js 用xmlhttprequest 跨域问题。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 用xmlhttprequest 跨域问题。相关的知识,希望对你有一定的参考价值。
我有个jsp,页面需要利用js 的ajax 调用以下其他公司的jsp页面,然后返回我想要的结果,之后再通过alert弹出获取的结果。 这其中涉及到了跨域的问题,哪位大侠帮忙给个解决办法啊,万分感谢。 最好不要改动web容器的配置文件,只改jsp是否能实现呢?
ajax是不能实现跨域的,就算是实现了,比如用jquery, 效果也不好.给你几种方法:1.选择用POST表单的形式,可以直接跨域
2.CURL传输可以实现跨域名,fsocket也是没有问题的.
你可以从上面的思路中找个投机取巧的方法, 比如在ajax先去服务器,再CURL去获取对应的数据等. 参考技术A oopopopop
XmlHttpRequest使用及“跨域”问题解决
一. IE7以后对xmlHttpRequest 对象的创建在不同浏览器上是兼容的。
下面的方法是考虑兼容性的,实际项目中一般使用Jquery的ajax请求,可以不考虑兼容性问题。
function getHttpObject()
var xhr=false;
if (windows.XMLHttpRequest)
xhr=new XMLHttpRequest();
else if (window.ActiveXObject)
xhr=new ActiveXObject("Microsoft.XMLHttp");
return xhr;
二. XMLHttpRequest的属性及方法
1、方法 描述
abort() 停止当前请求
getAllResponseHeaders() 把HTTP请求的所有响应首部作为键/值对返回
getResponseHeader(“header”) 返回指定键的首部串值
open(“method”,”url”) 建立对服务器的调用,Method可以是GET,POST或PUT,URL可以是相对或绝对URL
send(content) 向服务器发送请求
setRequestHeader(“header”,”value”) 把指定首部设置为所提供的值。在设置任何首部之前必须调用open()
2、属性 描述
onreadystatechange 每个状态改变都会触发,通常会调用一个javascript函数
readyState 请求的状态,5个值; 0:为初始化,1:正在加载;2:已经加载,3:交互中,4:完成
responseText 服务器的响应,表示为字符串
responseXML 服务器的响应,表示为XML,可以解析为DOM对象
status 服务器的HTTP状态码(200:ok,304:not modified,404:Not Found 等)
statusText Http状态码的相应文本(ok或Not Found)
3、手写一个Ajax请求的例子:
$(function()
$("#id").onclick(tunction()
var request=new XMLHttpRequest();
var url="http://www.baidu.com";
var method="GET";
request.open(method,url);
request.send(null);
request.onreadystatechange=function()
if (request.readyState==4&&(request.status==200 || request.status==304))
alert (request.reponseText);
//如果返回的是html 标签,则可以使用
//$(“#id2”).innerHtml=request.reponseText;
//如果返回的xml格式,则需要将结果通过getElementByTagName(“”)[index]解析
//alert(request.reponseXML.getElementByTagName(“”)[index])
/*var type=request.getResponseHeader("Content-Type");
if(type.indexOf("xml") !== -1 && request.responseXML)
callback(request.responseXML); //Document对象响应
else if(type=== ‘application/json‘)
callback(JSON.parse(request.responseText)) //JSON响应
else
callback(request.responseText);
*/
) )
三、.跨域资源共享(CORS)
XMLHttpRequest可以向不同域名的服务器发出HTTP请求,叫做CORS
解决方案:
1)、服务器允许跨域:响应头需要添加一下选项
CORS头缺少“Access-Control-Allow-Origin”, 这个错误代表: 服务端拒绝跨域访问。如果出现这个错误,就需要在服务端设置允许跨域请求。
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
// * 表示允许任何域名跨域访问
response.setHeader("Access-Control-Allow-Origin", "*");
// 指定特定域名可以访问
response.setHeader("Access-Control-Allow-Origin", "http:localhost:8080/");
//数据
List<Student> studentList = getStudentList();
JSONArray jsonArray = JSONArray.fromObject(studentList);
String result = jsonArray.toString();
//前端传过来的回调函数名称
String callback = request.getParameter("callback");
//用回调函数名称包裹返回数据,这样,返回数据就作为回调函数的参数传回去了
result = callback + "(" + result + ")";
response.getWriter().write(result);
2)、JSONP,jsonp有缺点,只能发送get请求
下面的方法是考虑兼容性的,实际项目中一般使用Jquery的ajax请求,可以不考虑兼容性问题。
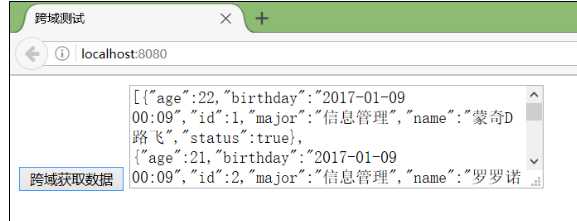
eg1:如何使用<script src="">来完成一个跨域请求
前台:
<%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>跨域测试</title>
<script src="js/jquery-1.7.2.js"></script>
<script>
//回调函数
function showData (result)
var data = JSON.stringify(result); //json对象转成字符串
$("#text").val(data);
$(document).ready(function ()
$("#btn").click(function ()
//向头部输入一个脚本,该脚本发起一个跨域请求
$("head").append("<script src=‘http://localhost:9090/student?callback=showData‘><\\/script>");
);
);
</script>
</head>
<body>
<input id="btn" type="button" value="跨域获取数据" />
<textarea id="text" style="width: 400px; height: 100px;"></textarea>
</body>
</html>
3)、搭建网关系统
附其他:
这里再插入一下window.onload 和$(function())($(document).ready(function()))的区别:
1. window.onload 必须等到页面内包括图片的所有元素加载完毕才能执行
$(function()) 是DOM结构绘制完毕后就执行,不必等到加载完毕。
2. 编写个数不同
window.onload 不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(function()) 可以同时编写多个,并且都会得到执行
3. 简化写法
window.onload 没有简写方法,但可以使用$(window).load(function())代替
$(function())实际是$(document).ready(function())的缩写方法
$(window).load(function()),IE只有在不是frame的情况下,一般情况下都会在$(function())之后执行.
以上是关于js 用xmlhttprequest 跨域问题。的主要内容,如果未能解决你的问题,请参考以下文章