Web前端之浮动以及简单布局
Posted 爱上口袋的天空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端之浮动以及简单布局相关的知识,希望对你有一定的参考价值。
目录
4、浮动元素向左或向右移动时,不会超过前边的浮动元素(先来后到的顺序)
5、浮动元素不会超过上边的浮动的兄弟元素,最多就是和它一样高
6、如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
7、浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以我们可以利用浮动来设置文字环绕图片的效果
一、浮动的简介
通过浮动可以使一个元素向其父元素的左侧或右侧移动
使用float属性来设置于元素的浮动
none默认值,元素不浮动left元素向左浮动right元素向右浮动
注意
- 元素设置浮动以后,水平布局的等式便不需要强制成立
- 元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置,所以元素下边的还在文档流中的元素会自动向上移动
二、浮动的特点
-
浮动元素会完全脱离文档流,不再占据文档流中的位置
-
设置浮动以后,元素会向父元素的左侧或右侧移动
-
浮动元素默认不会从父元素中移出
<style>
.box1
width: 100px;
height: 100px;
background-color: orange;
float: left;
.box2
width: 200px;
height: 200px;
background-color: red;
</style>
<div class="box1"></div>
<div class="box2"></div>

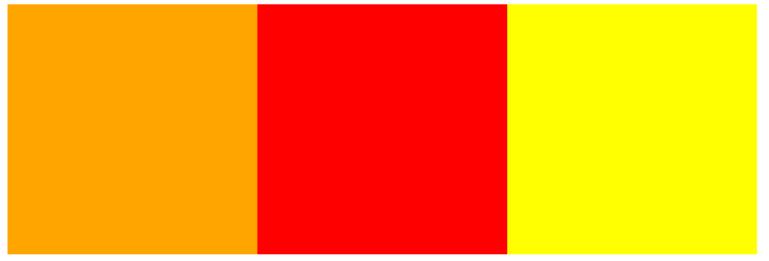
4、浮动元素向左或向右移动时,不会超过前边的浮动元素(先来后到的顺序)
<style>
.box1
width: 200px;
height: 200px;
background-color: orange;
float: left;
.box2
width: 200px;
height: 200px;
background-color: red;
float: left;
.box3
width: 200px;
height: 200px;
background-color: yellow;
float: left;
</style>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>

5、浮动元素不会超过上边的浮动的兄弟元素,最多就是和它一样高
<style>
.box1
width: 300px;
height: 300px;
background-color: orange;
float: left;
.box2
width: 400px;
height: 400px;
background-color: red;
float: left;
.box3
width: 300px;
height: 300px;
background-color: yellow;
float: right;
</style>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>

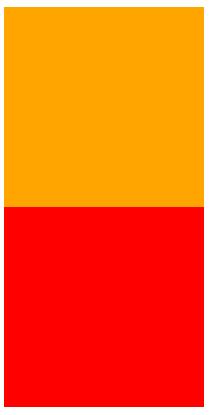
6、如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
<style>
.box1
width: 200px;
height: 200px;
background-color: orange;
.box2
width: 200px;
height: 200px;
background-color: red;
float: left;
</style>
<div class="box1"></div>
<div class="box2"></div>

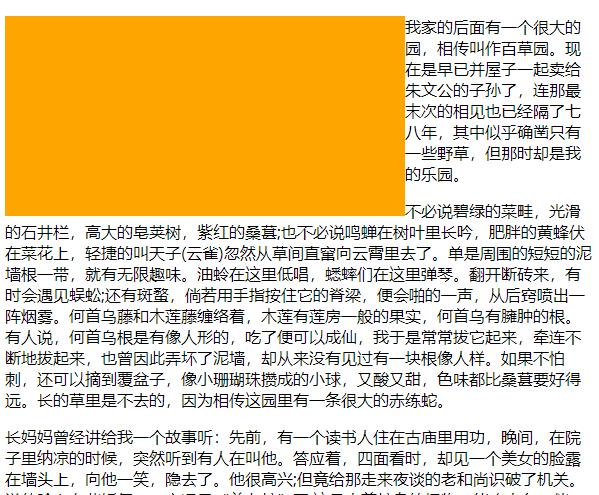
7、浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以我们可以利用浮动来设置文字环绕图片的效果

简单总结:
- 浮动目前来讲它的主要作用就是让页面中的元素可以水平排列,通过浮动可以制作一些水平方向的布局
- 元素设置浮动以后,将会从文档流中脱离,从文档流中脱离后,元素的一些特点也会发生变化
三、脱离文档流的特点
1、块元素:
- 块元素不再独占页面的一行
- 脱离文档流以后,块元素的宽度和高度默认都被内容撑开
<style>
.box1
background-color: orange;
/* float: left; */
</style>
<div class="box1">hello</div>

2、行内元素:
- 行内元素脱离文档流以后会,特点和块元素一样
<style>
span
width: 200px;
height: 200px;
background-color: orange;
float: left;
</style>
<span>I am a Span</span>

脱离文档流之后的特点很像行内块元素,不过存在一些差异
<style>
span
width: 200px;
height: 200px;
background-color: orange;
/* display: inline-block; */
float: left;
</style>
<span>I am a Span</span>
<span>I am a Span</span>

四、简单布局
整体样式

目的:
- 熟悉布局(块元素、浮动)
- 公共css部分复用
- 复习语义标签
代码
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单布局</title>
<link rel="stylesheet" href="../css/reset.css">
<style>
.navClass,.articleClass,.asideClass
height: 100%;
float: left;
.headerClass
background-color: red;
width: 1000px;
height: 100px;
margin: 10px auto 0;
.mainClass
background-color: burlywood;
width: 1000px;
height: 400px;
margin: 10px auto;
.navClass
width: 200px;
background-color: aqua;
.articleClass
width: 580px;
background-color: aquamarine;
margin: 0 10px;
.asideClass
width: 200px;
background-color: blueviolet;
.footClass
background-color: yellow;
width: 1000px;
height: 100px;
margin: 0px auto;
</style>
</head>
<body>
<!-- header -->
<header class="headerClass"></header>
<!-- main -->
<main class="mainClass">
<nav class="navClass"></nav>
<article class="articleClass"></article>
<aside class="asideClass"></aside>
</main>
<!-- footer -->
<footer class="footClass"></footer>
</body>
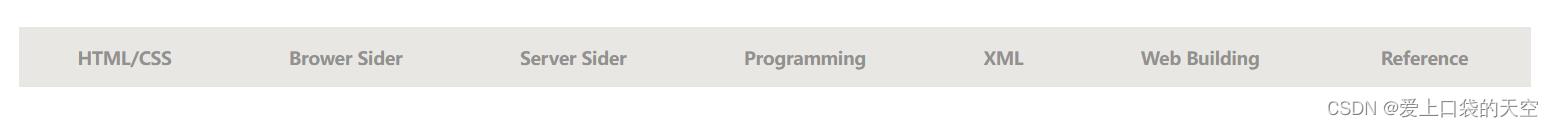
</html>五、练习:w3school导航条

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>w3school导航栏</title>
<link rel="stylesheet" href="../css/reset.css">
<style>
.navClass
width: 1210px;
height: 48px;
background-color: #E8E7E3;
margin: 50px auto;
.navClass li
float: left;
line-height: 48px;
.navClass li:hover
background-color: #3F3F3F;
/* 处理子元素颜色 */
.navClass li:hover >a
color: #E8E7E3;
.navClass li a
font-size: 14px;
text-decoration: none;
font-weight: bold;
color: #929190;
padding: 20px 47px;
.navClass li:last-child a
font-size: 14px;
text-decoration: none;
font-weight: bold;
color: #929190;
padding: 20px 50px;
.navClass li:last-child:hover >a
color: #E8E7E3;
</style>
</head>
<body>
<ul class="navClass">
<li>
<a href="#">HTML/CSS</a>
</li>
<li>
<a href="#">Brower Sider</a>
</li>
<li>
<a href="#">Server Sider</a>
</li>
<li>
<a href="#">Programming</a>
</li>
<li>
<a href="#">XML</a>
</li>
<li>
<a href="#">Web Building</a>
</li>
<li>
<a href="#">Reference</a>
</li>
</ul>
</body>
</html>效果:

以上是关于Web前端之浮动以及简单布局的主要内容,如果未能解决你的问题,请参考以下文章