ℰ悟透Qt┇Puzzle记录
Posted itzyjr
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ℰ悟透Qt┇Puzzle记录相关的知识,希望对你有一定的参考价值。
Qt Puzzles
★1.如下代码,在main()里用默认构造函数创建了MainWindow对象,问:为什么不用给构造函数传入QWidget对象地址呢?那在什么情况下就必须给构造函数传参呢?
(注:QMainWindow是QWidget的子类,所以形参名为parent)
// mainwindow.h
class MainWindow : public QMainWindow
...
public:
MainWindow(QWidget *parent = nullptr);
...
// mainwindow.cpp
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent)
// main.cpp
int main(...)
...
MainWindow window;
window.show();
...
★2.QMainWindow与QWidget的关系是怎样的?Qt的模块:Core、Gui、Widgets它们之间关系是怎样的?
★3.在.qml与.ui的Designer模式下拖放的控件本质上是一模一样的吗?
★4.多重继承在某种特殊情况下会出现二义性问题,具体是什么特殊情况?由于QObject、QWidgets都是作为很多组件类的基类使用的,会出现刚描述的那种特殊情况吗?
★5.QGuiApplication、QCoreApplication、QApplication之间的关系?在创建不同工程时分别用哪个?在一个工程里可以创建很多Application吗?他们的设计模式是什么?
★6.Qt中QObject的派生类会被基类管理包括销毁,所以不用担心内存泄露,这说法准确吗?能稍说明原理吗?
★7.下面代码中的两种情况下,为什么painter1直接用默认构造函数初始化对象即可,而painter2需要调用参数为this的构造函数初始化对象呢(是必要的吗?)?
请从全局理解用this的功能意图,什么情况下必须用,什么情况下必须不用,什么情况下可用可不用?
// 注:下面代码中‘this’都是基类QWidget对象
// first case
QImage image(320, 240, QImage::Format_RGB888);
QPainter painter1;
painter1.begin(&image);
painter1.fillRect(image.rect(), Qt::white);
painter1.drawLine(0, 0, this->width()-1, this->height()-1);
painter1.end();
// second case
QPainter painter2(this);
painter2.drawText(QPoint(50, 100), "Some Text");
★8.QMainWindow对象调用resize(800,600),这个800x600的单位是屏幕像素应该是没错吧,比如用截图工具截整个窗口,截图的尺寸会刚好等于800x600吗?800x600尺寸是整个窗口的尺寸,包含了Title栏、MenuBar、ToolBar、StatusBar吗?那么,新问题来了:窗口中鼠标所在坐标是以哪为坐标原点的?坐标(0,0)是:a.整个窗口左上角、b.Title栏正下方的左上角、c.MenuBar正下方的左上角、d.ToolBar正下方的左上角?另外,鼠标坐标值的最右下角坐标是:a.整个窗口的右下角、b.StatusBar的正上方的右下角?
★9.QGraphicsScene和QGraphicsView有不同的坐标系统吗?也就是说鼠标在QGraphicsXXX中时的左上角与右下角坐标是不同于窗口的吗?另外,如果QGraphicsXXX进行了缩放,如果放大到超出窗口,以及缩小后,坐标的(0,0)-(BottomRight.x,BottomRight.y)会对在其中的鼠标坐标有什么影响?
★10.鼠标的坐标值为什么是浮点数?比如x=7.35,它的单位是什么?为什么不是以屏幕像素为单位?
★11.场景中一个点坐标为(10,10),现将场景放大5倍后再打印点的坐标值,会有变化吗?如果现在再绘制一个新点,坐标值为(10,10),这个新点会和原来的点重合吗?场景放大后坐标的刻度值也跟着放大了同样的倍数,还是说刻度值没变只是场景区域变大了?
★12.如果有两个widget1、widget2,其中widget1 = new QWidget(widget2); 这时,如果在widget1对象的类中有重写槽函数mousePressEvent(e),那么e.position()取得的坐标位置是以widget1为参照系还是以widget2为参照系呢?
★13.如下代码,为什么前一种方法会出问题?
MainWindow::MainWindow(QWidget* parent) : QMainWindow(parent)
// Method one——problem:线不显示
QGraphicsLineItem lineItem = QGraphicsLineItem(0, 0, 100, 100);
lineItem.setPen(QPen(QBrush(QColor(0,0,0)), 1));
scene.addItem(lineItem);
// Method two——correct:同样一条线正常显示出来了
QGraphicsLineItem* lineItem = new QGraphicsLineItem(0, 0, 100, 100);
lineItem->setPen(QPen(QBrush(QColor(0,0,0)), 1));
scene.addItem(lineItem);
★14.多行,用R"( xxx )"格式,它还有其他特殊使用方法吗?
view->setStyleSheet(R"( QListWidget outline: none; border:1px solid gray; color: black; QListWidget::Item width: 50px; height: 50px; QListWidget::Item:hover background: #4CAF50; color: white; QListWidget::item:selected background: #e7e7e7; color: #f44336; QListWidget::item:selected:!active background: lightgreen; )");
★15.如下代码,首先:如不重写此方法会是什么默认效果?其次:只重写它但内容为空的默认行为又有何不同?再次:event->accept()、event->ignore()、CustomView::mouseMoveEvent(event),它们三者的很具体区别和功能是什么?
void CustomView::mouseMoveEvent(QMouseEvent* event) // overwrite
if (...)
...;
event->accept();
else if (...)
...;
event->ignore();
else
CustomView::mouseMoveEvent(event);
★16.QGraphicsScene::addItem()/addWidget()每调用一次,新添加的item的Z-value就+1吗?调用remove方法后,原有的item的Z-value会变化吗?这时如果再添加新item,新item的Z-value会是当前场景最大Z-value+1吗?
★17.是否可以用eventFilter(QObject *, QEvent *) : bool来截获一切事件,那么是不是就完全没必要重写任何其他事件方法呢?setFiltersChildEvents(bool)这是能截获子控件事件吗?
★18.下面代码中painter->save()与painter->restore()的作用是什么?如果不用它们,会有什么后果?
void CustomItem::paint(QPainter *painter, args...)
// scaleFactor : the horizontal scaling factor
double scaleFactor = painter->matrix().m11();
painter->save();// #1
QPen pen;
pen.setWidth(0);
pen.setStyle(Qt::SolidLine);
painter->setPen(pen);
painter->setBrush(QBrush(Qt::white));
painter->setRenderHint(QPainter::Antialiasing, false);
painter->drawEllipse(m_point, SIZE/scaleFactor, SIZE/scaleFactor);
painter->restore();// #2
★19.geometry与boundingRect、rect三者的区别?
★20.在类中声明的指针,在外面是使用时,初始时就是nullptr吗?对所有的对象情况都是这样的吗?
代码中直接用scene对象调用方法,会异常吗?基础类型 i == 0 吗?
class MyClass
public:
CustomItemBaseFactory* pItemFactory;
QGraphicsScene* pScene;
QGraphicsScene scene;
int i;
int main()
if (pItemFactory== nullptr) ...
if (pScene== nullptr) ...
scene.getSenceRect();// error???
if (i == 0) ...
★21.Rect、Region、Path有什么区别?
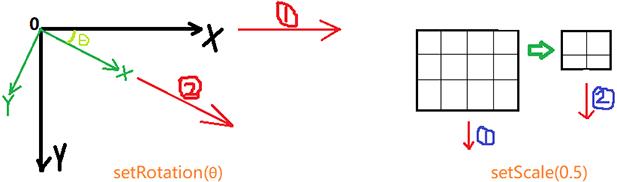
★22.用setScale(factor)、setRotation(angle)是对局部坐标系有什么影响?比如,用这两函数先缩放再旋转现平移或先旋转再缩放再平移,能按简单地按预期完成效果吗?如果用setTransform()结合resetTransform()能很好地完成效果吗?下图中,旋转后是按红①还是红②进行平移?缩放后蓝①蓝②平移单位步进相同吗?

★23.class ExtItem : public QGraphicsItem,ExtItem重写了mouseMoveEvent(),现在有两个ExtItem类对象,接收到位置移动事件,是哪个对象在移动呢?怎么判断?
★24.如下代码在创建组件时,将会在对组件进行移动等操作时隐含什么样的表现诡异的事情?核心原因是什么?
// 参数:center-将标记物放置于场景中的场景坐标,R-标记圆形的半径
QGraphicsEllipseItem* MyCustomView::drawCircleMark(QPointF center, float R)
QRectF rect(center.x() - R, center.y() - R, 2 * R, 2 * R);
...
return scene()->addEllipse(rect, pen, brush);
####################################################################
void MyCustomView::mouseMoveEvent(QMouseEvent* e)
QPointF mouseScenePos = mapToScene(e->position().toPoint());
QGraphicsEllipseItem* markItem = drawCircleMark(mouseScenePos, 10);// 在鼠标位置放置标记圆形,这倒是正常完成了效果
markItem.setPos(mouseScenePos);// 但!这句能完成标记圆形跟随鼠标移动吗?why or why not?
★25.在Scene坐标系下坐标点Ps1、Ps2,对应View坐标系下坐标点Pv1、Pv2,那么Scene坐标差值Ps1-Ps2对应View坐标差值Pv1-Pv2吗?单个坐标Ps变大、Pv也一定变大吗?Ps与Pv大约是一种类线性的关系吗?
★26.逻辑坐标、物理坐标、设备坐标、屏幕坐标、全局坐标、局部坐标、本地坐标,它们到底什么含义?坐标变换,是以哪个点为锚点进行的?组件形状变换又是以哪个点为锚点进行的?
★27.QGraphicsPathItem或QGraphicsView的变换,是对整个“画布”的变换,这与对单个基元进行变换有什么区别?什么时候用“画布”变换合适?如果画布和基元都变换了若干次,如果操作才能保证下次变换能达预期效果?
★28.QGraphicsView的坐标是QPoint(int x, int y),也就是说,(x,y)是像素坐标?请写出实际验证代码。同样,针对QPainter,也同理验证一下。
★29.viewport视口,对窗口、场景、视图、小部件等都有对应吗?
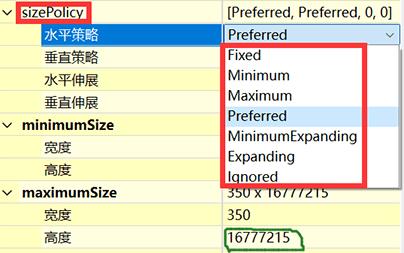
★30.如下图,sizePolicy各枚举值以及数字16777215的含义是什么?

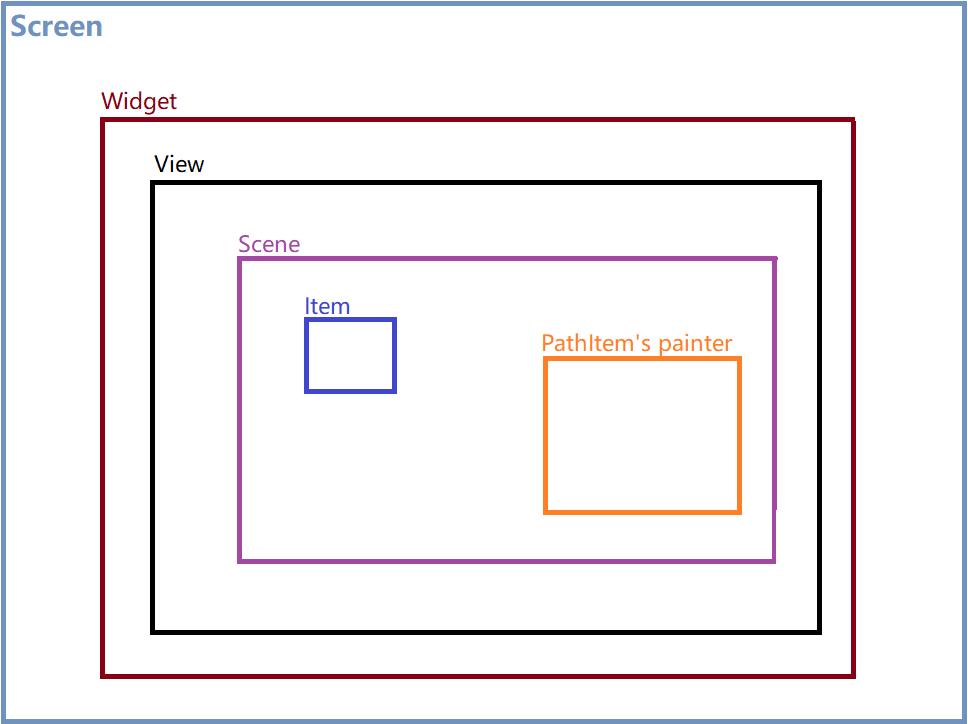
★31.如下图,每种坐标都是什么类型,每种坐标系是什么特征,它们之间如何相互转换?它们的坐标系尺度有相同的吗?

★32.QGraphicsPathItem画布,以任意点(m,n)为中心缩放、旋转一定角度后,这个item.pos()坐标会变化吗?这个变化有什么线性规律?如果再绘制一个点到鼠标位置,该怎么做到?
如下图,QGraphicsPathItem画布,先设置(x1,y1)为中心点进行缩放变换、再以另一点(x2,y2)为中心缩放变换,坐标系就彻底乱套了吗?

★33.QGraphicsPathItem画布经旋转、缩放后,原中心点(0,0)会变化吗?画布里面所有元素本地坐标会变化吗?一张图片的旋转和缩放从根本上讲是什么集合的变化?
以上是关于ℰ悟透Qt┇Puzzle记录的主要内容,如果未能解决你的问题,请参考以下文章