当鼠标移入Echarts出现抖动并滚动条迅速出现消失
Posted 1024_Byte
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了当鼠标移入Echarts出现抖动并滚动条迅速出现消失相关的知识,希望对你有一定的参考价值。
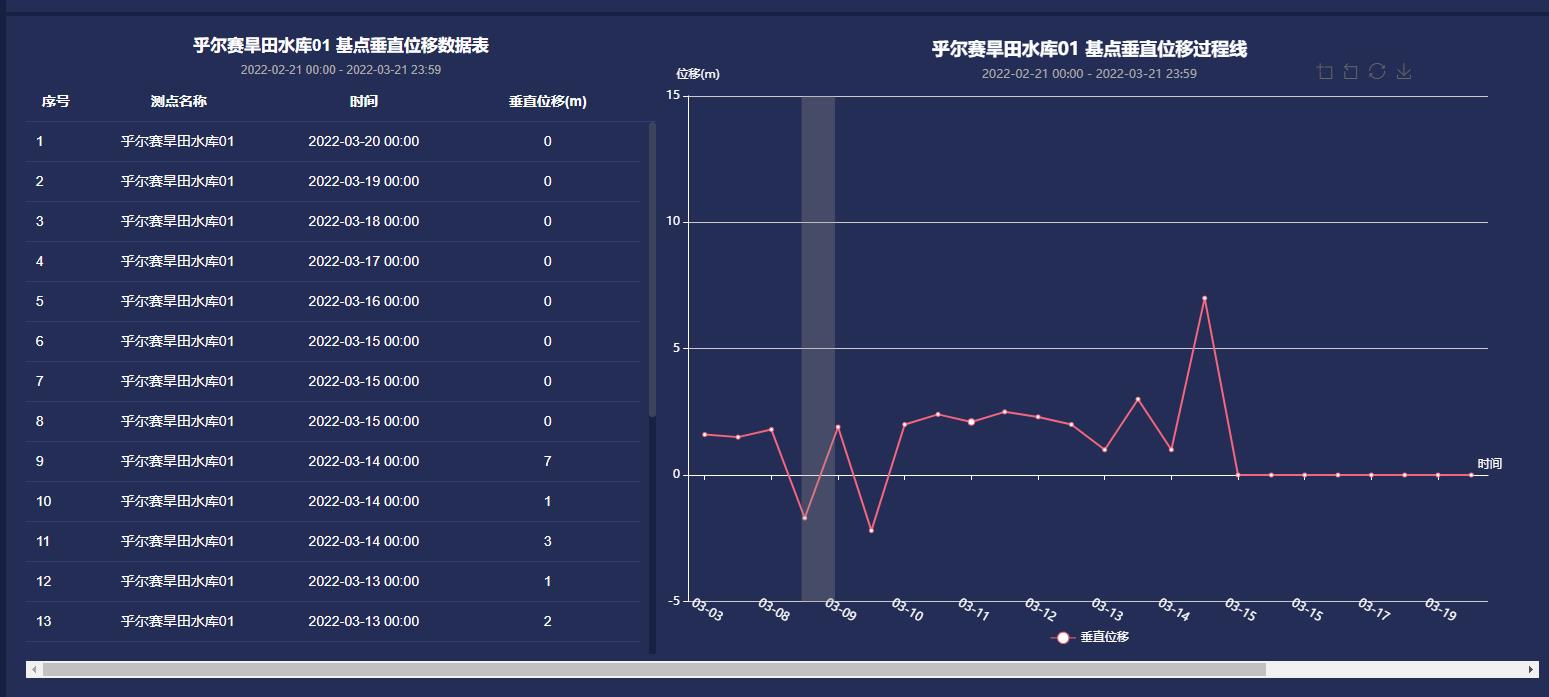
Bug效果:当鼠标初次移入Echars,下方出现滚动条并且迅速消失

原因:当时设置了tooltip时,鼠标移入会触发悬浮事件,并且会有一个默认的0.4秒过渡时间值

当我们把值设置为0时,紧跟着鼠标移动就会解决抖动问题
tooltip:
transitionDuration:0,//[defaule:0.4] echart防止tooltip的抖动
以上是关于当鼠标移入Echarts出现抖动并滚动条迅速出现消失的主要内容,如果未能解决你的问题,请参考以下文章