pyscript的简单应用
Posted 师兄白泽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pyscript的简单应用相关的知识,希望对你有一定的参考价值。
最近在 PyCon US 2022 上,Anaconda 的首席执行官 Peter Wang 宣布了一项名为 PyScript 的闪亮新技术,该技术允许用户在浏览器中编写 Python。
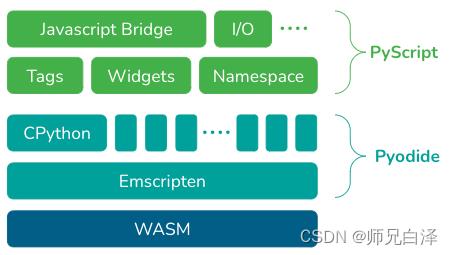
1. 什么是pyscript
pyscript由来自 Anaconda 的团队开发,包括 Peter Wang、Fabio Pliger 和 Philipp Rudiger,正如 Peter 在他的演讲中提到的, PyScript是“一个用于在 html(如 php)中交错 Python 的系统。”这意味着您可以编写和运行 Python 代码在 HTML 中,在 PyScript 中调用 javascript 库,并在 Python 中进行所有 Web 开发。
最明显的是,使用 PyScript,我们现在可以用 HTML 编写 Python(可能还有其他语言)并构建 Web 应用程序。PyScript 让更多的前端开发人员和创建者可以使用 Python 的强大功能。
正如彼得在演讲中提到的,“网络浏览器是世界上最普遍、最便携的计算机环境。” 事实上,几乎每个人都可以访问网络浏览器,无论是在电脑上还是在手机上。这意味着任何人都可以在没有任何基础设施障碍的情况下访问和开始编程。
使用 PyScript,我们不再需要担心部署。PyScript 提供了“超越云的架构转变”。一切都将在您的网络浏览器中发生。作为数据科学家,我们可以在 html 文件中共享我们的仪表板和模型,只要其他人在 Web 浏览器中打开该文件,该文件就会运行代码。

既然pyscript如此强悍,下面,我就带大家来写第一个pyscript应用:
2.pyscript的应用
2-1.下载
download pyscript now
下载完后就可以使用如下代码将python引入到你的web应用了
<link rel="stylesheet" href="path/to/pyscript.css" />
<script defer src="path/to/pyscript.js"></script>
2-2. CDN
当然你也可以选择不下载直接使用pyscript
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
2-3. 你的第一个pyscript应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<title>Document</title>
<style>
py-script
width: 100px;
height: 100px;
font-size: 20px;
text-align: center;
position: absolute;
left: calc(50% - 50px);
top: calc(50% - 50px);
</style>
</head>
<body>
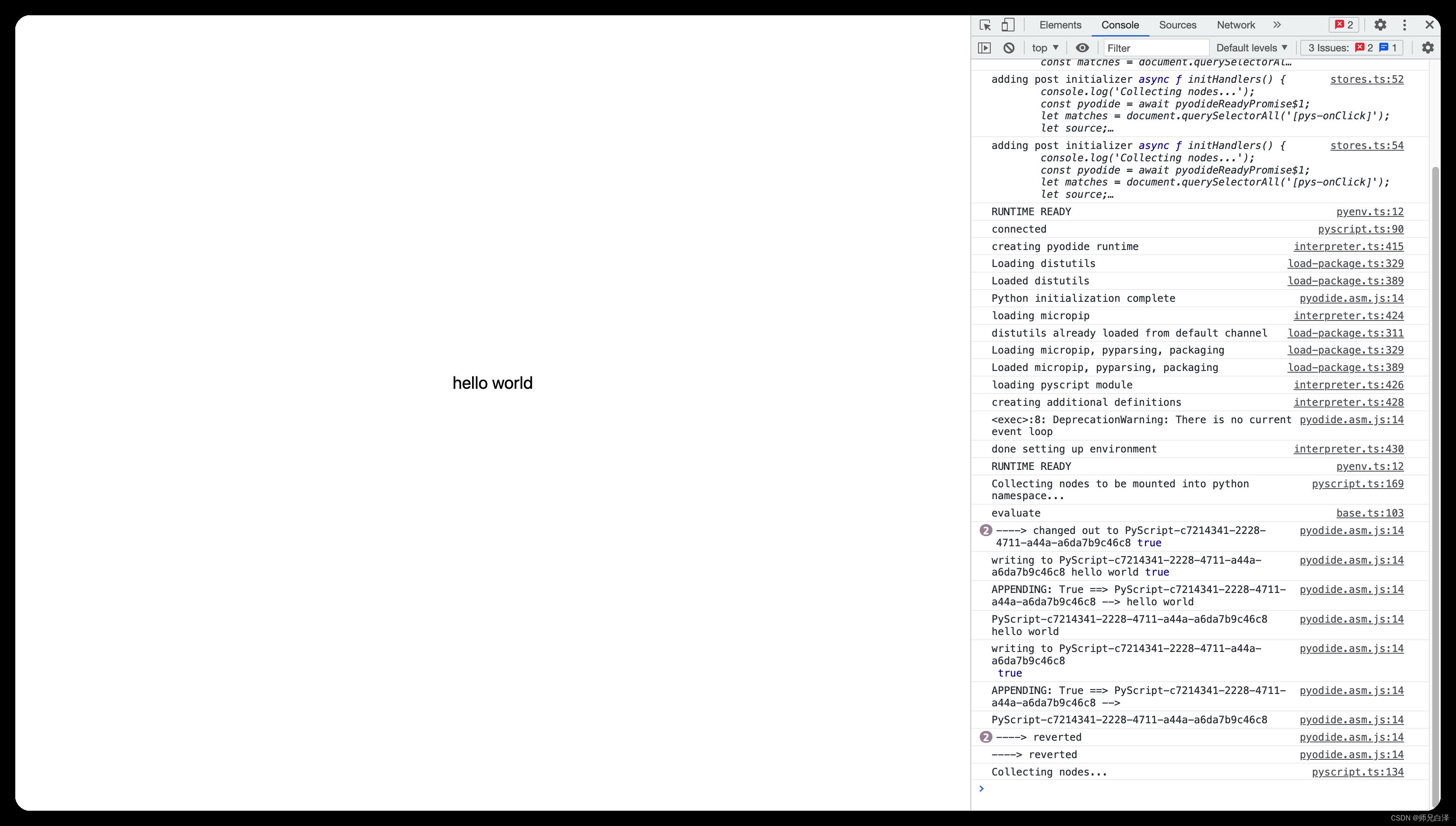
<!-- 经典的hello world -->
<py-script>
print('hello world')
</py-script>
</body>
</html>

2-4.来一个更复杂的应用吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<title>Document</title>
</head>
<body>
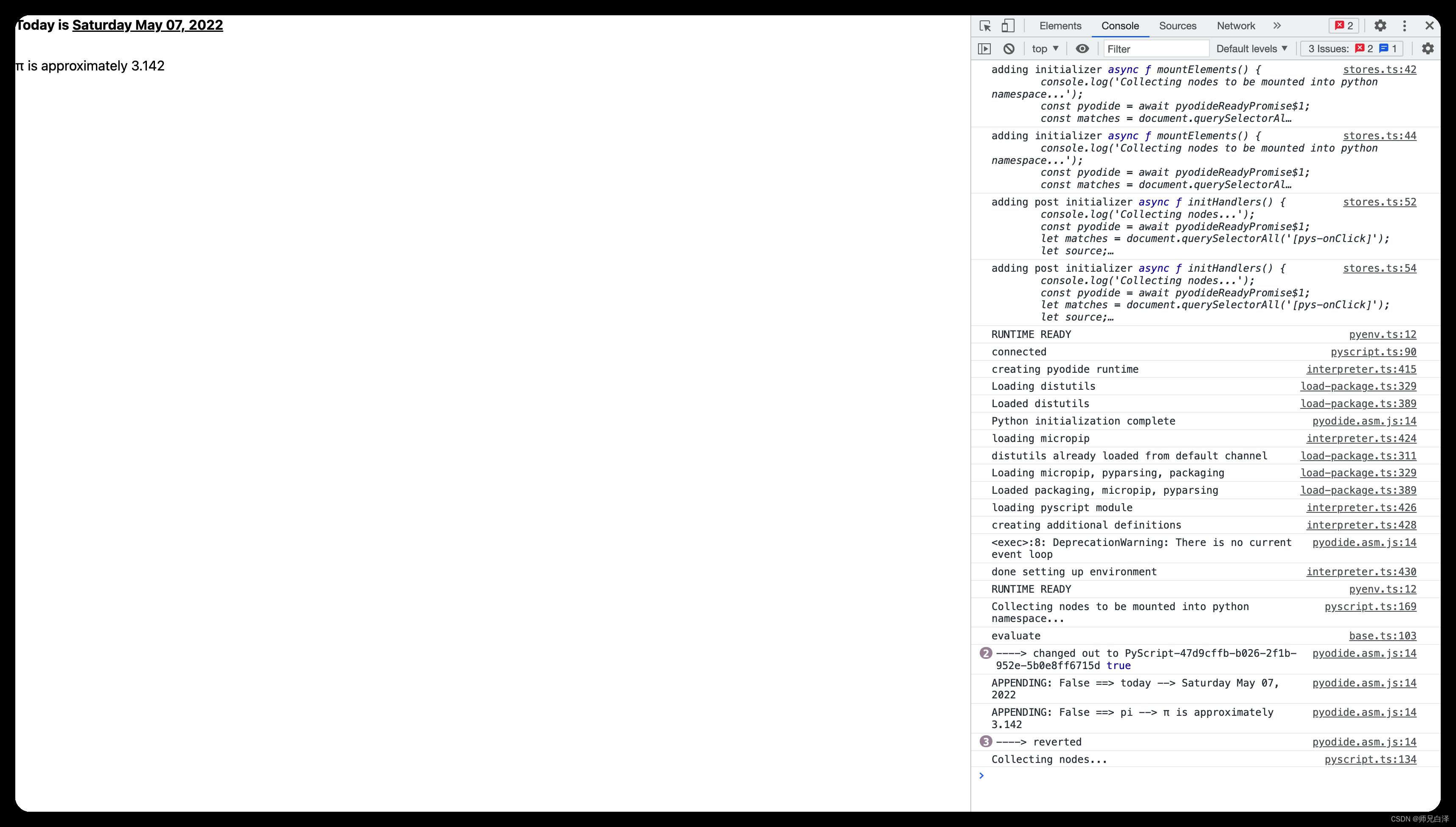
<b><p>Today is <u><label id='today'></label></u></p></b>
<br>
<div id="pi" class="alert alert-primary"></div>
<!-- 这里导入了时间的库,然后将信息渲染到了页面中。并有一个简单的圆周率计算的算法 -->
<py-script>
import datetime as dt
pyscript.write('today', dt.date.today().strftime('%A %B %d, %Y'))
def wallis(n):
pi = 2
for i in range(1,n):
pi *= 4 * i ** 2 / (4 * i ** 2 - 1)
return pi
pi = wallis(100000)
pyscript.write('pi', f'π is approximately pi:.3f')
</py-script>
</body>
</html>

以上就是pyscript的简单应用了,点赞破500,加班肝pyscript的教学文档。
以上是关于pyscript的简单应用的主要内容,如果未能解决你的问题,请参考以下文章