extjs的按钮提示文字(tooltip)有时成两行显示,怎么修改成一行显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了extjs的按钮提示文字(tooltip)有时成两行显示,怎么修改成一行显示相关的知识,希望对你有一定的参考价值。
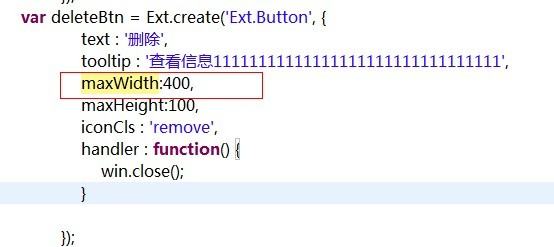
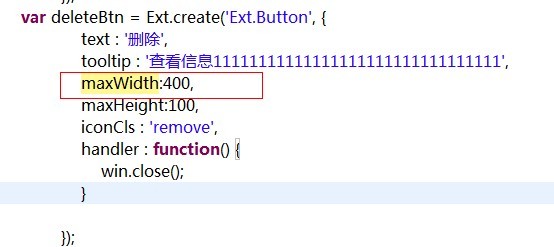
参考技术A 增加tooltip的width,或者设置max追问items:[icon:'common/extend/shared/fam/view.png', tooltip:'' ,icon:'common/extend/shared/fam/change.png', tooltip:'',
代码是这样写的,设置宽度该怎么写,麻烦给出代码 非常感谢
items:[icon:'common/extend/shared/fam/view.png', tooltip:'', ,icon:'common/extend/shared/fam/change.png',tooltip:'',
代码是这样写的,设置宽度该怎么写,麻烦给出代码 非常感谢
items:[icon:'common/extend/shared/fam/view.png', tooltip:'' ,icon:'common/extend/shared/fam/change.png', tooltip:'',
代码是这样写的,设置宽度该怎么写,麻烦给出代码 非常感谢
sorry是设置 :maxWidth

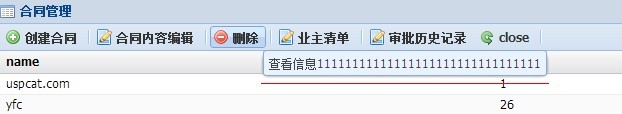
效果:

希望可以帮助你!


2021-11-17el-tooltip包裹的按钮禁用时,tooltip提示消失
参考技术A 1.如果el-tooltip直接包裹el-button,当按钮禁用的时候气泡提示会消失;想让按钮禁用的时候提示依然存在,需要再el-button外面嵌套个a标签或者div标签以上是关于extjs的按钮提示文字(tooltip)有时成两行显示,怎么修改成一行显示的主要内容,如果未能解决你的问题,请参考以下文章