python官网有几个下载文件,有啥区别?如下
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python官网有几个下载文件,有啥区别?如下相关的知识,希望对你有一定的参考价值。
Windows x86 MSI Installer (2.7.8)
Windows x86 MSI program database (2.7.8)
Windows X86-64 MSI Installer (2.7.8) [1]
Windows X86-64 MSI program database (2.7.8) [1]
1.Windows x86 MSI Installer (2.7.8)
- 32位系统安装的python
2.Windows x86 MSI program database (2.7.8)
- 32位python源码的符号库。 如果做纯Python开发,为python的C接口开发准备的。
3.Windows X86-64 MSI Installer (2.7.8)
- 64位系统安装的python
4.Windows X86-64 MSI program database (2.7.8)
- 64位python源码的符号库。 如果做纯Python开发,为python的C接口开发准备的。
一. 基本概念
Python(英语发音:/ˈpaɪθən/), 是一种面向对象、解释型计算机程序设计语言,由Guido van Rossum于1989年底发明,第一个公开发行版发行于1991年,Python 源代码同样遵循 GPL(GNU General Public License)协议。Python语法简洁而清晰,具有丰富和强大的类库。它常被昵称为胶水语言,能够把用其他语言制作的各种模块(尤其是C/C++)很轻松地联结在一起。
二. 优点
Python 是一种不受局限、跨平台的开源编程语言,它功能强大且简单易学。因而得到了广泛应用和支持。
ArcGIS 9.0 社区中引入了 Python。此后,Python 被视为可供地理处理用户选择的脚本语言并得以不断发展。每个版本都进一步增强了 Python 体验,从而为您提供更多的功能以及更丰富、更友好的 Python 体验。
ESRI 已将 Python 完全纳入 ArcGIS 中,并将其视为可满足我们用户社区需求的语言。下面仅介绍 Python 的部分优势:
1.易于学习,非常适合初学者,也特别适合专家使用。
2.可伸缩程度高,适于大型项目或小型的一次性程序(称为脚本)。
3.可移植,跨平台。
4.可嵌入(使 ArcGIS 可脚本化)。
5.稳定成熟。
6.用户社区规模大。
Python 已延伸到 ArcGIS 中,成为了一种用于进行数据分析、数据转换、数据管理和地图自动化的语言,因而有助于提高工作效率。
参考技术A Windows x86 MSI Installer (2.7.8)- 32位系统安装的python
Windows x86 MSI program database (2.7.8)
- 32位python源码的符号库。 如果做纯Python开发,为python的C接口开发准备的
Windows X86-64 MSI Installer (2.7.8) [1]
- 64位系统安装的python
Windows X86-64 MSI program database (2.7.8) [1]
- 64位python源码的符号库。 如果做纯Python开发,为python的C接口开发准备的本回答被提问者和网友采纳 参考技术B Windows x86 MSI Installer:32系统,exe安装文件
Windows x86 MSI program database:32系统,项目源文件
Windows X86-64 MSI Installer (2.7.8):64位系统
Windows X86-64 MSI program database:64位系统 参考技术C 有很多是局部的安装包,就是一些独立的模块,但是都会有一个总的包这个包是包含所有模块的,望采纳 参考技术D 先看一下都哪些文件。
nuxt项目中怎么使用iconfont图标
nuxt 项目引入 iconfont 小图标
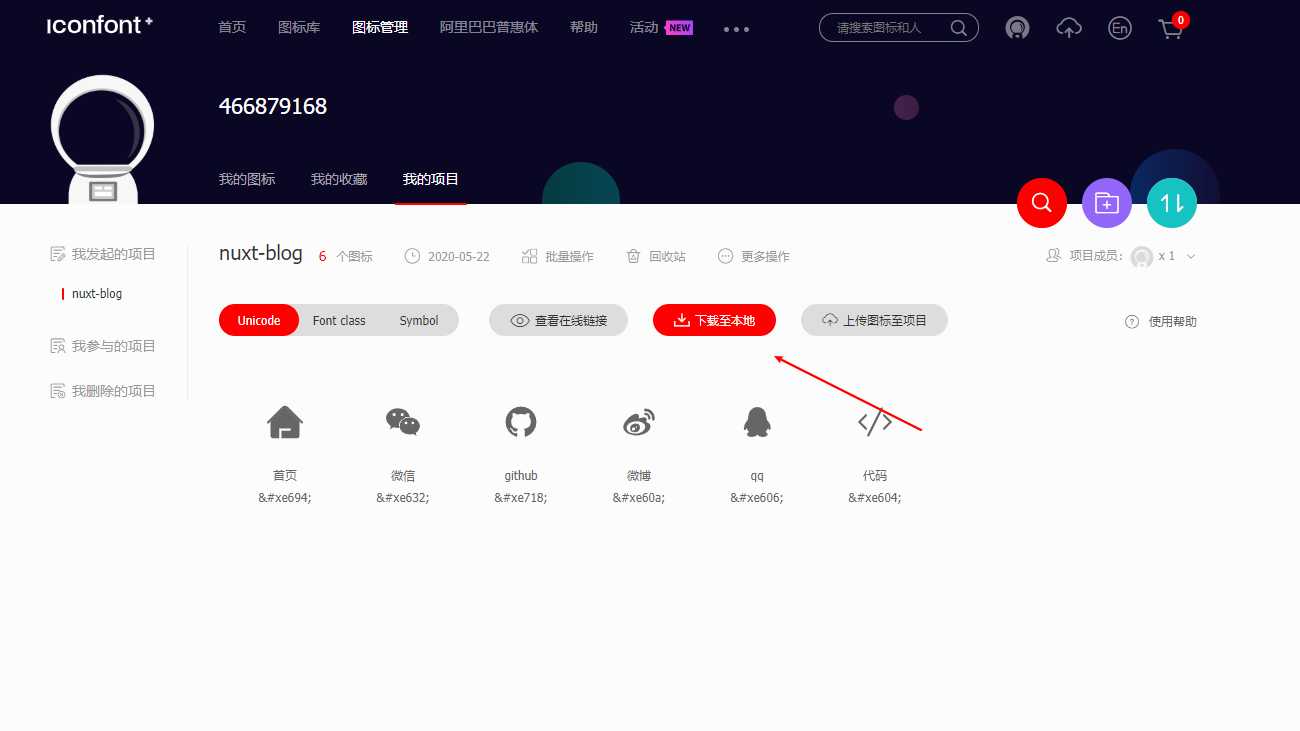
- 首先进入 iconfont 的官网https://www.iconfont.cn/选取自己想要的图标然后加入到项目里面
- 将选好的图标下载到本地

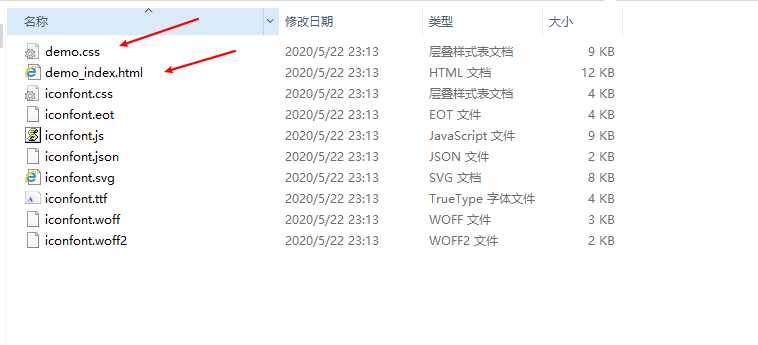
- 下载好的文件中有几个是不需要的
下载好的文件解压后如下所示:

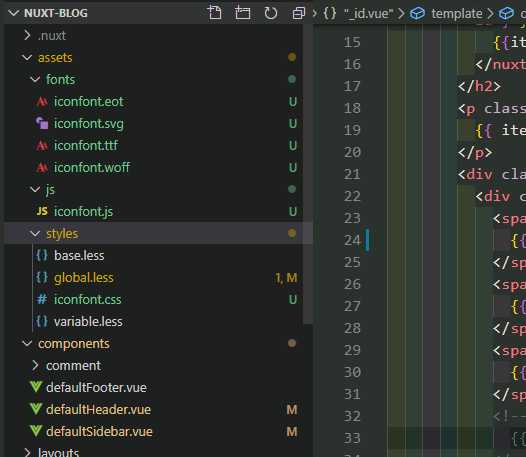
其中有几个是不需要的 - 将需要的按照分类添加入项目中

fonts 里面放字体文件 css 文件夹里面放 css 文件 JS 文件夹里面放 JS 文件 - 使用字体图标
大家既可以在 html 中以类名的形式使用,也可以在伪类的 content 中使用
<div>
<i class="iconfont icon-shouye"></i>
</div>
<div>
<i class="iconfont icon-qq"></i>
</div>
<div>
<i class="iconfont icon-weixin"></i>
</div>
<div>
<i class="iconfont icon-tubiaozhizuo-"></i>
</div>
<div>
<i class="iconfont icon-github"></i>
</div>
.toolbar-item {
padding-left: 20px;
span:hover {
color: @color-white;
}
&::before {
content: "e604";
font-family: "iconfont";
color: @color-white;
}
}
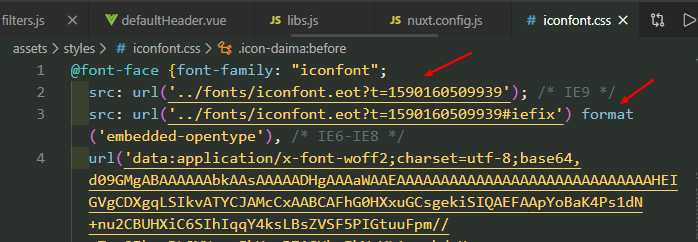
- 如果报错提示路径不对了可以去iconfont.css中修改下字体文件的路径即可

以上是关于python官网有几个下载文件,有啥区别?如下的主要内容,如果未能解决你的问题,请参考以下文章