vue使用vant页面案例(左边下拉右边搜索下拉和文本组件的样式选中和删除标签)
Posted 码上暴富
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue使用vant页面案例(左边下拉右边搜索下拉和文本组件的样式选中和删除标签)相关的知识,希望对你有一定的参考价值。
vue使用vant页面案例--左边下拉右边搜索、下拉和文本组件的样式、选中和删除标签
vue使用vant页面案例(左边下拉右边搜索、下拉和文本组件的样式、选中和删除标签)
效果图
左边下拉右边搜索
下拉和文本组件的样式
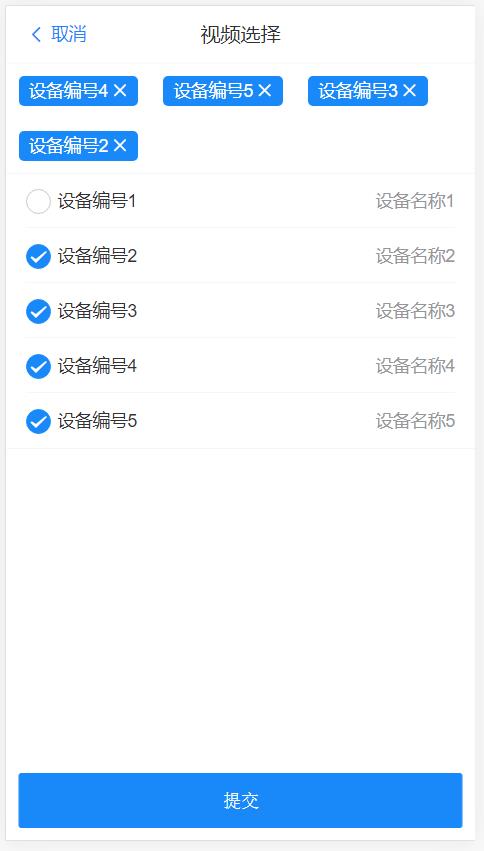
选中和删除标签
<template>
<div class="Video">
<van-nav-bar title="场站管理" fixed placeholder safe-area-inset-top left-text="返回" right-text="新增场站" left-arrow
@click-left="$router.goBack()" @click-right="newStationPopup=true"
/>
<NowProject></NowProject>
<div class="content-header">
<van-dropdown-menu>
<van-dropdown-item v-model="dropdownValue" :options="dropdownOption"/>
</van-dropdown-menu>
<van-search v-model="searchValue" placeholder="请输入场站名称" @search="onSearch"></van-search>
</div>
<div class="content-body">
<ul>
<li v-for="(item, i) in stationList" :key="i">
<p>
<span>item.stationName</span>
<span @click="videoSelectPopup=true" class="color-yellow">绑定摄像头</span>
</p>
<p>
<span>item.stationAddress</span>
<span @click="navTo('videoOnline', item)" class="color-blue">查看监控</span>
</p>
</li>
</ul>
</div>
<!-- 新增场站--弹出层 -->
<van-popup class="newStationPopup" v-model="newStationPopup" position="right" :style=" width: '100%', height: '100%' ">
<van-nav-bar title="新增场站" fixed placeholder safe-area-inset-top left-text="取消" left-arrow
@click-left="newStationPopup=false"/>
<van-field v-model="value" label="场站名称" placeholder="请输入场站名称" required clearable/>
<div class="stationType van-cell van-field van-cell--required">
<div class="van-cell__title van-field__label">
<span>场站类型</span>
</div>
<van-dropdown-menu class="van-cell__value van-field__value">
<van-dropdown-item v-model="value1" :options="option1"/>
</van-dropdown-menu>
</div>
<van-field v-model="value" label="场站地址" placeholder="请输入场站地址" required clearable/>
<van-field v-model="value" label="管理人员" placeholder="请输入管理人员" required clearable/>
<van-field v-model="value" label="联系方式" placeholder="请输入联系方式" required clearable/>
<div class="footer-btn-one">
<van-button @click="newStationCommit" block type="info">提交</van-button>
</div>
</van-popup>
<!-- 视频选择--弹出层 -->
<van-popup class="videoSelectPopup" v-model="videoSelectPopup" position="right" :style=" width: '100%', height: '100%' ">
<van-nav-bar title="视频选择" fixed placeholder safe-area-inset-top left-text="取消" left-arrow @click-left="videoSelectPopup=false"/>
<van-tag closeable size="large" type="primary" v-for="(item, i) in videoSelectTagList" :key="i" @close="videoSelectTagClick(item, i)"> item.title </van-tag>
<van-checkbox-group v-model="videoSelectValue">
<van-cell-group>
<van-cell v-for="(item, i) in videoSelectList" clickable :key="i" :title="item.title" :value="item.content" @click="videoSelectClick(item, i)">
<template #icon>
<van-checkbox :name="item" ref="checkboxes"/>
</template>
</van-cell>
</van-cell-group>
</van-checkbox-group>
<div class="footer-btn-one">
<van-button @click="videoSelectCommit" block type="info">提交</van-button>
</div>
</van-popup>
</div>
</template>
<script>
import NowProject from "../components/NowProject";
import getStationList from "../request/clsapi";
import local from "../plugin/storage";
export default
name: "Video",
components: NowProject,
watch:
videoSelectValue ()
this.videoSelectTagList = this.videoSelectValue
,
dropdownValue ()
this.getStationList();
,
searchValue ()
if (!this.searchValue) this.getStationList();
,
data()
return
stationList: [], // 场站管理列表
videoSelectTagList: [], // 视频选择--标签列表
videoSelectValue: [], // 视频选择--选择的值
videoSelectList: [
id: "111",
title: "设备编号1",
content: "设备名称1"
,
id: "222",
title: "设备编号2",
content: "设备名称2"
,
id: "333",
title: "设备编号3",
content: "设备名称3"
,
id: "444",
title: "设备编号4",
content: "设备名称4"
,
id: "555",
title: "设备编号5",
content: "设备名称5"
,
], // 视频选择--选择列表
value: "",
value1: 0,
value2: 'a',
option1: [
text: '全部商品', value: 0,
text: '新款商品', value: 1,
text: '活动商品', value: 2,
],
newStationPopup: false, // 是否显示弹出层--新增场站
videoSelectPopup: false, // 是否显示弹出层--绑定摄像头
searchValue: "", // 搜索的值
dropdownValue: "",
dropdownOption: [
text: '全部', value: "",
text: '垃圾收集站', value: 1,
text: '停车场', value: 2,
],
,
methods:
// 跳转页面
navTo(url, params)
this.$router.goQuery(url, params)
,
// 搜索按钮, 键盘Enter触发
onSearch(val)
this.$toast(val);
this.getStationList();
,
// 新增场站 -- 提交
newStationCommit()
this.newStationPopup = false;
,
// 视频选择 -- 点击Tag标签
videoSelectTagClick (item, i)
this.videoSelectTagList.forEach((items, index) =>
if (items.id === item.id)
this.videoSelectTagList.splice(index, 1);
)
console.log(this.videoSelectTagList);
,
// 视频选择 -- 点击单元格
videoSelectClick(item, i)
this.$refs.checkboxes[i].toggle();
,
// 视频选择 -- 提交
videoSelectCommit ()
this.videoSelectPopup = false;
,
// 获取场站管理列表
getStationList ()
getStationList(
pageNum: 1,
pageSize: 100,
stationName: this.searchValue,
stationType: this.dropdownValue,
projectId: local.get("nowProject").id
).then(res =>
this.stationList = res.data;
).catch(err =>
console.log(err);
)
,
,
created()
this.getStationList()
,
mounted()
</script>
<style lang="scss">
.Video
padding: 0 10px;
.content-header
display: flex;
.van-dropdown-menu
flex: 1;
.van-dropdown-menu__bar
height: 40px;
background-color: #f7f8fa;
box-shadow: none;
.van-search
flex: 1;
padding: 0;
margin-left: 10px;
.van-cell
line-height: 40px;
padding: 0;
.content-body
ul
li
box-shadow: 0 0 2px 0 #ccc;
margin: 20px 0;
padding: 10px;
box-sizing: border-box;
position: relative;
p
display: flex;
justify-content: space-between;
margin: 5px 0;
span
.color-yellow
color: #f39000;
.color-blue
color: #25a4bb;
.newStationPopup
.stationType
.van-dropdown-menu
flex: none;
.van-popup
padding-left: 100px;
.van-dropdown-menu__bar
height: 24px;
box-shadow: none;
.van-dropdown-menu__title
padding-left: 0;
.videoSelectPopup
.van-tag
margin: 10px;
.van-cell__title
margin-left: 5px;
</style>
以上是关于vue使用vant页面案例(左边下拉右边搜索下拉和文本组件的样式选中和删除标签)的主要内容,如果未能解决你的问题,请参考以下文章