jquery如何获取第一个或最后一个子元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何获取第一个或最后一个子元素相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、html编辑器、浏览器。
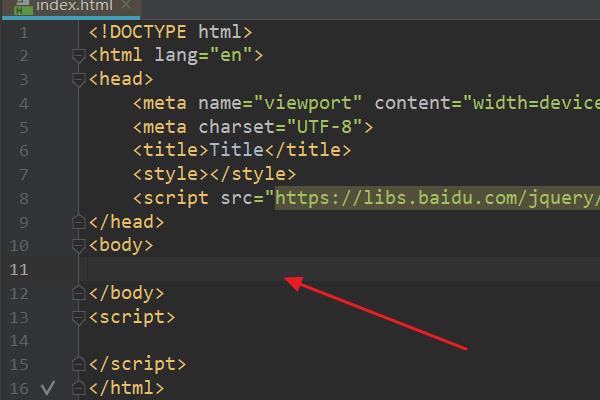
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

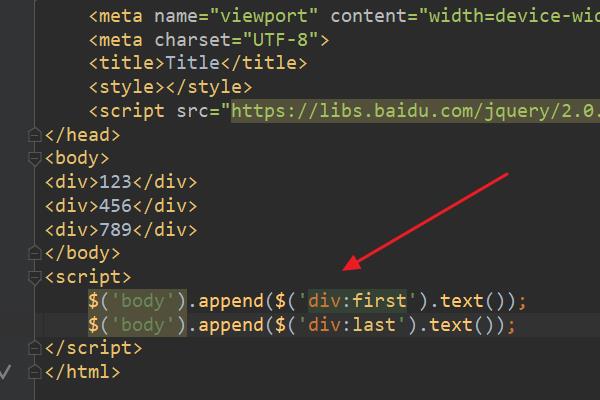
2、在index.html中的<script>标签,输入jquery代码:
$('body').append($('div:first').text());
$('body').append($('div:last').text());

3、浏览器运行index.html页面,此时通过jquery获取了第一个div和最后一个div并打印了其内容。

方法如下:
获取第一个元素
$("#body").children(":first")
判断获取元素的标签
$("#body").children(":first").attr("tagName") == "STRONG"
JQuery是继prototype之后又一个优秀的javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。
参考技术B如果一个jQuery对象表示一个DOM元素的集合,.first()方法会构造一个新的jQuery对象,它包含了前一个集合的第一个元素。
<ul><li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
$('li').first().css('background-color', 'red');
调用的结果是第一个列表项目为红色背景。
如果一个jQuery对象表示一个DOM元素的集合,.last()方法从最后一个匹配的元素中构造一个新的jQuery对象。
考虑一个页面上的一个简单的列表:
$('li').last().css('background-color', 'red');
调用的结果是最后一个列表项目为红色背景。
本回答被提问者和网友采纳 参考技术C主要方法有两类:使用选择器或者遍历函数,并且可以混合使用。以获取id为test的div下的第一个或最后一个div子元素为例,详细说明如下:
1、使用选择器:
$("#test>div:first-child") // $("#test>div:first")
$("#test>div:last-child") // $("#test>div:last")
2、使用遍历函数:
$("#test").children().first()
$("#test").children().last()
3、混合使用
$("#test>div").first()
$("#test>div").last()
$("#test").children(":first") // $("#test").children(":first-child")
$("#test").children(":last") // $("#test").children(":last-child")
显示段落中的最后一个 span :
$("p span").last().addClass('highlight');
定义
last() 将匹配元素集合缩减为集合中的最后一个元素。
实例二
显示段落中的第一个 span :
$("p span").first().addClass('highlight');
定义
first() 将匹配元素集合缩减为集合中的第一个元素。
jquery如何获取ul中第一个li和最后一个li
$("#ul li").not(":first").remove();
(1):first
举:$('div.one:first'),获取所有class="one"的Div的第一个div子元素。这里的限制在于父子元素都是同一种,即父元素如果是span标签,获取的第一个子元素也是span标签,如果父元素是table标签,获取的子元素也是table标签。
(2):first-child
如:$('div.one:first-child'),获取所有class="one"的Div的第一个子元素,注意是“所有”,意思是说,如果这个DIV有多外,那么获取的第一个子元素也是有多个。
参考技术A $('ul li:firsh-child');$('ul li:last-child');
或者
//获取第一个:
$('ul li').get(0);
$('ul li').first();
//获取最后一个:
$('ul li').last(); 参考技术B JS:
var content=document.getElementById("content");
var items=content.getElementsByTagName("ul");
var itemss=items[2].getElementsByTagName("li");//获取第二个li标签
jquery:
$("ul").each(function()
var y = $(this).children().last();
alert(y.text());
);
); 参考技术C $("ul li").first()
$("ul li").last()
以上是关于jquery如何获取第一个或最后一个子元素的主要内容,如果未能解决你的问题,请参考以下文章