MVVM基本基础
Posted weixin_44543308
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVVM基本基础相关的知识,希望对你有一定的参考价值。
开发工具与关键技术:MVVM、基本基础 (2)
撰写时间:2021-05-17
1、在MVVM中的Command命令:使用Command命令有四个步骤:创建命令、绑定命令、设置命令源、设置命令目标
2、在实现ViewModel时要引用两个公共类:ViewModelBase类 和 DelegateCommand类是必须要引用的,一般的情况下这两个类都是封装好的直接用就可以了。
① ViewModelBase:里面主要是封装一些公共的属性、构造函数和类的成员
② DelegateCommand:视图模型委托命令,里面主要应用ICommand命令
3、ViewModel:是我们页面的一个类会用到一个公共类ViewModelBase:
① 在里面一定要写构造函数,构造函数名称一定要和ViewModel类名称要一致,如果不一致的话它就不是构造函数了,在构造函数里主要是写注册命令
② CommandInit:命令初始化,把我们需要的一些方法都封装在里面:这有四个命令如下,
ICommand声明命令命令它是个自属性:
(1)查询(刷新)命令:Public ICommand RefreshCommandget;set;
(2)新增命令:Public ICommand AddCommandget;set;
(3)修改命令:Public ICommand UpdateCommandget;set;
(4)删除命令:Public ICommand DeleteCommandget;set;
(5)保存命令:Public ICommand SaveCommandget;set;
通过这四个命令代替了我们之前的四个事件,有了命令我们就可以定义它们的具体方法,例如:调用查询方法:通过命令的方式来绑定具体的操作方法,那么命令绑定方法那么就要出现方法名,如果不给方法名的话就不知道命令绑定是哪个方法了。
命令执行方法:声明Dal ,先声明Dal–再实例化 --最后调用,调用方法前要写接收的方法,用属性来接收数据,有几个属性:
(1)声明Dal:public ProductCategoryDal productCategoryDal = null;
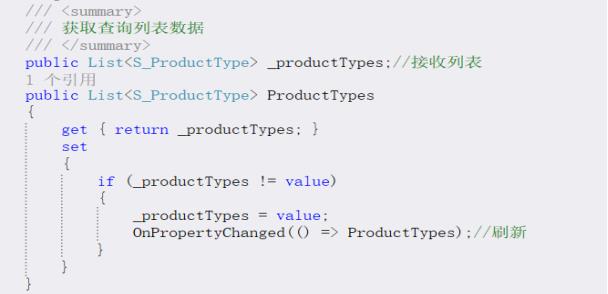
(2)专门声明一个属性来接收属性列表(查询数据):下图的第一个是只是用来接收数据,第二个是用属性来获我们的数据(获取列表,当我们的数据源发生改变的时 候会调用OnPropertyChanged来触发属性发生变更事件,一旦数据发生变化就要把数据源ProductTypes进行刷新)

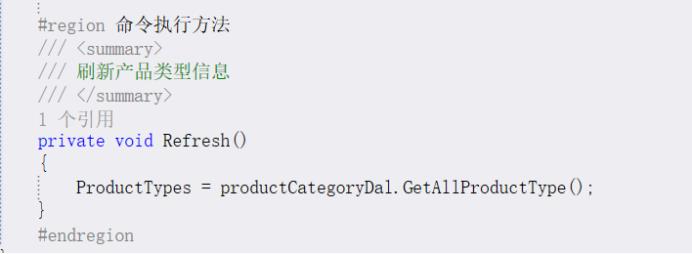
然后到命令执行方法中调用ProductTypes来接收数据属性:

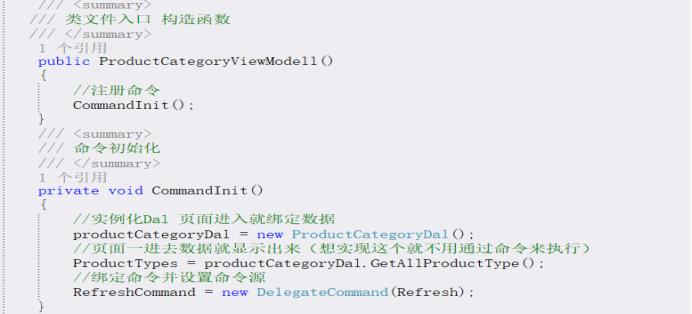
最后在CommandInit中绑定命令并设置命令源,再到构造函数中调用,如下:

4、DataGrid表格:
(1)、ItemsSource:绑定数据源是列表给定的数据源ProductTypes,然后列表里面的具体属性名称就根据你数据库里面的属性名称一致就可以了
(2)、SelectedItem:具体选中某一行数据,就设置一个选中的某个属性如SelectedItem=“Binding SelectProductTypeEntity”
5、页面控件绑定:以前绑定页面是在后台通过前台控件给X:name属性,然后在通过name的属性来获取,现在就不是这样操作,是通过获取文本内容,写法是通过binding属性直接获取具体的属性操作,在这里是通过双向绑定:Text="Binding CurrentProductTypeEntity.productCode,Mode=TwoWay"
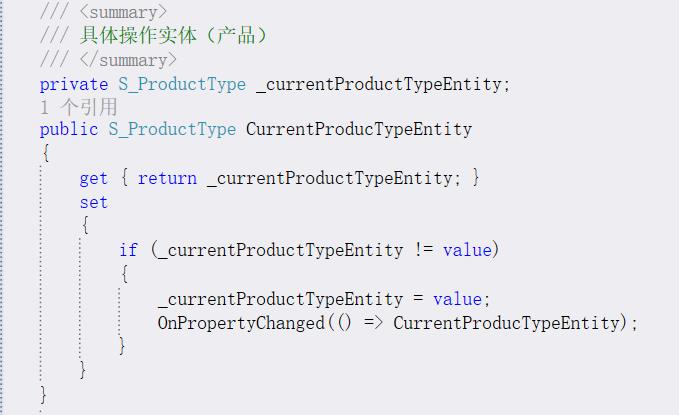
6、新增/修改数据:新增和修改都是要新增或修改一条数据对应实体,也有特定的属性属性它在这里是做新增和修改,所以它不是列表而是具体操作的实体,如下实例化实体:

声明Dal,在这里Dal就不需要实例化了:
public ProductCategoryDal ProductCategoryDal get; set;
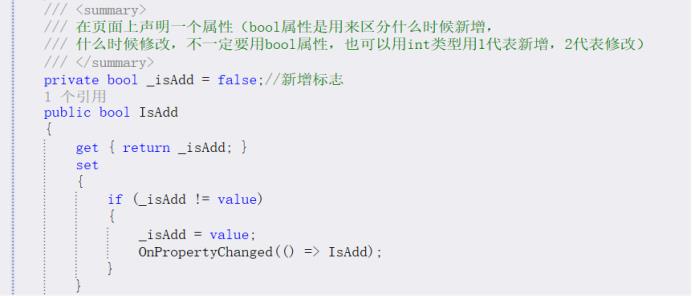
然后在页面上声明一个属性(bool属性是用来区分什么时候新增、什么时候修改的,新增是true、修改时false(看你自已如何给),也不一定是要用bool类型的,也可以用int类型来用数字1代表新增、数字2代表修改),如下:

不管是列表还是实体属性的写法都是一样的。
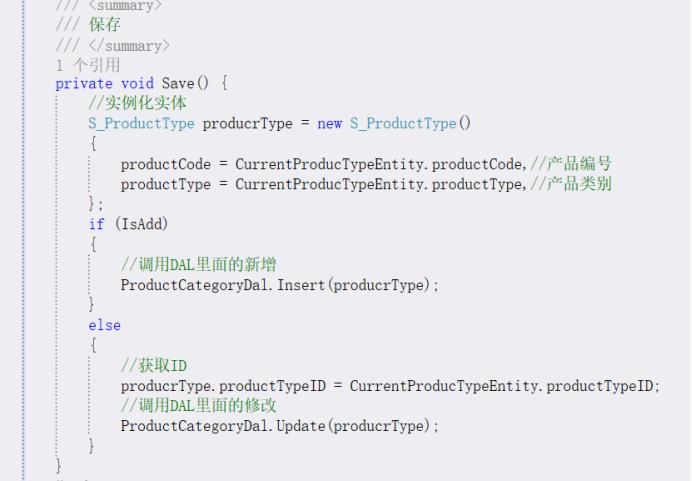
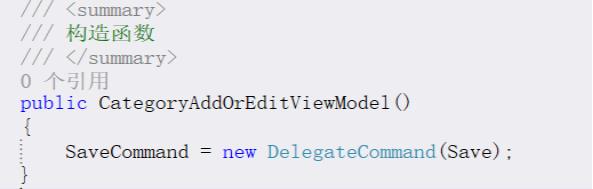
7、命令:定义保存命令:Public ICommand SaveCommandget;set;,有了保存的命令就会要保存的方法(执行命令的方法),不管是保存新增还是修改都是保存实体,所以先实例化一个实体–>获取实体(是获取控件上的页面内容,我们的控件内容是用了一个实体(CurrentProducTypeEntity)接收,注意:你页面上的文本框中的Text=“Binding …(这个位置)”一定要跟我们在ViewModel中定义好的实体属性要保持一致)–>判断它是新增还是修改,如果是true就新增否则就修改(修改时还多一步获取要修改的ID值)–>最后到构造函数中写注册命令,如下:


8、ComboBox下拉框:ItemsSource:指定绑定数据源实际接收一个表格的实体数据,DisplayMemberPath:具体的显示值,SelectedValuePath:具体选中值。
以上是关于MVVM基本基础的主要内容,如果未能解决你的问题,请参考以下文章