鼠标放在超链接上, 显示DIV。 移开后隐藏DIV。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鼠标放在超链接上, 显示DIV。 移开后隐藏DIV。相关的知识,希望对你有一定的参考价值。
我做了一个超链接, 当鼠标移上去显示一个DIV。 当鼠标离开后继续隐藏DIV。初学者,细细道明。
1、首先我们在html里定义一个div,id为‘mouse_div’,然后定义该div的样式,主要是定义position,让其绝对定位。

2、然后通过JS脚本来做随鼠标移动的效果。先引入jquery脚本,因为用到jquery操作dom。

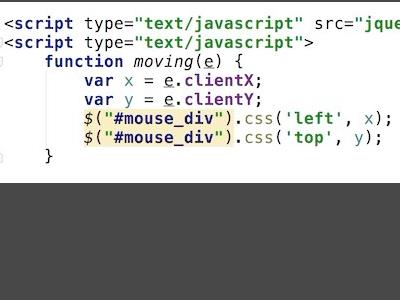
3、最后添加代码,在页面加载完后,给页面添加鼠标mousemove事件,在事件函数里,调用 moving方法,就实现div鼠标浮动效果。

4、刷新页面,可以看到现在的效果如图。

5、把移动的div做得漂亮一点。先把div里的文字去掉。我们不显示文字,显示一张图片。

6、然后修改div的样式,添加背景图,设置div的长度和宽度。

7、再次看下页面效果,现在随鼠标移动的是一个漂亮的蝴蝶了。

<div id="div1" style="display:none;">111111111 </div>
<script language="javascript">
document.getElementById("outs").onmouseout=function()//当鼠标滑出
document.getElementById("div1").style.display="none"; //改变div1的display属性
document.getElementById("outs").onmouseover=function() //当鼠标经过
document.getElementById("div1").style.display="block";
</script> 参考技术B <style type="text/css">
aposition:relative;
a divdisplay:none;color:red;width:200px;height:200px;background-color:#FF0;position:absolute;top:20px;left:20px;cursor:default;
a:hover divdisplay:block;
</style>
<a href="#">
aaa
<div>aaaa</div>
</a> 参考技术C $('超链接').hover(function()
$('你的div').show()
)
为啥把鼠标移到div里的超链接上,就触发了这个div的mouseout事件呢?
$(document).ready(function()
$("#1").hover(function()
$("#2").css("background-color","brown");
);
$("#1").mouseout(function()
$("#2").css("background-color","green");
);
);
<div id="1" style="width: 200px;height: 200px;background-color: red;margin-bottom: 10px;">
<a>hehe</a>
</div>
<div id="2" style="width: 200px;height: 200px;background-color: green;margin-bottom: 10px;"></div>
如下图,当你把鼠标放到div上的时候,第二块div正常变成棕色:
但如果你把鼠标移到超链接hehe上的时候,就触发了mouseout方法,下面那块div恢复了绿色:
不是太明白为什么会这样?

$("#1").mouseover(function()
$("#2").css("background","green")
)
$("#1").mouseout(function()
$("#2").css("background","blue")
)
)
最搞不懂的是你用hover干嘛 hover就能够替代mouseover和mouseout了 他是两个的集合体 参考技术B mouseout事件于用户把鼠标移出一个元素时触发,这包括从父元素移动到子元素上
解决方案:
http://xuganggogo.iteye.com/blog/538476本回答被提问者采纳
以上是关于鼠标放在超链接上, 显示DIV。 移开后隐藏DIV。的主要内容,如果未能解决你的问题,请参考以下文章