前端基础面试题之CSS定位+居中对齐方式
Posted 泠泠在路上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础面试题之CSS定位+居中对齐方式相关的知识,希望对你有一定的参考价值。

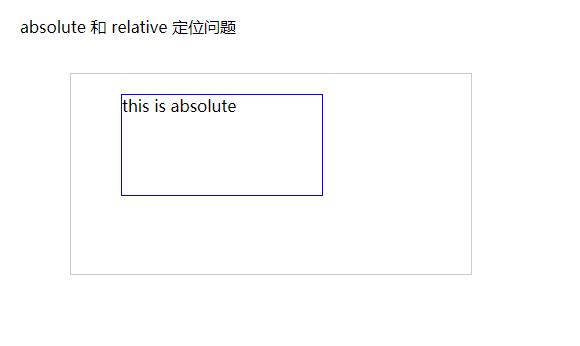
absolute和relative定位


.relative
position: relative;
width: 400px;
height: 200px;
border: 1px solid #ccc;
top: 20px;
left: 50px;
.absolute
position: absolute;
width: 200px;
height: 100px;
border: 1px solid blue;
top: 20px;
left: 50px;
<body>
<p>absolute 和 relative 定位问题</p>
<div class="relative">
<div class="absolute">
this is absolute
</div>
</div>
</body>

居中对齐方式



<style type="text/css">
.container
border: 1px solid #ccc;
margin: 10px;
padding: 10px;
.item
background-color: #ccc;
.container-1
text-align: center;
.container-2 .item
width: 500px;
margin: auto;
.container-3
position: relative;
height: 100px;
.container-3 .item
width: 300px;
height: 100px;
position: absolute;
left: 50%;
margin-left: -150px;
</style>
<body>
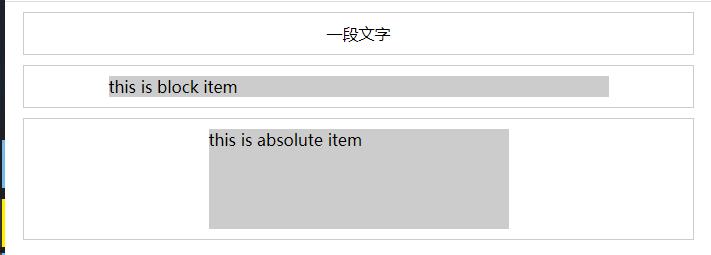
<div class="container container-1">
<span>一段文字</span>
</div>
<div class="container container-2">
<div class="item">
this is block item
</div>
</div>
<div class="container container-3">
<div class="item">
this is absolute item
</div>
</div>
</body>


<style type="text/css">
.container
border: 1px solid #ccc;
margin: 10px;
padding: 10px;
height: 200px;
.item
background-color: #ccc;
.container-1
text-align: center;
line-height: 200px;
height: 200px;
.container-2
position: relative;
.container-2 .item
width: 300px;
height: 100px;
position: absolute;
left: 50%;
margin-left: -150px;
top: 50%;
margin-top: -50px;
.container-3
position: relative;
.container-3 .item
width: 200px;
height: 80px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%)
.container-4
position: relative;
.container-4 .item
width: 100px;
height: 50px;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
</style>
<body>
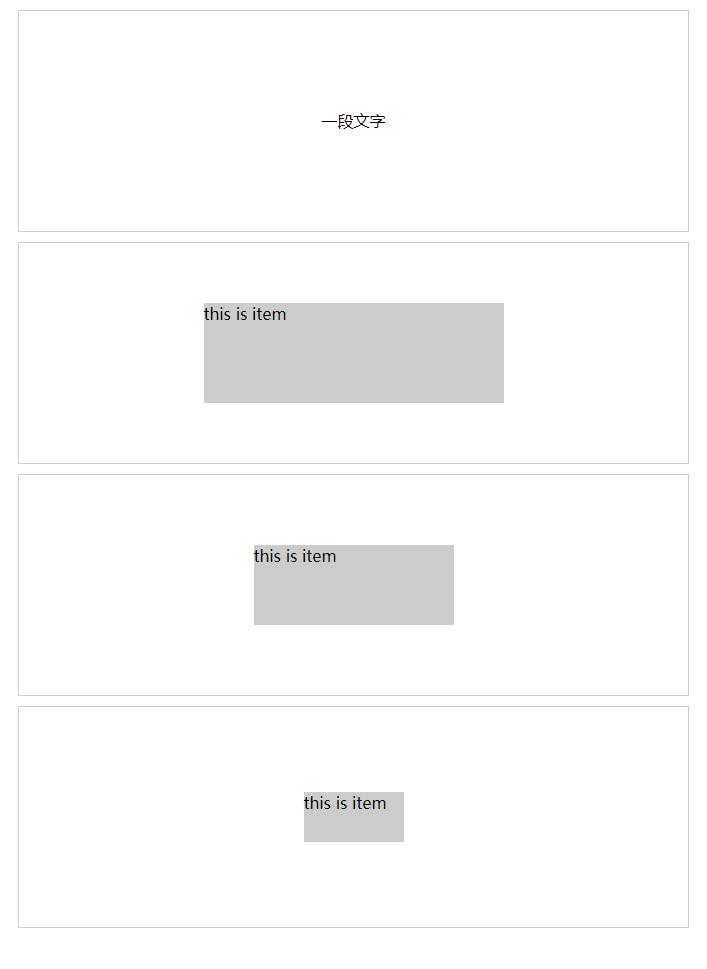
<div class="container container-1">
<span>一段文字</span>
</div>
<div class="container container-2">
<div class="item">
this is item
</div>
</div>
<div class="container container-3">
<div class="item">
this is item
</div>
</div>
<div class="container container-4">
<div class="item">
this is item
</div>
</div>
</body>
以上是关于前端基础面试题之CSS定位+居中对齐方式的主要内容,如果未能解决你的问题,请参考以下文章