使用在线编辑器tinymce,将word 中的图片粘贴进来时,图片却无法显示!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用在线编辑器tinymce,将word 中的图片粘贴进来时,图片却无法显示!相关的知识,希望对你有一定的参考价值。
把word中的内容复制后,粘贴到tinyce编辑器中时,word中的图片却无法显示出来。一些特殊符号也会变成乱码,如:格式-项目符号和编号-项目符号。
另外在将粘贴后的源码进行处理后(我的方法是将里面的imagedata替换成img,这一点可使用word中的另存为html,看其源代码就明白),能够显示图片的情况下,如果粘贴两次以上那么最后一次的粘贴的图片会覆盖前几次粘贴中的图片。也就是每粘贴一次就会在C:\Documents and Settings\Administrator\Local Settings\Temp\msohtml1\01目录中自动添加临时图片,其文件名是一样的,不知道能否改。
请各位指出更好的解决办法。
tinymce编辑器复制粘贴图片上传
tinymce是很优秀的一款富文本编辑器,可以去官网下载。https://www.tiny.cloud
这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用。
http://blog.ncmem.com/wordpress/2019/08/07/umeditor%E7%B2%98%E8%B4%B4word%E5%9B%BE%E7%89%87/
以vue为例说明:
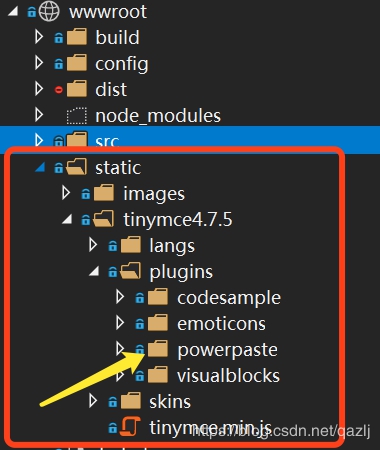
将tinymce下载后放到static目录下,不用npm安装。
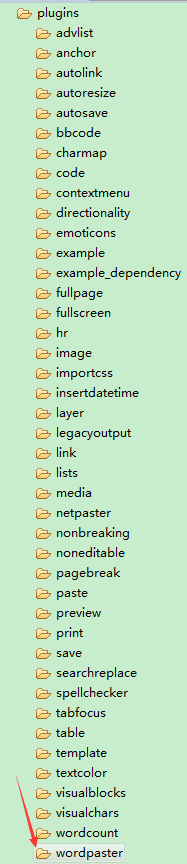
powerpaste放到static inymceplugins目录下


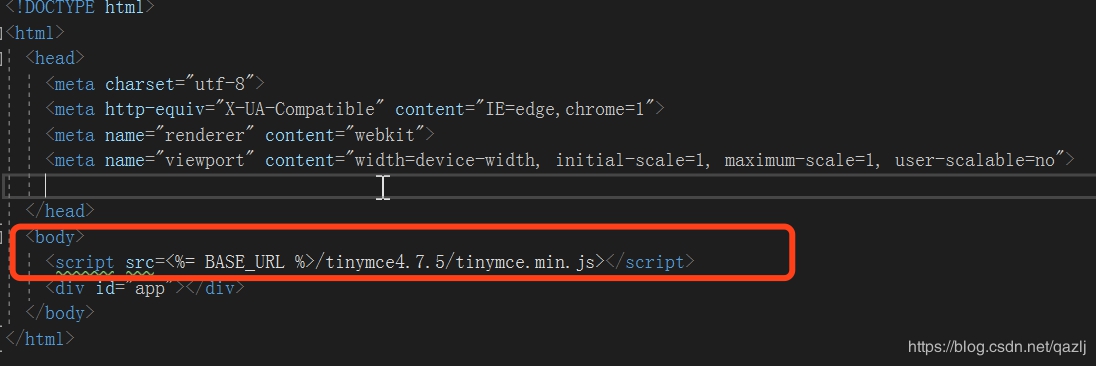
在index.html中引入tinymce.min.js。


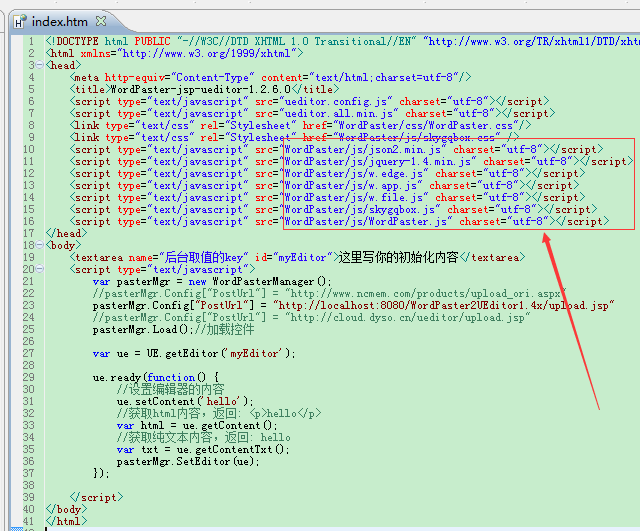
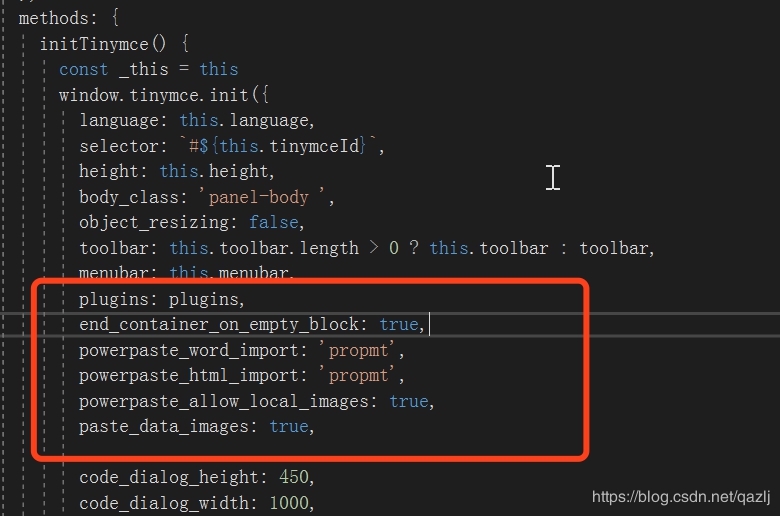
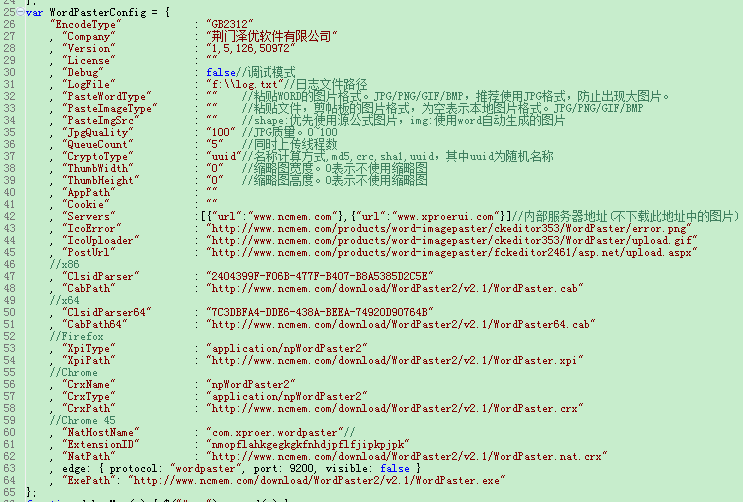
代码参数配置如图:


将plugins参数里的paste替换成powerpaste,完工。
最后效果,能够自动批量上传word中的所有图片

图片上传完后,编辑器里面的图片地址也全部都改成了服务器的图片地址了,

以上是关于使用在线编辑器tinymce,将word 中的图片粘贴进来时,图片却无法显示!的主要内容,如果未能解决你的问题,请参考以下文章