Vuevue-cli,WebPack,vue-router路由
Posted a碟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuevue-cli,WebPack,vue-router路由相关的知识,希望对你有一定的参考价值。
目录
1.vue-cli
1.1.什么是vue-cli
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板;
预先定义好的目录结构及基础代码,就好比在创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,使我们的开发更加的快速;
项目的功能
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
需要的环境
-
Node.js:http://nodejs.cn/download/
-
Git:https://git-scm.com/doenloads
镜像:https://npm.taobao.org/mirrors/git-for-windows/
确认nodejs安装成功:
- cmd下输入
node -v,查看是否能够正确打印出版本号即可 - cmd下输入
npm -v,查看是否能够正确打印出版本号即可
这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多
安装Node.js淘宝镜像加速器(cnpm)
这样的话,下载会快很多
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
虽然安装了cnpm,但是尽量少用,因为在最后的项目打包过程中,可能会打包失败
安装vue-cli
cnpm install --global vue-cli
#测试是否安装成功
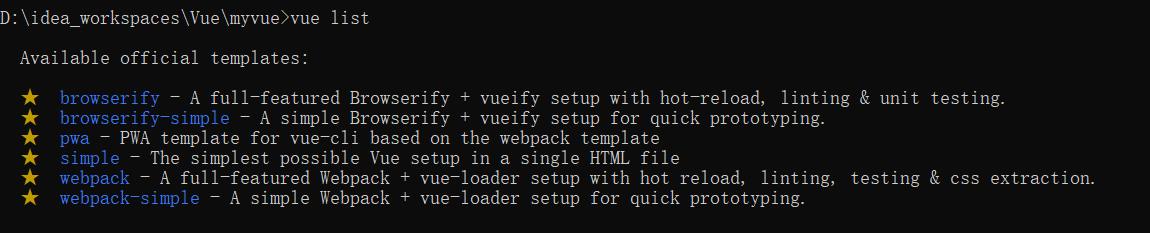
#查看可以基于哪些模板创建vue应用程序,通常我们选择webpack
vue list

1.2.第一个vue-cli应用程序
1.创建一个Vue项目,我们随便建立一个空的文件夹在电脑上。
2.创建一个基于webpack模板的vue应用程序
#1、首先需要进入到对应的目录 cd D:\\idea_workspaces\\Vue
#2、这里的myvue可以根据自己的需求起名
vue init webpack myvue
一路都选择no即可;
说明:
- Project name:项目名称,默认回车即可
- Project description:项目描述,默认回车即可
- Author:项目作者,默认回车即可
- Install vue-router:是否安装vue-router,选择n不安装(后期需要再手动添加)
- Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加)
- Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
- Setupe2etests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)
- Should we run npm install for you after the,project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果!

(1)初始化并运行
cd myvue
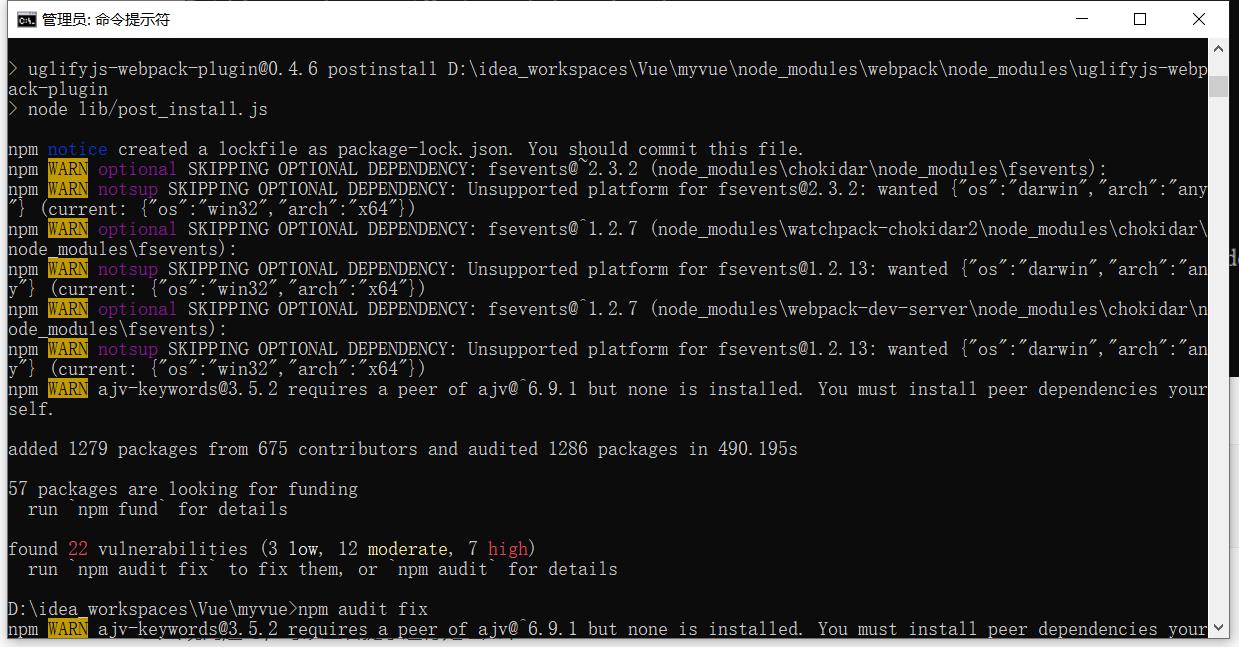
npm install
npm run dev
执行完成后,目录多了很多依赖
当出现问题时,可以查看提示进行处理如下

最后输入npm run dev

访问即可,这就是一个简单的vue-cli应用程序

2.WebPack
2.1.什么是Webpack
本质上, webpack是一个现代javascript应用程序的静态模块打包器(module bundler) 。当webpack处理应用程序时, 它会递归地构建一个依赖关系图(dependency graph) , 其中包含应用程序需要的每个模块, 然后将所有这些模块打包成一个或多个bundle.
Webpack是当下最热门的前端资源模块化管理和打包工具, 它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换, 任何形式的资源都可以当做模块, 比如Commons JS、AMD、ES 6、CSS、JSON、Coffee Script、LESS等;
伴随着移动互联网的大潮, 当今越来越多的网站已经从网页模式进化到了WebApp模式。它们运行在现代浏览器里, 使用html 5、CSS 3、ES6等新的技术来开发丰富的功能, 网页已经不仅仅是完成浏览器的基本需求; WebApp通常是一个SPA(单页面应用) , 每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的JS代码,这给前端的开发流程和资源组织带来了巨大挑战。
前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
2.2.模块化的演进
Script标签
<script src = "module1.js"></script>
<script src = "module2.js"></script>
<script src = "module3.js"></script>
这是最原始的JavaScript文件加载方式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在window对象中,不同模块的调用都是一个作用域。
这种原始的加载方式暴露了一些显而易见的弊端:
- 全局作用域下容易造成变量冲突
- 文件只能按照
<script>的书写顺序进行加载 - 开发人员必须主观解决模块和代码库的依赖关系
- 在大型项目中各种资源难以管理,长期积累的问题导致代码库混乱不堪
2.3.安装Webpack
WebPack是一款模块加载器兼打包工具, 它能把各种资源, 如JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
安装:
npm install webpack -g
npm install webpack-cli -g
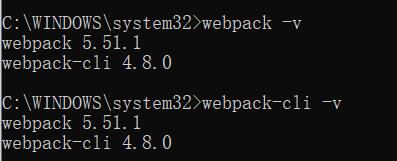
测试安装成功
webpack -vwebpack-cli -v

webpack.config.js配置文件
- entry:入口文件, 指定Web Pack用哪个文件作为项目的入口
- output:输出, 指定WebPack把处理完成的文件放置到指定路径
- module:模块, 用于处理各种类型的文件
- plugins:插件, 如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听, 用于设置文件改动后直接打包
module.exports =
entry:"",
output:
path:"",
filename:""
,
module:
loaders:[
test:/\\.js$/,;\\loade:""
]
,
plugins:,
resolve:,
watch:true
2.4.webpack的使用示例
-
创建项目
-
创建一个名为modules的目录,用于放置JS模块等资源文件
-
在modules下创建模块文件,如hello.js,用于编写JS模块相关代码
//暴露一个方法 exports.sayHi = function() document.write("<h1>a碟-ES6</h1>") exports.sayHi1 = function() document.write("<h1>a碟-ES6</h1>") exports.sayHi2 = function() document.write("<h1>a碟-ES6</h1>") exports.sayHi3 = function() document.write("<h1>a碟-ES6</h1>") -
在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
var hello = require("./hello"); hello.sayHi() -
在项目目录下创建webpack.config.js配置文件,使用webpack命令打包
module.exports= entry: './modules/main.js', output: filename:"./js/bundle.js" , mode : 'development' ; -
在项目目录下创建HTML页面,如index.html,导入webpack打包后的JS文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--前端的模块化开发--> <script src="./dist/js/bundle.js"></script> </body> </html> -
在IDEA控制台中直接执行webpack


使用以下命令可以监听变化
# 参数--watch 用于监听变化
webpack --watch
也就是说当我改变了部署的内容,会自动重新打包
3.vue-router路由
3.1.介绍
学习的时候,尽量的打开官方的文档。
Vue Router是Vue.js官方的路由管理器。它和Vue.js的核心深度集成, 让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于Vue js过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的CSS class的链接
- HTML5 历史模式或hash模式, 在IE 9中自动降级
- 自定义的滚动行为
3.2.安装
基于第一个vue-cli进行测试学习
vue-router是一个插件包, 所以我们还是需要用npm/cnpm来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令。
npm install vue-router --save-dev
如果在一个模块化工程中使用它,必须要通过Vue.use()明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
3.3.测试
1.创建几个目录
components目录下存放我们自己编写的组件
router目录下准备写我们的router路由配置
2.定义一个Content.vue 的组件
<template>
<h1>内容页</h1>
</template>
<script>
export default
name: "Content"
</script>
<style scoped>
</style>
Main.vue组件
<template>
<h1>首页</h1>
</template>
<script>
export default
name: "Main"
</script>
<style scoped>
</style>
adie.vue组件
<template>
<h1>a碟</h1>
</template>
<script>
export default
name: "adie"
</script>
<style scoped>
</style>
3.在专门存放路由的router目录下创建index.js配置路由
import Vue from 'vue'
import VueRouter from 'vue-router'
import Content from "../components/Content";
import Main from "../components/Main";
import adie from "../components/adie";
//安装路由
Vue.use(VueRouter)
//配置导出路由
export default new VueRouter(
routes:[
//路由路径 @RequestMapping
path:'/content',
name:'content',
//跳转的组件
component:Content
,
//路由路径
path:'/main',
name:'main',
//跳转的组件
component:Main
,
//路由路径
path:'/adie',
name:'adie',
//跳转的组件
component:adie
,
]
)
4.在main.js中配置路由
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router' //自动扫描里面的路由配置
Vue.config.productionTip = false
new Vue(
el: '#app',
//配置路由,
router,
components: App ,
template: '<App/>'
)
6.在App.vue中使用路由
<template>
<div id="app">
<h1>Vue-Router</h1>
<!-- to相当于a标签的href-->
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-link to="/adie">a碟</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default
name: 'App',
</script>
<style>
#app
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
</style>
路由的简单使用就是这样了
以上是关于Vuevue-cli,WebPack,vue-router路由的主要内容,如果未能解决你的问题,请参考以下文章