CSS 的 ID 和 Class 有啥区别?如何正确使用它们
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 的 ID 和 Class 有啥区别?如何正确使用它们相关的知识,希望对你有一定的参考价值。
ID 和 Class的区别和使用:
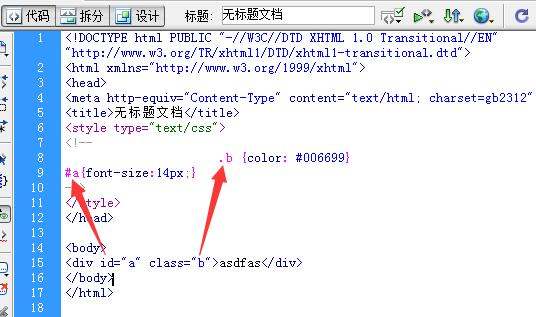
1.ID是页面中唯一的,而class可以多个,(如下图),1位置引号中只有2个,css5和css5_class,而2位置引号中就只能有一个 css5_id

2.ID要设置样式时用“#”号定义,而class用“.” 号定义。

3.ID的优先级大于class
比如说在同一个标签中,id样式中定义了文字颜色为红色,class文字颜色为绿色。结果显示是id的红色。(如下图)

id由于在页面里面只能出现一次,所以不能重复使用,
所以尽量用class来写,这样能在页面里面重复引用你写的css,减小工作量和代码量。
这种情况尽量用id:页面大的模块里面,用id来区分不同的模块。
比如页面里面有这样的模块:最新新闻,推荐新闻等。就可以考虑用id来区分。
还有一点,由于id是页面中唯一的,更多的是定义来留给给页面里面的javascript用。
补充:class和id在页面里面的使用方法:
class:
<style type="text/css">
.footerbackground:red;
</style> <div class="footer">footer</div>
id: <style type="text/css">
#footerbackground:red;
</style>
<div id="footer">footer</div>
定义class的css是用点:“.”,如.footer
定义id的css是用井号“#”,如#footer
//让div居中对齐
让div内的内容(包括文字及图片)居中的代码是: text-align:center;
<style type="text/css">
刚刚入门,要记住。
.align-center
margin:0 auto; /* 居中 这个是必须的,,其它的属性非必须 */
width:500px; /* 给个宽度 顶到浏览器的两边就看不出居中效果了 */
background:red; /* 背景色 */
text-align:center; /* 文字等内容居中 */
</style> 参考技术B 个人总结的一些区别:
在css中,ID的前缀用"#",Class的前缀用"."
同一个标签,只能有一个ID,但可以有多个Class(如:div id="div1" class="div1 div2 div3",表示该div的ID为div1,Class分别为div1、div2、div3三个)
优先级:同时定义一个标签的ID和Class的css,ID所定义的css优先于Class(如:#divfont-size:14px; .divfont-size:12px;;则它的字体大小是14px)
在同一个页面,ID只能出现一个,Class则可以出现多个 参考技术C 这两个是css里面的两个选择器, 对应于页面上的元素的属性id 和class ,也就是css通过id和class来找到页面上匹配的id或class对应的元素,加载样式。
如果是用id来选择,css就是用#id的写法。
如果是用class选择,css就是 .class写法本回答被提问者采纳
angular html中的class和[class]有啥区别
【中文标题】angular html中的class和[class]有啥区别【英文标题】:What is the difference between class and [class] in angular htmlangular html中的class和[class]有什么区别 【发布时间】:2020-12-01 03:11:03 【问题描述】:寻找有关角度文件夹结构的良好做法我偶然发现了这段代码:
content-layout.component.html:
<div [class]="theme">
<div class="mat-app-background">
<app-nav></app-nav>
<div class="container">
<router-outlet></router-outlet>
</div>
<app-footer></app-footer>
</div>
</div>
据我了解,class 标签用于将此组件 HTML 与 CSS 类绑定。
但是方括号引起了我的注意,[class] 和用于 css 绑定的类之间有什么真正的区别吗?我无法自己搜索正确的搜索词/功能名称
【问题讨论】:
【参考方案1】:括号[] 表示该值是组件中的一个属性,因此不是说将类theme 应用于元素,而是在组件中查找属性theme 并使用存储的任何内容在那里。
class="theme" // apply class theme
// Component
public theme = 'theme';
// HTML
[class]="theme" // use what's stored in property "theme"
or
[class]="'theme'" // use string 'theme'
【讨论】:
为了进一步扩展这个答案,Angular 将其称为“绑定”。方括号本身表示单向绑定,但也可以进行双向绑定。请参阅此处了解更多信息:angular.io/guide/binding-syntax【参考方案2】:[] 是一种将数据绑定到 ts 和 HTML 的方式,所以在这种情况下,theme 是一个变量,而另一边 container 是一个直接属性
【讨论】:
【参考方案3】:你对class的理解是对的,来到[class],根据值,class将应用于那个元素。如果该值为 true 或某个值,则该类将应用于该元素,否则它将忽略该类。所以基本上你是在使用一个特定的类来实现某些功能,而不是把它用于另一个
eg: <div [class.classOne]="true"></div> // 现在 div 元素将具有 classOne 类,因为结果为 true 或某个值。
更好地理解类的参考: https://angular.io/api/common/NgClass,
Difference between [ngClass] vs [class] binding
【讨论】:
以上是关于CSS 的 ID 和 Class 有啥区别?如何正确使用它们的主要内容,如果未能解决你的问题,请参考以下文章