JS学习——深层克隆实现
Posted 芜独独
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS学习——深层克隆实现相关的知识,希望对你有一定的参考价值。
要求
实现深层克隆,要求两个对象的所有数据指的不是同一个。
思路
1.判断是不是原始值
2.判断是数组还是对象
3.建立相应的数组或对象
遍历对象,利用递归赋值
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 1.判断是不是原始值 typeof() object
// 2.判断是数组还是对象 instanceof toString constructor
// 3.建立相应的数组或对象
// 遍历对象 for(var prop in obj)
// 递归
// 定义origin原始值
var obj =
name: 'abc',
age: '100',
card: ['visa', 'master'],
some:
name: "bcd",
son:
name: "cde"
// 定义target的值
var obj1 =
// 深层克隆
function deepClone(origin, target)
var target = target || , //没有传值时为空
toStr = Object.prototype.toString,
arrStr = "[object Array]"; //比对是否是数组
for (var prop in origin) //遍历对象
// 判断obj上有没有prop这个属性
if (origin.hasOwnProperty(prop))
// 判断是不是原始值
if (origin[prop] !== "null" && typeof(origin[prop]) == 'object')
// 判断是数组还是对象
// if (toStr.call(origin[prop]) == arrStr)
// target[prop] = [];
// else
// target[prop] = ;
//
// 判断是数组还是对象(简化)
target[prop] = toStr.call(origin[prop]) == arrStr ? [] : ;
// 进行递归赋值
deepClone(origin[prop], target[prop]);
else
// 原始值直接赋值
target[prop] = origin[prop];
return target;
</script>
</html>
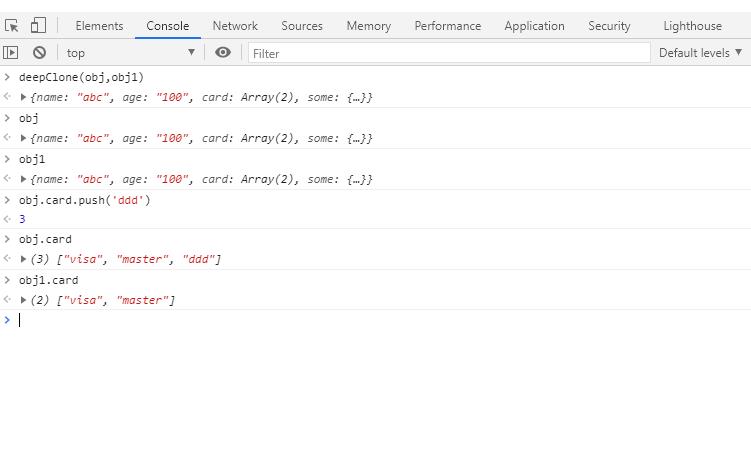
截图

以上是关于JS学习——深层克隆实现的主要内容,如果未能解决你的问题,请参考以下文章