HarmonyOS鸿蒙学习笔记(12)@Link的作用
Posted 郭梧悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HarmonyOS鸿蒙学习笔记(12)@Link的作用相关的知识,希望对你有一定的参考价值。
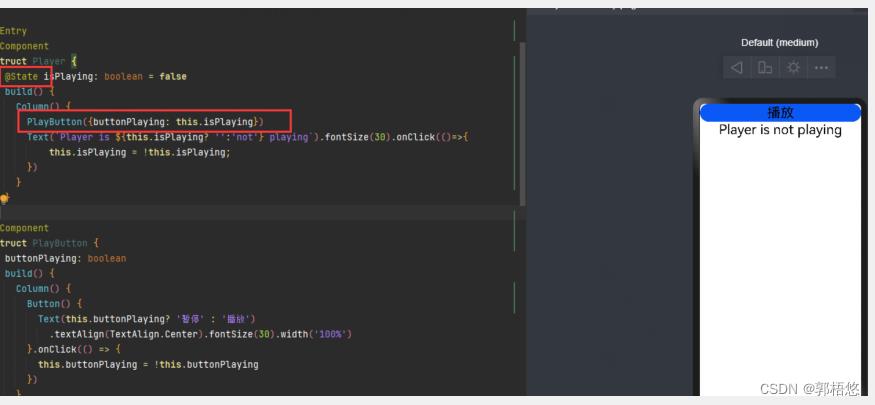
通过HarmonyOS鸿蒙学习笔记(5)@State作用说明和简单案例一文我们知道@State修饰的变量发生变化时,会刷新相关页面更新UI。如果是子组件想要改变父组件的状态从而刷新UI改怎么办呢?比如如下代码:

如上图代码:PlayButton组件是Player组件的子组件,Player是父组件。我们的意图是在PlayButton组件中点击播放或者暂停按钮,父组件Player的Text文本信息随着改变。用来模拟播放器的播放和暂停效果。虽然父组件Player的isPlaying组件使用了@State修饰,但是子组件PlayButton此时点击是没有效果的,父组件Player的Text并没有变化。那么怎么解决这一问题呢?此时@Link的作用就显现了出来。上图代码只需要做两处修改即可:
1、将PlayButton的buttonPlaying变量用@Link修饰。
@Component
struct PlayButton
@Link buttonPlaying: boolean
2、在初始化PlayButton组件需要将 PlayButton(buttonPlaying: this.isPlaying)改成PlayButton(buttonPlaying: $isPlaying),即用@Link修饰的变量初始化的时候,需要用$修饰。
详细代码见@Link官方文档
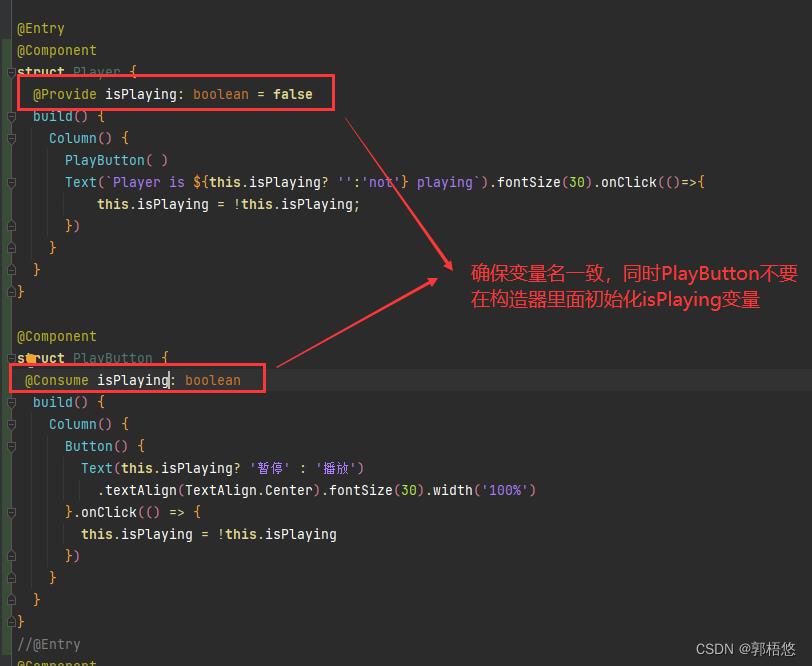
事实上使用 @Consume和@Provide也可以达到上述效果,只不过代码要进行相关改造,改造如下:

参考资料:
HarmonyOS鸿蒙学习笔记(5)@State作用说明和简单案例
@Link官方文档
以上是关于HarmonyOS鸿蒙学习笔记(12)@Link的作用的主要内容,如果未能解决你的问题,请参考以下文章