js 表格的每一行都有一个按钮 点击按钮修改当前行某一列的信息
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 表格的每一行都有一个按钮 点击按钮修改当前行某一列的信息相关的知识,希望对你有一定的参考价值。
<table><tbody>
<tr>
<td>4</td>
<td id='r'>5<td>
<td><a href="#"><button type="button" >修改</button></a></td>
<td><a href="#"><button type="button" >保存</button></a></td>
</tr>
</tbody></table>
这个tr里的内容是循环出来的,每一行都有一个修改的按钮 ,现在想点击某一行的按钮修改每一行中id='r'这一个td的值
1、首先开始新建html文件。

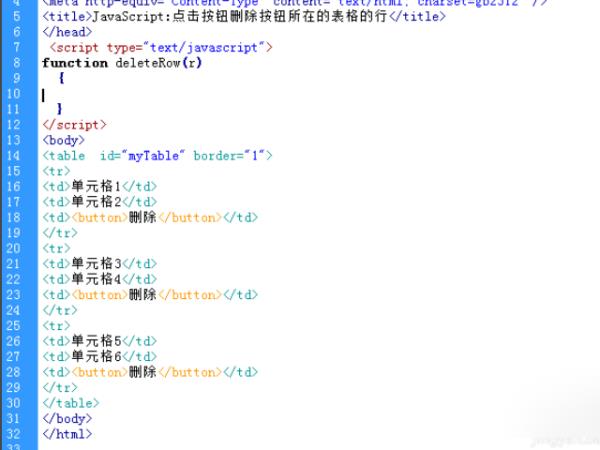
2、然后创建一个三行三列的表格。

3、接下来开始创建js函数。

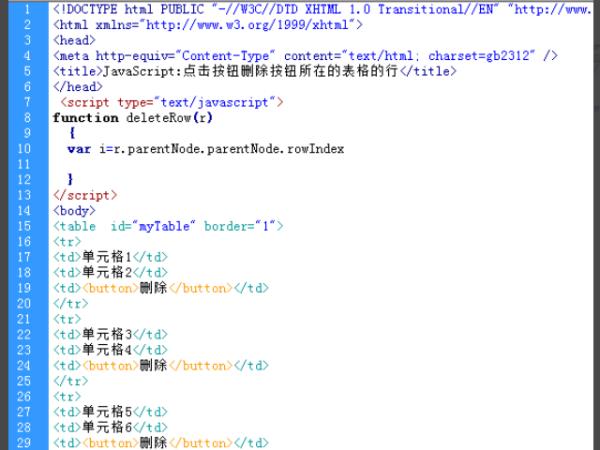
4、接下来开始进行定义变量获取行。

5、然后就将函数加在按钮上。

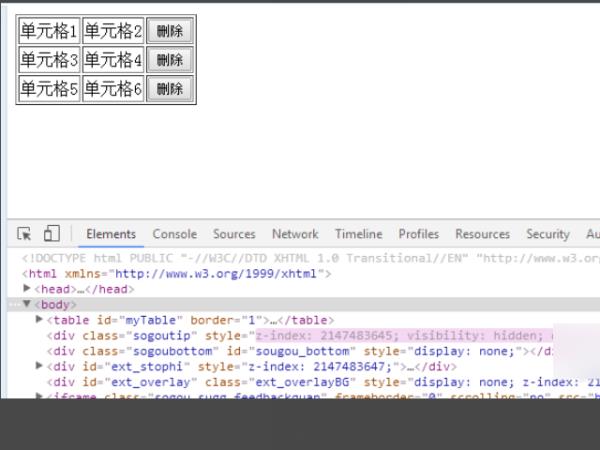
6、就可以看到预览效果如图。

7、最后点击第二个按钮删除 第二行。

1、首先,新建一个测试网页,网页中主要添加有可视控件表格<table>和按钮<button>。

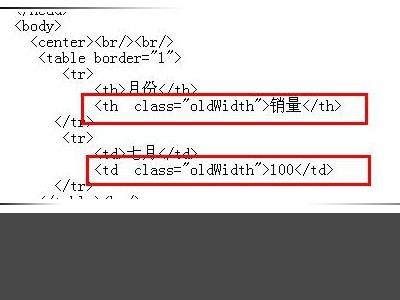
2、要实现点击<button>,改变表格的第二列的宽为300px。首先,给表格第二列的<th><td>控件,添加一个css样式:class="oldWidth"。

3、然后在<head>标签对中,定义两个样式:oldWidth、newWidth的具体内容,实际中根据需要定义,这里各只定义了一个宽度属性,分别是最初宽度和改变后的宽度。

4、然后,再来为<button>标签添加onclick事件,响应函数名的addColWidth。

5、再在</body>标签后,加入<script>标签对,并编写addColWidth()函数的实现代码:首先,通过样式名oldWidth获取到所有应用该样式的对象。

6、再通过for语句循环,来为通过样式名oldWidth获得的所有对象,赋予新的样式newWidth,从而达到实现改变文字内容的目的。

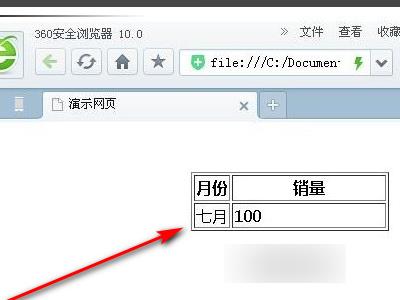
7、保存代码后,在浏览器中打开,可以看到修改表格列宽文字的目标成功达到。

<tr>
<td>4</td>
<td id='r'>5<td>
<td><a href="#"><button type="button" onclick="update(this)">修改</button></a></td>
<td><a href="#"><button type="button" onclick="save(this)">保存</button></a></td>
</tr>
</tbody></table>
===================
var update = function(btn)
var tr = btn.parentElement.parentElement.parentElement;
var td = tr.cells[1];
var txt = document.createElement("input");
txt.type="text";
txt.value = td.innerHTML;
td.innerHTML = "";
td.appendChild(txt);
var save = function(btn)
var tr = btn.parentElement.parentElement.parentElement;
var td = tr.cells[1];
td.innerHTML = td.children[0].value;
本回答被提问者和网友采纳 参考技术C 既然是循环出来的,就需要用到Jquery来做。而且需要考虑好on和click的区别。
给父元素一个id
利用父元素的id 来添加事件
点击按钮来触发父元素的事件
动态生成表格行内的表格
【中文标题】动态生成表格行内的表格【英文标题】:Generating table inside a table row dynamically 【发布时间】:2013-02-19 15:50:34 【问题描述】:我有一个 Web 应用程序,它使用 HTML 通用控件来生成表格。我在动态创建的每一行中都有一个按钮。我的问题是,如何在包含按钮的相应行下添加一个新表?
【问题讨论】:
所以你已经有了动态生成表的代码,为什么还要坚持创建另一个表? 【参考方案1】:这是一个使用 jQuery 的示例,以我的经验在纯 JS 中操作表格有点笨拙。
See on jsFiddle
HTML
<table>
<tr>
<td><button class="add-table">Add table</button></td>
</tr>
<tr>
<td><button class="add-table">Add table</button></td>
</tr>
</table>
jQuery
$(document).ready(function ()
$('.add-table').click(function ()
$(this).after('<table>\
<tr>\
<td>New table</td>\
</tr>\
</table>');
);
);
【讨论】:
以上是关于js 表格的每一行都有一个按钮 点击按钮修改当前行某一列的信息的主要内容,如果未能解决你的问题,请参考以下文章