Android 中实现模拟搜索的功能详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 中实现模拟搜索的功能详解相关的知识,希望对你有一定的参考价值。
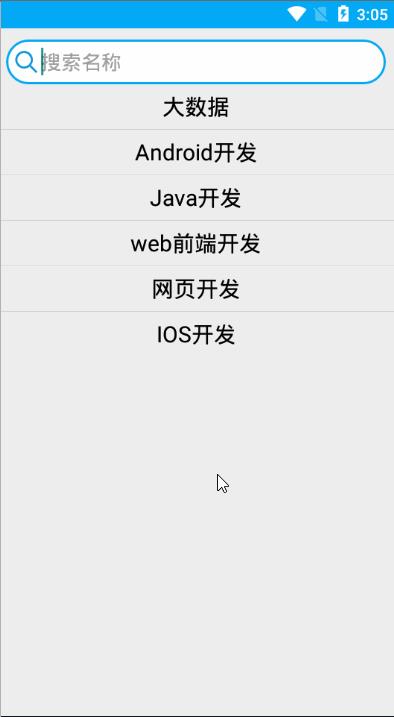
先看效果图,合适了再接着往下看:

我们看到的这个页面,是由两部分组成,顶部的自定义的搜索框,和listView组成。
首先我们来实现布局页面,自定义搜索框,和设置listView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_
android:layout_
tools:context=".SearchBoxActivity"
android:orientation="vertical"
>
<EditText
android:id="@+id/et_search"
android:layout_
android:layout_
android:hint="搜索名称"
android:background="@drawable/btn_search"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:maxLines="1"
android:maxLength="20"
android:inputType="text"
android:drawableLeft="@drawable/search"
/>
<ListView
android:id="@+id/listView"
android:layout_
android:layout_
/>
</LinearLayout>
其中EditeText控件中的 android:background=“@drawable/btn_search”
这个btn_search.xml 是在drawable目录下定义的。
btn_search.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
<stroke
android:
android:color="@color/blue" />
<solid android:color="@color/white" />
<corners android:radius="20dp" />
</shape>
之后我们就来实现搜索搜索功能。
使用ListView控件就要给这个控件设置适配器,我们就先来创建一个适配器SearchAdapter,里面的list集合泛型是我自己创建的一个类,类里面只有一个String属性,实现了get和set方法,还有构造器。
在适配器中创建了一个内部类MyFilter,继承了Filter类,这个Filter类是Google官方提供的,实现数据过滤。之后我们重写其中的两个方法performFiltering 和publishResults 自己制定过滤规则。
public class SearchAdapter extends BaseAdapter implements Filterable
private Context context;
private ArrayList<Simulation> list = new ArrayList<>();
private MyFilter filter; //创建MyFilter对象
private FilterListener listener = null; //接口对象
public SearchAdapter(Context context, ArrayList<Simulation> list, FilterListener listener)
this.context = context;
this.list = list;
this.listener = listener;
@Override
public int getCount()
return list.size();
@Override
public Object getItem(int position)
return list.get(position);
@Override
public long getItemId(int position)
return position;
@Override
public View getView(int position, View convertView, ViewGroup parent)
try
final ViewHold hold;
if (convertView == null)
hold = new ViewHold();
convertView = LayoutInflater.from(context).inflate(R.layout.item_search, null);
hold.tv_simulation = convertView.findViewById(R.id.tv_simulation);
convertView.setTag(hold);
else
hold = (ViewHold) convertView.getTag();
Simulation simulation = list.get(position);
hold.tv_simulation.setText(simulation.getText());
catch (Exception e)
e.printStackTrace();
return convertView;
public Filter getFilter()
if (filter == null)
filter = new MyFilter(list);
return filter;
/**
* 创建内部类MyFilter继承Filter类,并重写相关方法,实现数据的过滤
*/
class MyFilter extends Filter
//创建集合保存原始数据
private ArrayList<Simulation> original = new ArrayList<>();
public MyFilter(ArrayList<Simulation> original)
this.original = original;
//该方法返回搜索过滤后的数据
@Override
protected FilterResults performFiltering(CharSequence constraint)
//创建FilterResults对象
FilterResults filterResults = new FilterResults();
/**
* 没有搜索内容的话就还是给filterResults赋值原始数据的值和大小
* 执行了搜索的话,根据搜索规则过滤即可,最后把过滤后的数据的值和大小赋值给filterResults
*/
if (TextUtils.isEmpty(constraint))
//取出当前的数据源的值和集合元素个数
//此时返回的filterResults就是原始的数据,不进行过滤
filterResults.values = original;
filterResults.count = original.size();
else
ArrayList<Simulation> mList = new ArrayList<>();
//创建集合保护过滤后的数据
for (Simulation s : original)
//这里的toLowerCase():是将字符串中的字母全部变为小写,而非字母则不做改变
if (s.getText().trim().toLowerCase().contains(constraint.toString().trim().toLowerCase()))
//规则匹配的话就往集合中添加该数据
mList.add(s);
filterResults.values = mList;
filterResults.count = mList.size();
return filterResults;
//该方法用来刷新用户界面,根据过滤后的数据重新展示列表
@Override
protected void publishResults(CharSequence constraint, FilterResults results)
//获取过滤后的数据
list = (ArrayList<Simulation>) results.values;
//如果接口对象不为空,那么调用接口中的方法获取过滤后的数据,具体的实现在new这个接口的时候重写的方法里执行
if (listener != null)
listener.getFilterData(list);
//刷新数据源显示
//通知数据观察者当前所关联的数据源已经发生改变,任何与该数据有关的视图都应该去刷新自己。
notifyDataSetChanged();
public interface FilterListener
void getFilterData(List<Simulation> list);
public final class ViewHold
private TextView tv_simulation;
之后我们在SearchBoxActivity中,对EditText控件的TextChanged进行实时监听,然后对输入的关键字与ListView中的数据源进行循环遍历、过滤,再把新数据源通过适配器刷新到ListView上。这么一个过程。
public class SearchBoxActivity extends AppCompatActivity
private static final String TAG = "SearchBoxActivity";
private EditText et_search;
private ListView listView;
private SearchAdapter searchAdapter;
private ArrayList<Simulation> list = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_search_box);
et_search = findViewById(R.id.et_search);
listView = findViewById(R.id.listView);
String data[] = new String[]"大数据", "Android开发", "Java开发", "web前端开发", "网页开发", "ios开发";
for (int i = 0; i < 6; i++)
Simulation simulation = new Simulation(data[i]);
list.add(simulation);
searchAdapter = new SearchAdapter(this, list, new SearchAdapter.FilterListener()
@Override
public void getFilterData(List<Simulation> list)
//这里可以拿到过滤后的数据,所以在这里可以对搜索后的数据进行操作
Log.e(TAG, "接口回调成功");
Log.e(TAG, list.toString());
setItemClick(list);
);
//设置适配器
listView.setAdapter(searchAdapter);
//设置监听
setListeners();
private void setListeners()
//没有进行搜索的时候,也要添加对listView的item单击监听
setItemClick(list);
/**
* 对编辑框添加文本改变监听,搜索的具体功能是在这里实现
* 文字改变的时候进行搜索,关键方法是重写onTextChanged()方法
*/
et_search.addTextChangedListener(new TextWatcher()
//每次EditText文本改变之前的时候,会回调这个方法
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after)
//s 输入框中改变前的字符串信息
//start 输入框中改变前的字符串的起始位置
//count 输入框中改变前后的字符串改变数量一般为0
//after 输入框中改变后的字符串与起始位置的偏移量
//每次EditText文本改变的时候,会回调这个方法
@Override
public void onTextChanged(CharSequence s, int start, int before, int count)
//第一个参数s 的含义: 输入框中改变后的字符串信息
//start 输入框中改变后的字符串的起始位置
//before 输入框中改变前的字符串的位置 默认为0
//count 输入框中改变后的一共输入字符串的数量
if (searchAdapter != null)
searchAdapter.getFilter().filter(s);
//每次EditText文本改变之后的时候,会回调这个方法
@Override
public void afterTextChanged(Editable s)
//edit 输入结束呈现在输入框中的信息
);
private void setItemClick(List<Simulation> filter_list)
listView.setOnItemClickListener(new AdapterView.OnItemClickListener()
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
Toast.makeText(SearchBoxActivity.this, filter_list.get(position).getText(), Toast.LENGTH_SHORT).show();
);
这样就实现了模拟搜索的功能,并且在代码中已经给出了详细的注释,如果有不当之处,可以在评论区指出,共同进步!
以上是关于Android 中实现模拟搜索的功能详解的主要内容,如果未能解决你的问题,请参考以下文章
如何在 Flutter 中实现具有自动完成和搜索等功能的列表