VueVue全家桶Vue3
Posted 前端More
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueVue全家桶Vue3相关的知识,希望对你有一定的参考价值。
文章目录
参考:尚硅谷Vue3视频
1 Vue3简介
2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)官方文档:https://cn.vuejs.org/
Vue3相比Vue2有哪些提升呢?
1.性能的提升
- 打包大小减少41%
- 初次渲染快55%, 更新渲染快133%
- 内存减少54%
2.源码的升级
- 使用
Proxy代替defineProperty实现响应式 - 重写虚拟
DOM的实现和Tree-Shaking
3.拥抱TypeScript
- Vue3可以更好的支持
TypeScript
4.新的特性
- Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与 inject
- 新的内置组件
- Fragment
- Teleport
- Suspense
- 其他改变
- 新的生命周期钩子
data选项应始终被声明为一个函数- 移除
keyCode支持作为v-on的修饰符
2 创建Vue3工程
2.1 使用 vue-cli 创建
官方文档:cli.vuejs.org/zh/guide/cr…
// 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
// 安装或者升级你的@vue/cli
npm install -g @vue/cli
// 创建Vue项目,选择Vue3
vue create vue_test
// 启动
cd vue_test
npm run serve
2.2 使用 vite 创建
vite官网:vitejs.cn
-
什么是vite?—— 是Vue团队打造的新一代前端构建工具。
-
优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
-
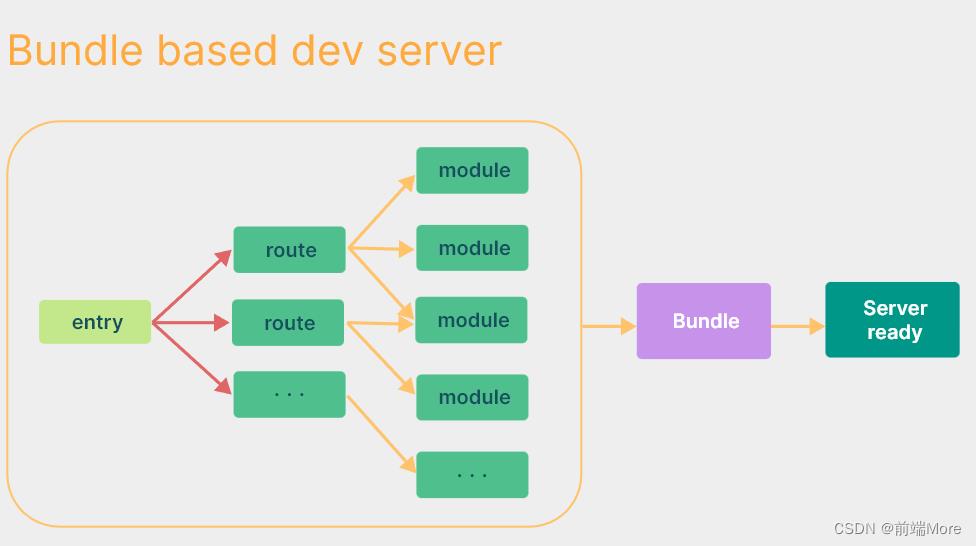
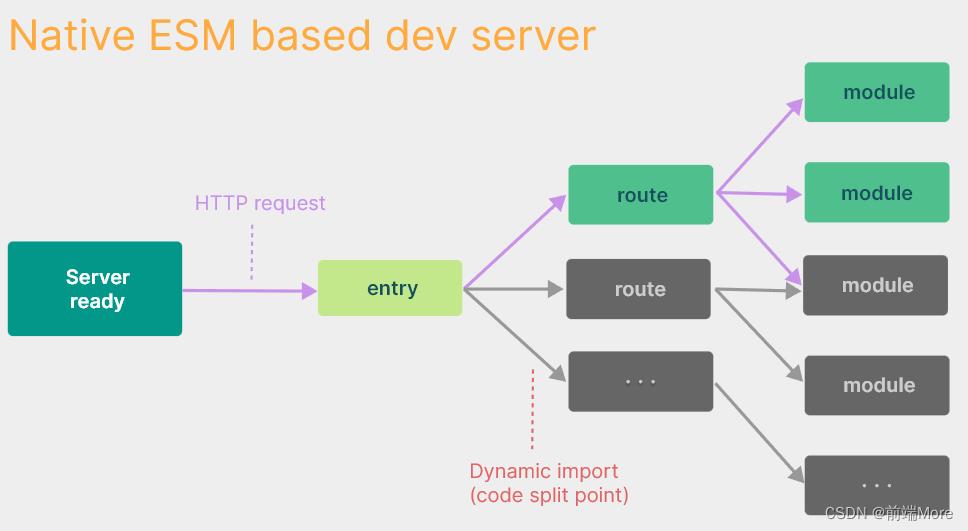
传统构建 与 vite构建对比图
传统构建模式,是将所有资源都打包好,再上线
Vite构建按需加载,动态引入


使用Vite来创建Vue3的项目,构建速度明显更快
// 创建工程
npm init vite-app vue3_test_vite
// 进入工程目录
cd vue3_test_vite
// 安装依赖
npm install
// 运行
npm run dev
3 分析文件目录
main.js
Vue2项目的main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue(
render: h => h(App),
).$mount('#app')
Vue3项目中的main.js
// 引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import createApp from 'vue'
import App from './App.vue'
// 创建应用实例对象(比vue2中的vm更轻量)并挂载
createApp(App).mount('#app')
App.vue
<template>
<!-- Vue3组件中的模板结构可以没有div根标签 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
4 Composition 组合式API
4.1 setup
理解:Vue3.0中一个新的配置项,值为一个函数,setup是所有Composition API“ 表演的舞台 ”。
组件中所用到的数据、方法等内容,均要配置在setup中。
setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用。(重点)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
<template>
<h1>一个人的信息</h1>
<h2>姓名: name </h2>
<h2>年龄: age </h2>
<button @click="sayHello">说话</button>
</template>
<script>
// import h from 'vue'
export default
name: "App",
//此处只是测试一下setup,暂时不考虑响应式的问题。
setup()
let name = "张三";
let age = 18;
const sayHello = () =>
alert("你好");
;
// function sayHello()
//返回一个对象(常用)
return
name,age, gender,sayInfo
//返回一个渲染函数(了解),如果返回的是渲染函数,那template内的内容不奏效,页面渲染的就是你写的h函数中的内容
// return () => h("h1", "尚硅谷");
;
</script>

注意点:
-
尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名,
setup优先。
- 如果有重名,
setup不能是一个async函数,因为返回值不再是对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
4.2 ref函数
作用: 定义一个响应式的数据
语法:
const xxx = ref(initValue)
-
创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
-
JS中操作数据:
xxx.value -
模板中读取数据: 不需要
.value,直接:<div>xxx</div> -
备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依靠的是类上的
getter与setter完成的。通过源码可以知道调用ref会返回一个RefImpl的实例对象,RefImpl类中有getter和setter可以检测到数据的变化 - 对象类型的数据:内部 求助 了Vue3.0中的一个新函数——
reactive函数。
<template> <h1>一个人的信息</h1> <h2>姓名:name</h2> <h2>年龄:age</h2> <h3>工作种类:job.type</h3> <h3>工作薪水:job.salary</h3> <button @click="changeInfo">修改人的信息</button> </template> <script> import ref from 'vue' export default name: 'App', setup() //数据 let name = ref('张三') let age = ref(18) let job = ref( type:'前端工程师', salary:'30K' ) //方法 function changeInfo() name.value = '李四' age.value = 48 job.value.type = 'UI设计师' job.value.salary = '60K' return name, age, job, changeInfo </script>

4.3 reactive函数
作用: 定义一个对象类型的响应式数据(基本类型用ref函数)
语法:
//接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)
const 代理对象= reactive(源对象)
reactive定义的响应式数据是“深层次的”。内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
<template>
<h1>一个人的信息</h1>
<h2>姓名:person.name</h2>
<h2>年龄:person.age</h2>
<h3>工作种类:person.job.type</h3>
<h3>工作薪水:person.job.salary</h3>
<h3>爱好:person.hobby</h3>
<h3>测试的数据c:person.job.a.b.c</h3>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import reactive from 'vue'
export default
name: 'App',
setup()
//reactive不能定义基本类型数据,一般把所有数据封装在对象中
let person = reactive(
name:'张三',
age:18,
job:
type:'前端工程师',
salary:'30K',
a:
b:
c:666
,
hobby:['抽烟','喝酒','烫头']
student:,
teacher:
)
function changeInfo()
person.name = '李四'
person.age = 48
person.job.type = 'UI设计师'
person.job.salary = '60K'
person.job.a.b.c = 999
person.hobby[0] = '学习'
return
person,
changeInfo
</script>

4.4 Vue3的响应式原理
Vue2的响应式
实现原理
-
对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。Object.defineProperty(data, 'count', get () , set () )
存在问题
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
解决方案
- 使用
Vue.set、Vue.delete或者vm.$set、vm.$delete这些API
模拟Vue2中实现响应式
//源数据
let person =
name:'张三',
//模拟Vue2中实现响应式
let p =
Object.defineProperty(p,'name',
configurable:true,
get() //有人读取name时调用
return person.name
,
set(value) //有人修改name时调用
console.log('有人修改了name属性,我发现了,我要去更新界面!')
person.name = value
)
Vue3的响应式
实现原理
- 通过
Proxy(代理): 拦截对象中任意属性的变化,包括:属性值的读写、属性的添加、属性的删除等。 - 通过
Reflect(反射): 对源对象的属性进行操作。 有错误不会及时抛出,对于封装框架更适合 - MDN文档中描述的
Proxy与Reflect:
模拟Vue3中实现响应式
let person =
name:'张三',
age:18
//person为源数据 p为代理数据
const p = new Proxy(person,
//拦截读取属性值
get(target,propName)//target为源数据 propName为目标属性
console.log(`有人读取了p身上的$propName属性`)
// return target[propName]
return Reflect.get(target,propName)
,
//拦截设置属性值或添加新属性
set(target,propName,value)
console.log(`有人修改了p身上的$propName属性,我要去更新界面了!`)
// target[propName] = value
return Reflect.set(target,propName,value)
,
//拦截删除属性
deleteProperty(target,propName)
console.log(`有人删除了p身上的$propName属性,我要去更新界面了!`)
// return delete target[propName]
return Reflect.deleteProperty(target,propName)
)
4.5 ref和 reactive比较
从定义数据角度
ref用来定义:基本类型数据。reactive用来定义:对象(或数组)类型数据。- 备注:
ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。
从原理角度
ref通过object.defineProperty()的get与set来实现响应式(数据劫持)。reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
从使用角度
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。reactive定义的数据:操作数据与读取数据:均不需要.value。
4.6 setup的两个注意点
setup执行的时机
- 在
beforeCreate之前执行一次,this是undefined。
setup的参数
setup接收的两个参数(props, context)
-
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。 -
context:上下文对象attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于this.$attrs。slots: 收到的插槽内容, 相当于this.$slots。emit: 分发自定义事件的函数, 相当于this.$emit。
App.vue
<template>
<Demo @hello="showHelloMsg" msg="你好啊" school="尚硅谷">
<template v-slot:qwe>
<div>qwe</div>
</template>
</Demo>
</template>
<script>
import Demo from "./components/Demo";
export default
name: "App",
components: Demo ,
setup()
function showHelloMsg(value)
alert(`你好啊,你触发了hello事件,我收到的参数是:$value!`);
return
showHelloMsg,
;
,
;
</script>
Demo.vue
<template>
<h1>一个人的信息</h1>
<h2>姓名: person.name </h2>
<h2>年龄: person.age </h2>
<button @click="test">测试触发一下Demo组件的Hello事件</button>
<slot name="qwe"></slot>
</template>
<script>
import reactive from "vue";
export default
name: "Demo",
props: ["msg", "school"],
emits: ["hello"],
setup(props, context)
const attrs, slots, emit = context;
console.log("props", props); //props:组件外部传递过来,且组件内部声明接收了的属性。
console.log("attrs", attrs); //attrs:组件外部传递过来,但没有在props配置中声明的属性
console.log("slots", slots); //slots:收到的插槽内容,若上面没有留出槽位,插槽内容就以虚拟DOM的形式存在,不显示在页面中
console.log("emit", emit); //emit:分发自定义事件的函数
let person = reactive(
name: "张三",
age: 18,
);
function test()
emit("hello", 666);
return
person,
test,
;
,
;
</script>

4.7 计算属性与监视属性
计算属性computed
- 与Vue2.x中
computed配置功能一致 - 写法
<template>
<h1>一个人的信息</h1>
姓:<input type="text" v-model="person.firstName"><br>
名:<input type="text" v-model="person.lastName"><br>
<span>全名:person.fullName</span><br>
全名:<input type="text" v-model="person.fullName">
</template>
<script>
import reactive,computed from 'vue'
export default
name: 'Demo',
setup()
let person = reactive(
firstName:'张',
lastName:'三'
)
//计算属性——简写(没有考虑计算属性被修改的情况,此情况居多)
/* person.fullName = computed(()=>
return person.firstName + '-' + person.lastName
) */
//计算属性——完整写法(考虑读和写)
person.fullName = computed(
get()
return person.firstName + '-' + person.lastName
,
set(value)
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
)
return
person
</script>
监视属性watch
- 与Vue2.x中
watch配置功能一致 - 两个注意点:
- 监视
reactive定义的对象类型的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。 - 监视
reactive定义的响应式数据中某个属性时:deep配置有效。
- 监视
<template>
<h2>当前求和为: sum </h2>
<button @click="sum++">点我+1以上是关于VueVue全家桶Vue3的主要内容,如果未能解决你的问题,请参考以下文章