nuxt302跳转
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nuxt302跳转相关的知识,希望对你有一定的参考价值。
参考技术A 新建一个DEMO项目,通过urlResponse即可拿到302跳转的url地址。公司是做WIFI覆盖的,需要在下载APP后才能注册登录以后,自动连接到外网。苹果底层不允许我们码农进行WIFI的切换,所以公司考虑使用302重定向来实现,通过2种方法来实现,NSURLConnetion和NSURLSession。
nuxt特性:基于Vue,自动代码分层,服务端渲染,强大的路由功能,支持异步数据,静态文件服务,ES2015+语法支持,打包和压缩JS和CSS,html头部标签管理,支持各种样式预处理器:SASS、LESS、Stylus等等。优点:利于seo,一般购物类网站都需要seo优化,首屏渲染速度更快原因是:服务端渲染只需要进行一次网络请求,而客户端渲染需要先请求运行所需文件,运行之后再进行网络请求数据,然后加载页面。缺点:对于服务器要求比客户端渲染高。
02-nuxt使用二
~ 号表示项目的根目录
![]()
一、布局组件:

正常情况下,我们想要切换老师和学生两个页面,我们会这样做:
我们会新建一个组件:里面写上两个跳转路径

然后在老师和学生的组件中分别引入:然后即可实现路由视图的切换

但是nuxt为我们提供了一个布局组件:
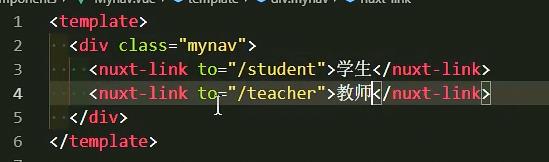
第一步:在layouts文件夹下创建一个headerlayout的布局组件,组件中引入共用的myNav.vue组件,并且放置一个显示其他组件的坑 <nuxt/>

第二步:在要使用布局组件的组件中直接写入layout:‘布局组件名称’ (不需要引入,直接这么写他就会自动查找layouts文件夹下的指定的布局组件)

简而言之:先创建一个布局组件,然后在需要用的布局组件中通过加上layout属性,指定用的是哪个布局组件名即可。
同样也能达到视图切换的效果:

二、error布局组件(404页面)
找不到路径会默认给你这样一个页面效果:

如何自定义自己的404页面呢?
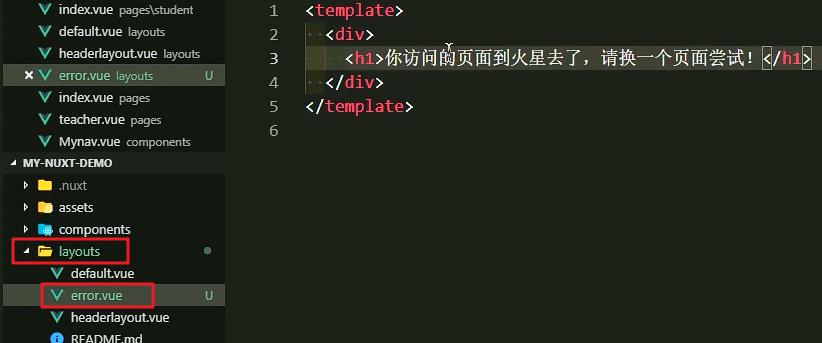
在layouts文件夹下,创建一个error.vue(只能叫这个名字),然后在这个组件中想怎么写就怎么写

效果:

三、nuxt的全局样式引入

配置文件修改后,要重新启动一下项目
四、在nuxt中使用element-ui
第一步:安装
npm i element-ui -S
第二步:在plugins文件夹下面,创建ElementUI.js文件

第三步:在nuxt.config.js中添加配置

五、Nuxt异步获取数据
1.在nuxt中,生命周期函数只有created和beforeCreated 这两个生命周期函数能在服务端正常使用。
2.在nuxt中发送异步请求不能在created生命周期函数中去发,因为他会在前端执行。

那我们去哪里发呢?
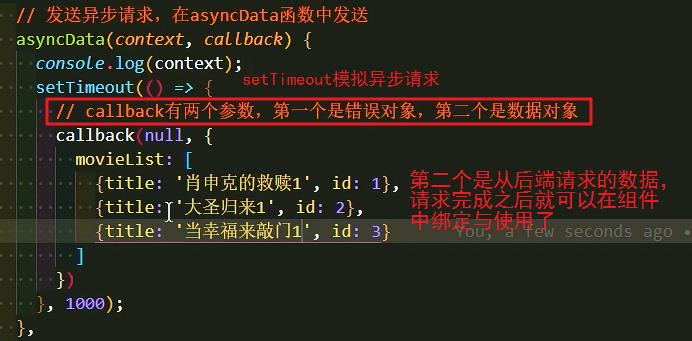
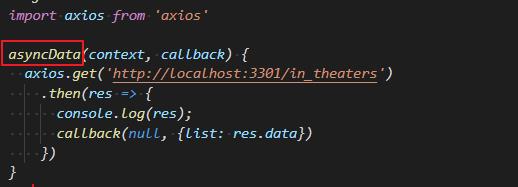
发送异步请求,要在asyncData函数中发送


打印connext参数:


还可以返回一个promise对象:

六、nuxt-axios的使用:
第一步:安装
npm i axios
第二步:使用

第三步:在plugins文件夹中新建axios.js设置基准路径

然后在组件中就直接引我们plugins中的axios.js文件了,并且在请求地址时,前面的基准路径也就可以去掉了


第四步:在配置文件中vendor中添加 axios,防止被多次打包

以上是关于nuxt302跳转的主要内容,如果未能解决你的问题,请参考以下文章