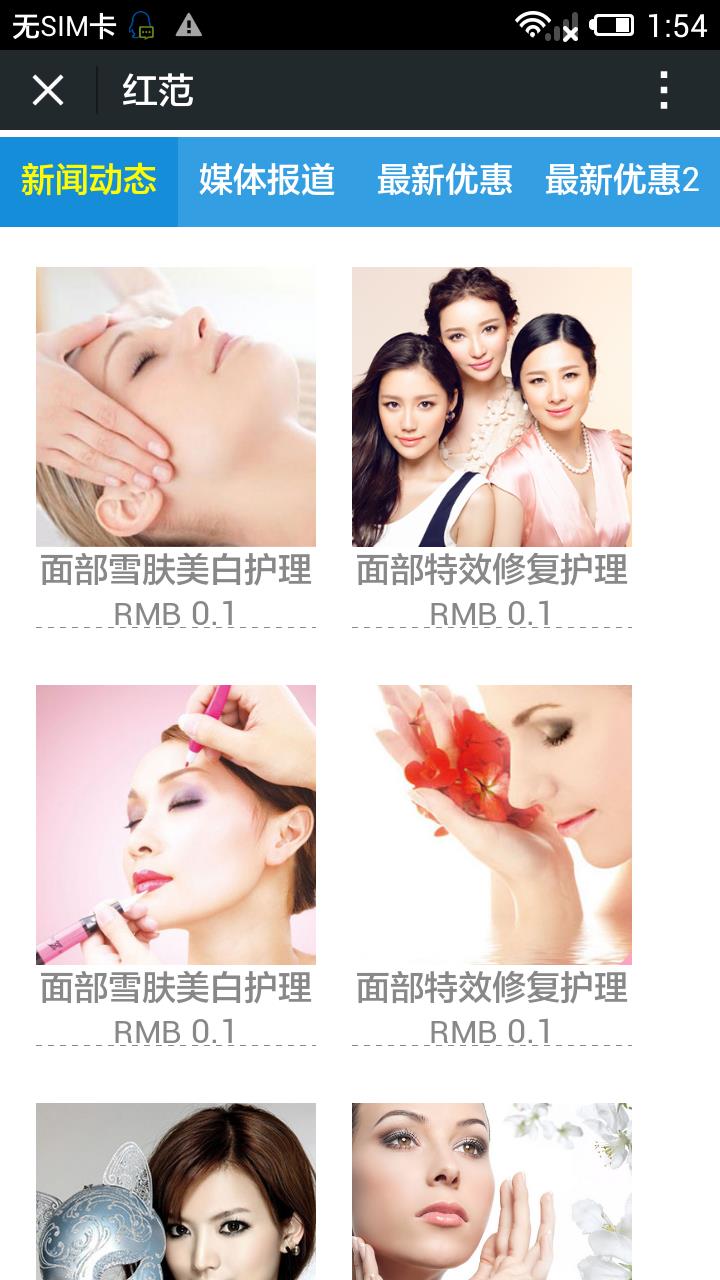
html中li显示的这样几张图片,怎么让他们适应不同分辨率的手机居中显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中li显示的这样几张图片,怎么让他们适应不同分辨率的手机居中显示相关的知识,希望对你有一定的参考价值。
现在这些图片没有居中显示,但是在稍微小屏点的手机上显示还可以,就是对于不同分辨率的手机显示是不用的,主要是要求图片显示居中对称,请教下这个要怎么调。不要用什么html5的响应式,太复杂,就给个简单点的调样式就能解决的。谢谢大神~

ul, ul li
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
ul lidisplay:inline;float:left;width:50%;height:100px;padding:0 10px;
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
可以这么写试试看,图片直接设置为display:block;如果宽度是根据窗口缩放的话,可以直接设置为100%;如果定宽就写margin:0 auto;图片就是居中的。追问
float的值设置成啥事居中显示啊
追答ul lidisplay:inline;float:left;width:50%;height:100px;padding:0 10px;text-align:center;
设置text-align:center;也可以使图片居中的。
不知道是不是冲突了 没效果 大哥 可以私聊吗 比较急~ 804338160 谢啦
参考技术A 可以学习下,响应式布局。 参考技术B 可以用margin:auto;呀,加一个父级后,内部子级都设置出固定宽,应该行的dreamweaver 背景图片怎么自适应浏览器大小
背景图片太大超出浏览器了,怎么让它自适应浏览器大小?
background-image: url(%E6%9C%80%E7%BE%8E%E7%9A%84%E5%85%83%E7%B4%A0%E5%91%A8%E6%9C%9F%E8%A1%A8.jpg
这窜代码应该加什么?
图片自适应屏幕大小显示主要是利用百分比来控制,切忌给图片宽度一个固定值。如下代码:
html代码:
<img src="图片地址" alt="">
</div>
此时的css可以写成:
这样,图片的大小就会根据其父级容器的大小而变化,图片的宽度只设置百分比,这样可以根据浏览器窗口的大小变化而随时调整。
以上是关于html中li显示的这样几张图片,怎么让他们适应不同分辨率的手机居中显示的主要内容,如果未能解决你的问题,请参考以下文章