【求帮助】 微信JSSDK 分享接口,调用没反应
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了【求帮助】 微信JSSDK 分享接口,调用没反应相关的知识,希望对你有一定的参考价值。
我调用图像等其他接口都可以的, 只有分享接口不行, 是神马原因?代码如下:
打开了调试模式,注册配置以及检测JS接口返回的值都是"ok"
分享接口一点反应都没有

你在wx.config时,打开调试模式,自己测试测试,在调试模式下,都会alert信息出来,看看alert出来的是什么信息。
具体解决步骤如下:
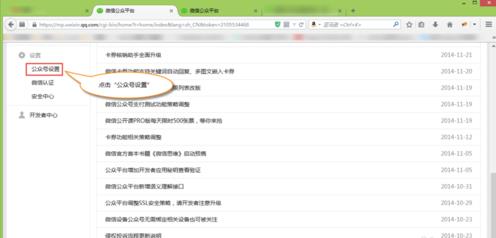
1、登录你的微信平台,点击“公众号设置”。


2、点击“功能设置”,然后点击“设置”。

3、设置JS接口安全域名。这里填写的是一级域名,不带www和http。最多可以设置三个域名。设置完后点击确定。


4、在开发者中心中获取你的AppID和AppSecret,接下来在获取令牌时,需要这两个信息。

5、获取令牌。

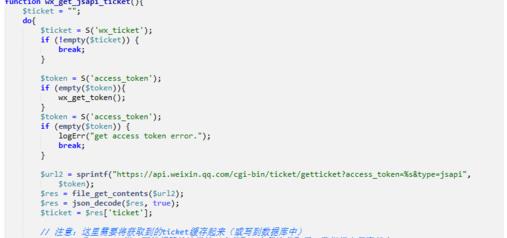
6、获取jsapi的ticket。

7、签名,将jsapi_ticket、noncestr、timestamp、分享的url按字母顺序连接起来,进行sha1签名。

微信web分享接口
确实不行了 貌似看到有人写过 微信web分享接口停了 ,不能自动弹出分享菜单,需要手动点击右上角分享,需要代码实现,不然直接点击右上角分享的是当前页面的链接,不是你想让用户分享的链接。
以下javascript代码
$(function()//通过config接口注入权限验证配置
wx.config(
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '$data.appId', // 必填,公众号的唯一标识
timestamp:'$data.timestamp', // 必填,生成签名的时间戳
nonceStr:'$data.nonceStr', // 必填,生成签名的随机串
signature:'$data.signature',// 必填,签名,见附录1
jsApiList: ['onMenuShareTimeline','onMenuShareAppMessage','onMenuShareQQ',
'onMenuShareWeibo','onMenuShareQZone'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
);
//通过config接口注入权限验证配置返回错误信息
wx.error(function (res)
if(res.errMsg!='config.ok')
alert(res.errMsg);
);
);
wx.ready(function()
//2.1 监听“分享给朋友”,按钮点击、自定义分享内容及分享结果接口
wx.onMenuShareAppMessage(
title: '信息!', // 分享标题
desc: '描述', // 分享描述
link: '地址', // 分享链接
imgUrl: '图片', // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function ()
alert('已分享');// 用户确认分享后执行的回调函数
,
cancel: function ()
// 用户取消分享后执行的回调函数
,
fail: function (res)
alert(JSON.stringify(res));
);
)
这样点击分享 就是你想要分享的了 link: '地址', // 分享链接
vue 单页面(SPA) history模式调用微信jssdk 跳转后偶尔 "invalid signature"错误解决方案
项目背景
vue-cli生成的单页面项目,router使用history模式。产品会在公众号内使用,需要添加微信JSSDK,做分享相关配置。
遇到的问题
相关配置与JS接口安全域名都已经ok,发布后,pc端微信开发者工具与Android手机 内测试分享都没问题,无论怎么跳转再分享也没问题。IOS 手机,首次到页面分享没问题,但是跳转后,就会报invalid signature 签名错误。
就是说 从 【http://aaa.com/index】 跳到 【http://aaa.com/detail】 页面,分享就会报签名错误。
由于此项目单页面应用,router使用history模式,url变了,但是页面也只是index.html。
问题分析
从 A页面,跳转到B页面,由于没有刷新,B调用 JSSDK的 内容,由于vue-router切换的时候 都是操作的浏览器历史记录,真实url为第一次刚进入时的url。每次路由变化时都重新请求下签名,签名的url 需要用第一次进入时的url。
-
IOS:微信IOS版,每次切换路由,SPA的url是不会变的,发起签名请求的url参数必须是当前页面的url就是最初进入页面时的url
-
Android:微信安卓版,每次切换路由,SPA的url是会变的,发起签名请求的url参数必须是当前页面的url(不是最初进入页面时的)
解决方案
IOS 用来 请求验签接口的url保存到 全局变量里,跳转页面后,再调用分享接口时,用同一个url 请求。
// 记录进入app时的url
if (typeof window.entryUrl === ‘undefined‘ || window.entryUrl === ‘‘) {
window.entryUrl = location.href.split(‘#‘)[0]
}
// 进行签名的时候 Android 不用使用之前的链接, ios 需要
let signLink = /(Android)/i.test(navigator.userAgent) ? location.href.split(‘#‘)[0] : window.entryUrl;
以上是关于【求帮助】 微信JSSDK 分享接口,调用没反应的主要内容,如果未能解决你的问题,请参考以下文章