HTML 浏览器地址改变,页面不刷新
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML 浏览器地址改变,页面不刷新相关的知识,希望对你有一定的参考价值。
类似这个网站:http://www.kujiale.com/xiaoguotu/ 打开一张图 弹出一个层,可以看下浏览器地址改变了,再关掉这个层,返回到主页面,可以看到浏览器地址又改变了,求大神解答这是怎么实现的
回到主界面浏览器地址改变后 但是主页面是没有刷新的
具体演示代码我这里没有现成。网上有相关介绍你搜索一下 利用HTML5新特性改变浏览器地址后不刷新页面 。追问
http://www.kujiale.com/xiaoguotu/ 你可以拉到最下面,打开最后一张图然后点右上角的关闭 主页面是没有任何刷新 就停留在最后一张图那 这个不是ajax刷新吧 更像是关闭了一个层
我想了解下 对于上面那个网站 打开图片的时候是不是做了跳转的.只是关闭的时候使用了history.pushstate
这个效果我看过了,现在很多网站使用了这种技术。最直观典型的你可以看看花瓣网,他的背景层都还在的。
这个代码我没具体研究过也没使用过,只是知道有这么个方法。
你确定不是在逗我
追答没必要, 你可以尝试换个浏览器
追问什么叫没必要哦,我是需要解决方案,不是遇到问题就没必要.
基于H5 pushState和Ajax完美实现页面局部刷新
众所周知使用Ajax可以局部刷新提高用户体验,然而url不跟随改变是其一大弊端。
如果修改浏览器地址栏的url,同时不刷新整个页面就完美了。
先来看看什么是pushState? 给history对象增加一个状态。
window.history.pushState(stateData, ‘title’, ‘newUrl’); // stateData用于事件参数 window.addEventListener(‘popstate’, function(){ var state = window.history.state; // to do … });
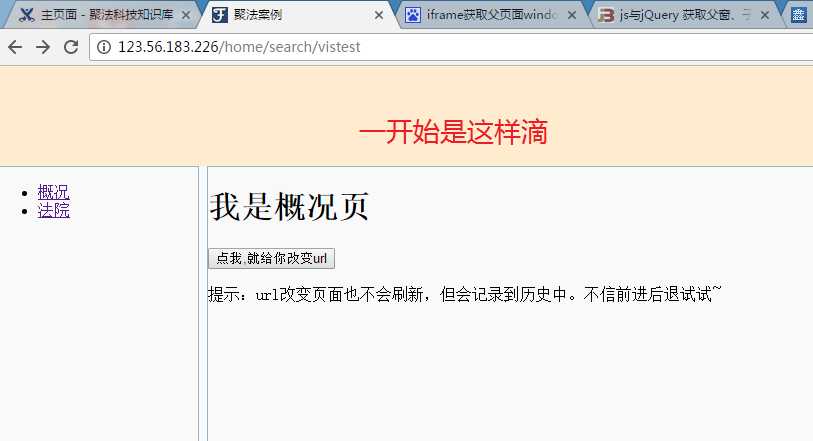
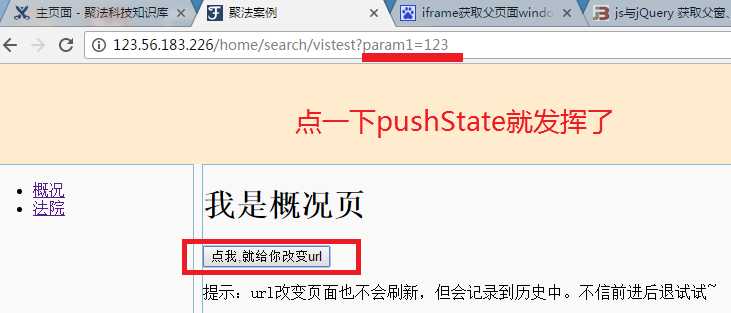
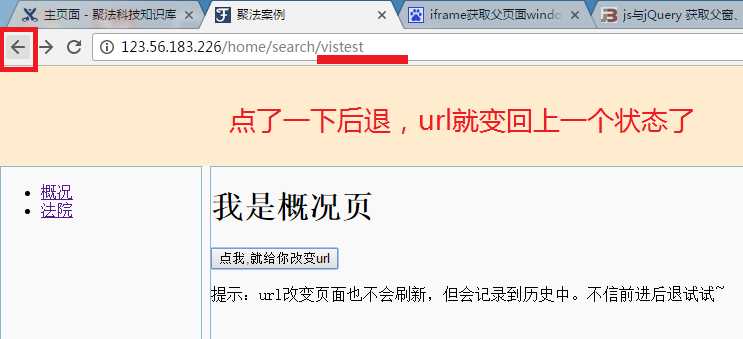
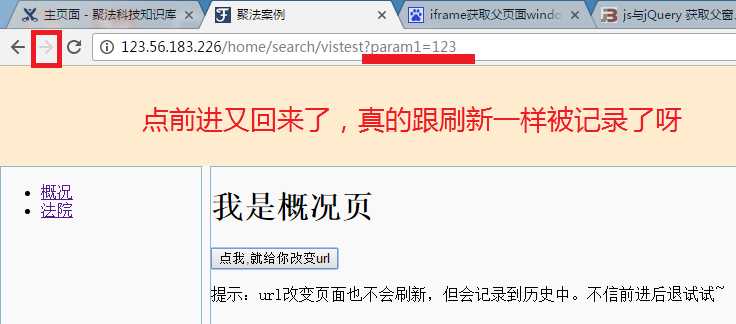
下面实例展示了pushState如何解决上面问题。




末了,history.replaceState和pushState类似,区别是替换一个状态。
以上是关于HTML 浏览器地址改变,页面不刷新的主要内容,如果未能解决你的问题,请参考以下文章