幼儿园小程序实战开发教程(中篇)
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了幼儿园小程序实战开发教程(中篇)相关的知识,希望对你有一定的参考价值。
目录
上一篇我们介绍了幼儿园小程序的需求和设计过程,本篇我们开始进入开发阶段
首页开发

开发的过程就是将原型实现的过程,第一步是要实现轮播图
首页轮播图
轮播图的效果是多张图片进行循环播放,我们在数据源部分设计了一个园所信息的数据源,开发的过程是先录入测试数据。点击数据源的更多,点击管理数据

在打开的数据管理后台点击新建录入数据


我们从网上下载几张图片上传到首页轮播图里

数据录入好之后就需要定义变量来读取我们的数据,创建一个模型变量,选择园所信息的数据源,方法选择查询列表

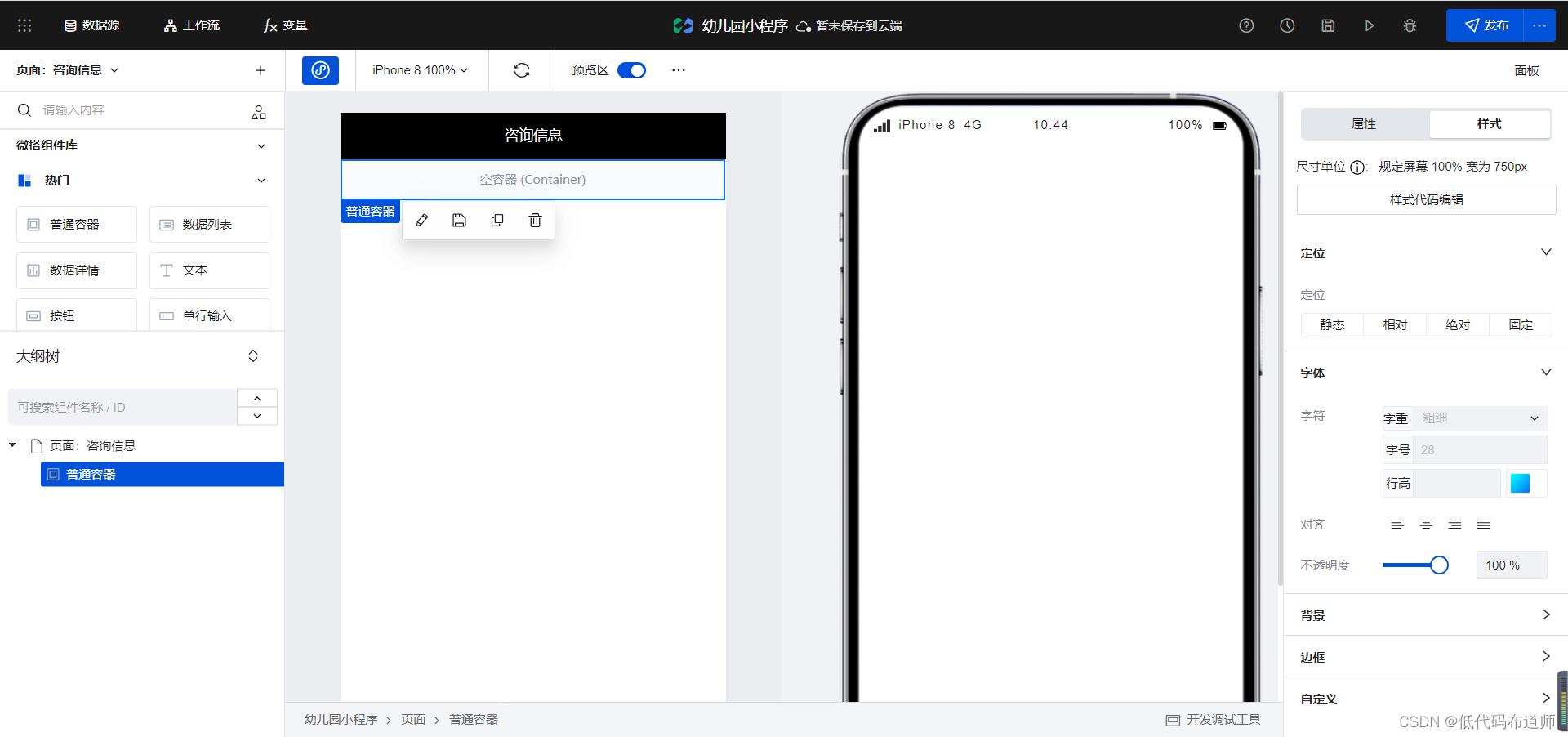
然后往页面中添加一个普通容器

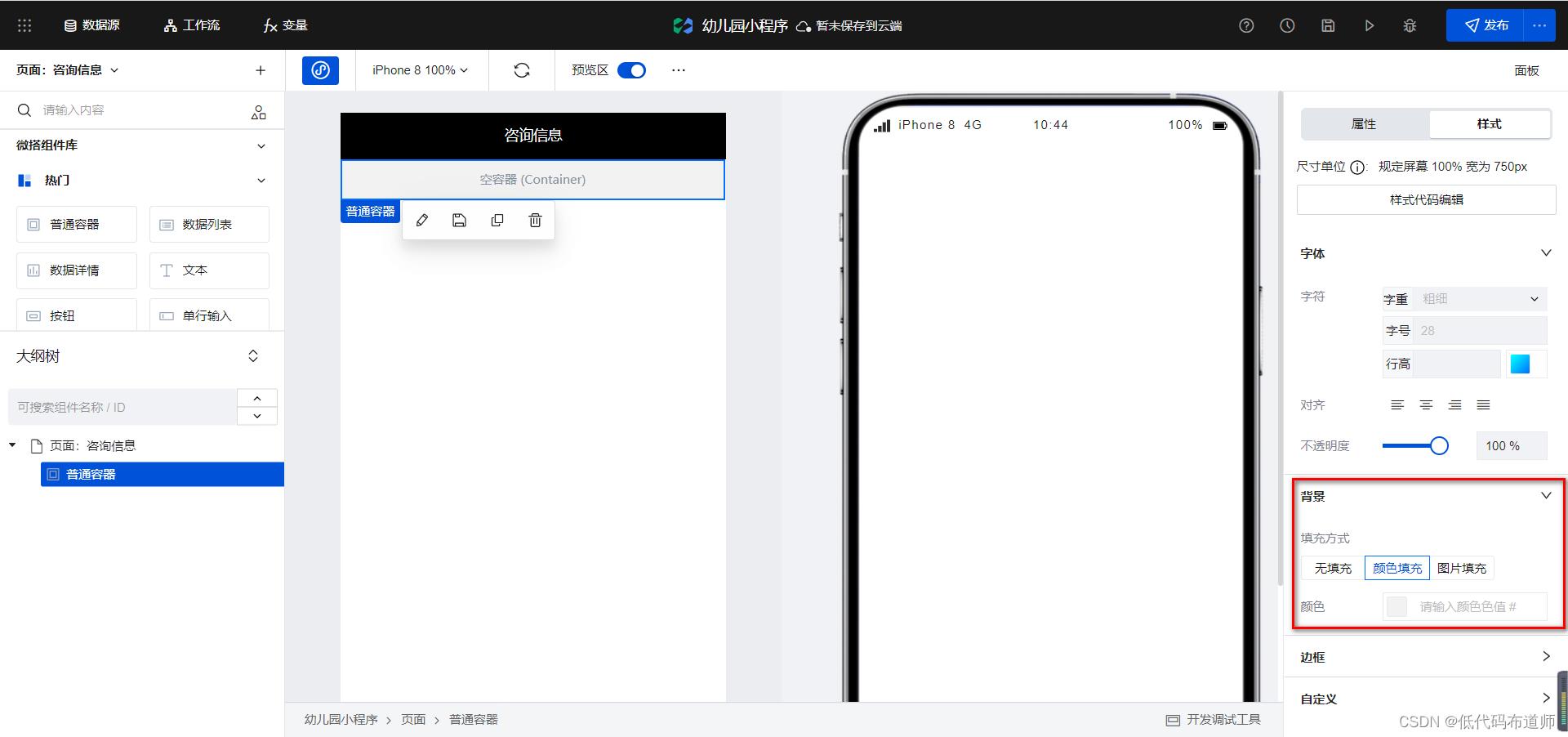
设置普通容器的背景色为灰色

往普通容器里添加一个轮播容器

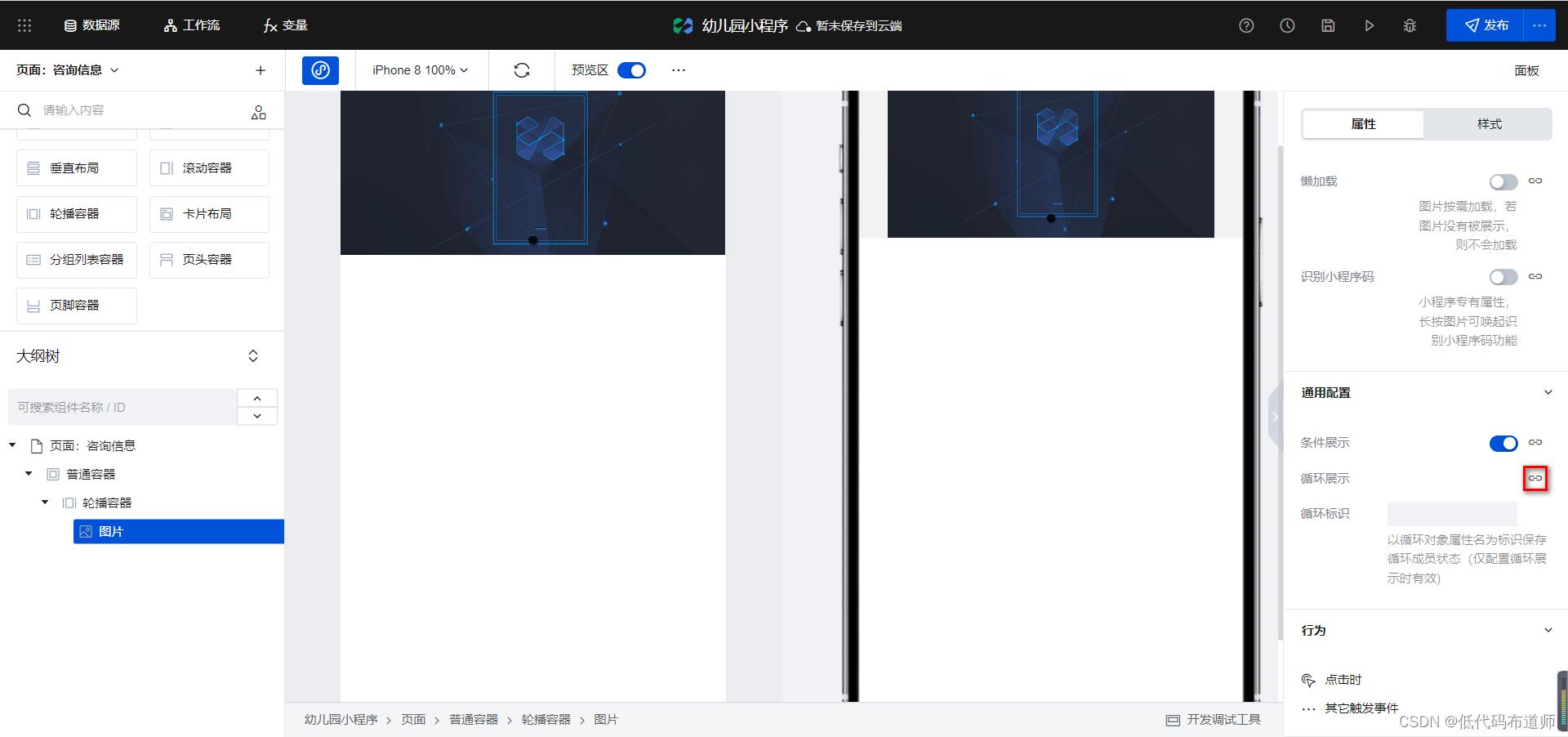
删除轮播容器里多余的图片,只保留一张

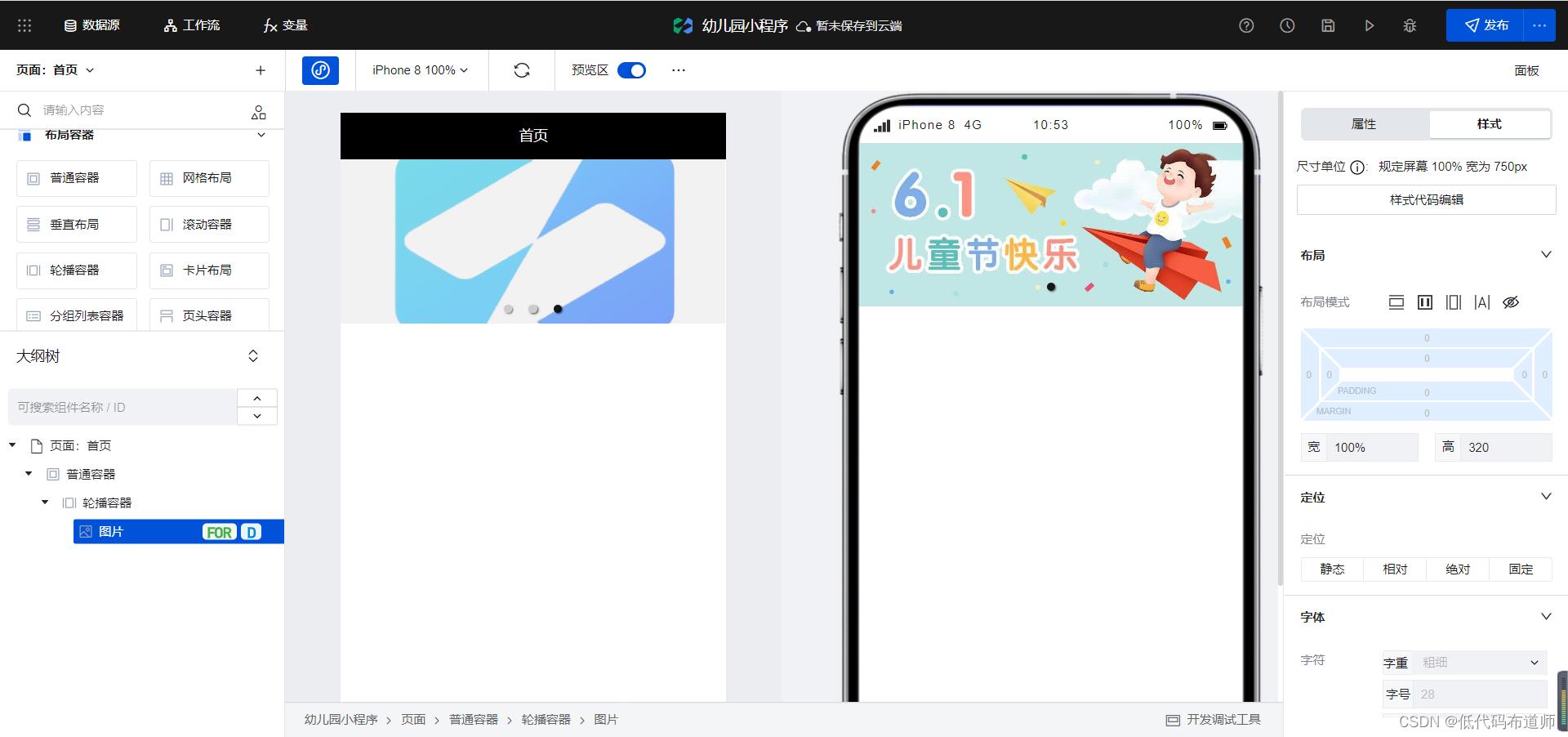
在通用配置里,绑定循环展示

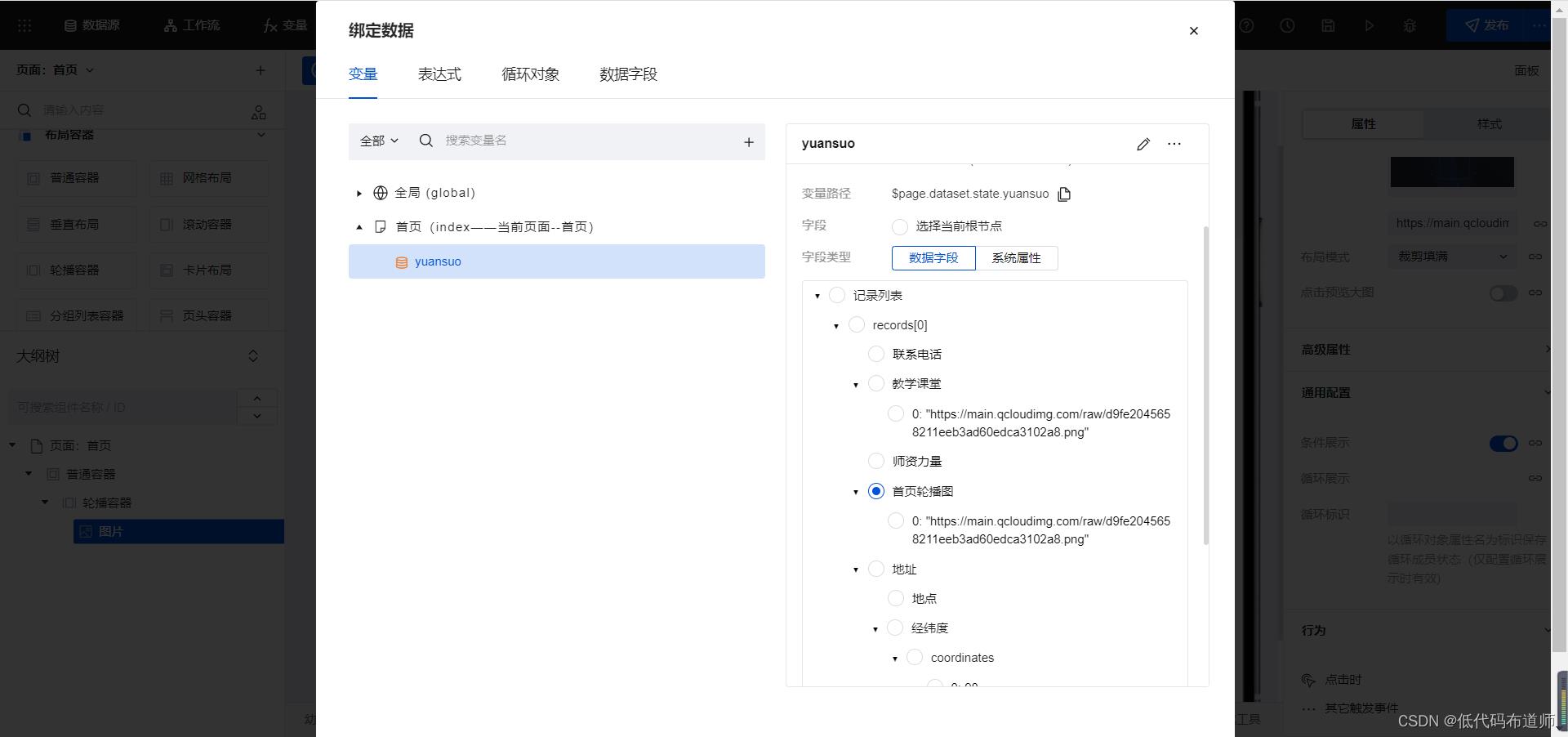
绑定首页轮播图

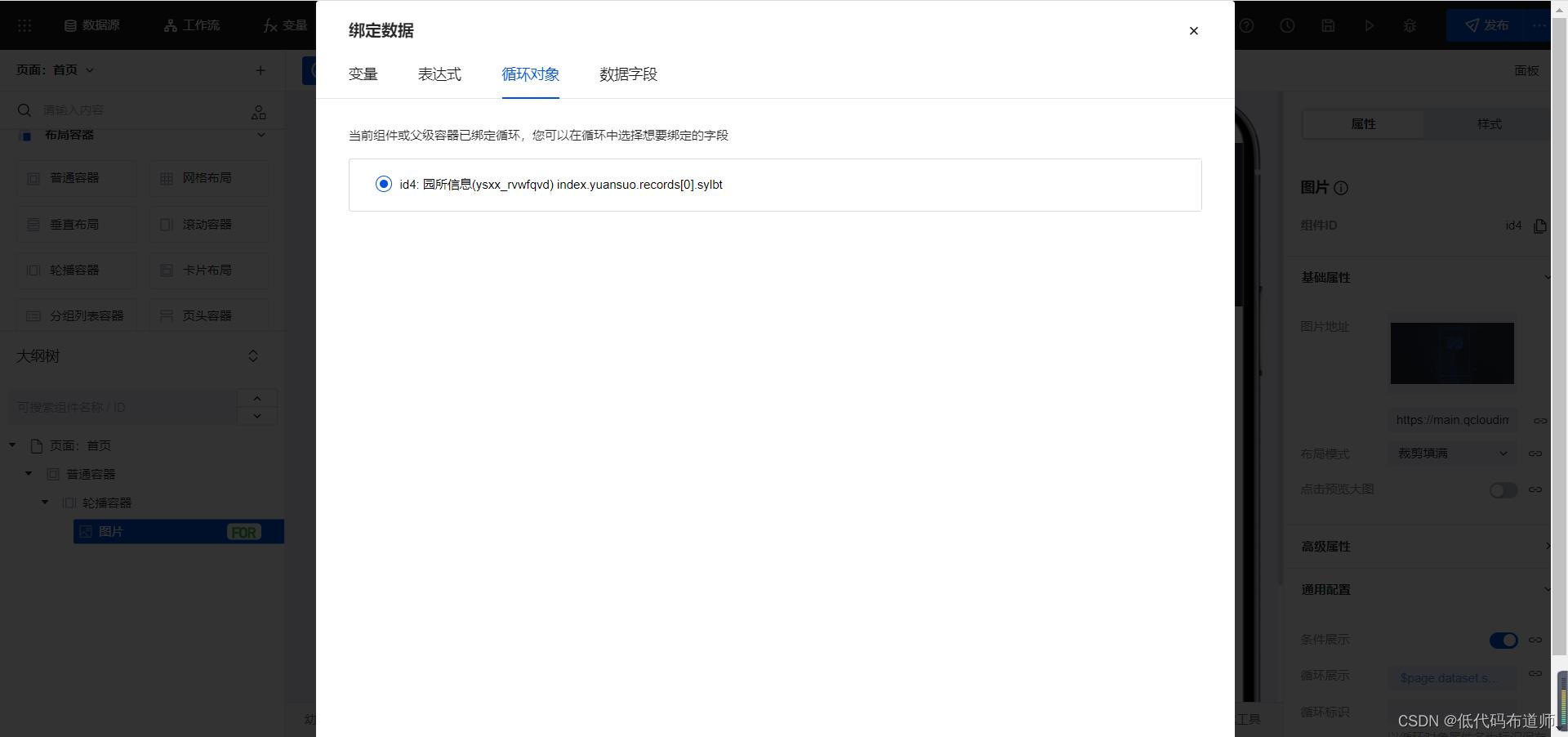
将图片地址从循环对象中绑定


绑定好了之后就将数据源的图片自动显示了出来

宫格导航
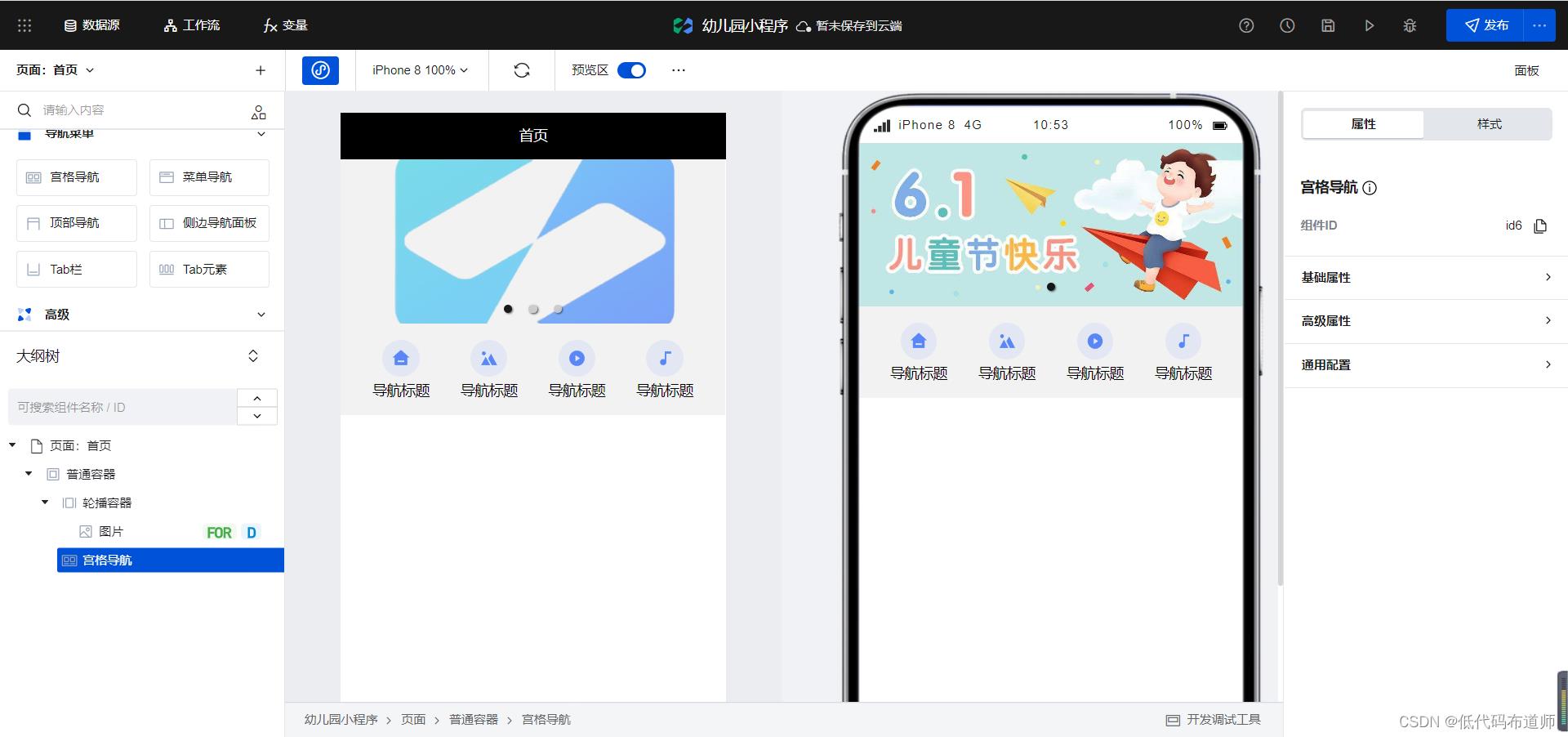
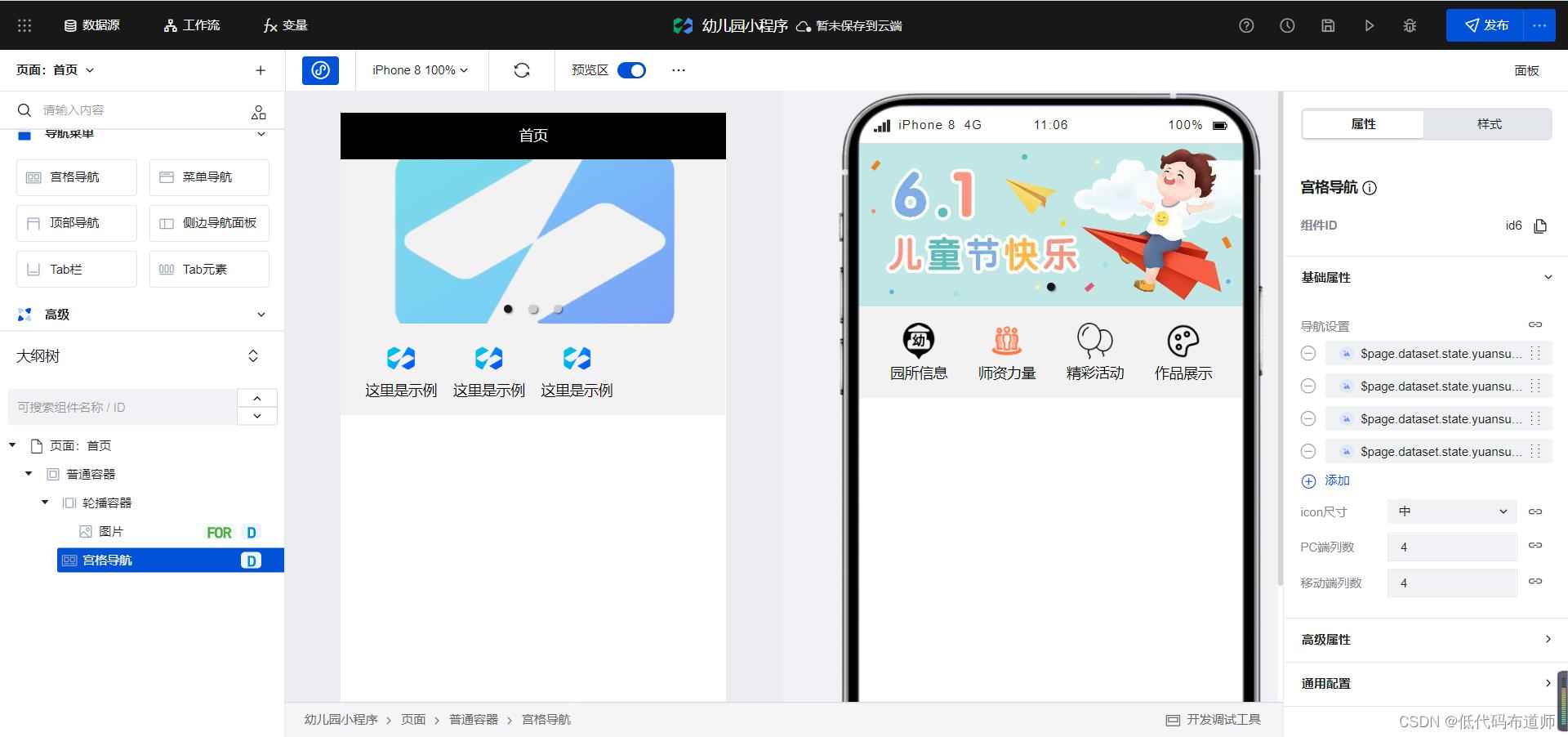
第二部分是宫格导航,我们需要从数据源中动态的读取图标和菜单名称。先添加一个宫格导航组件

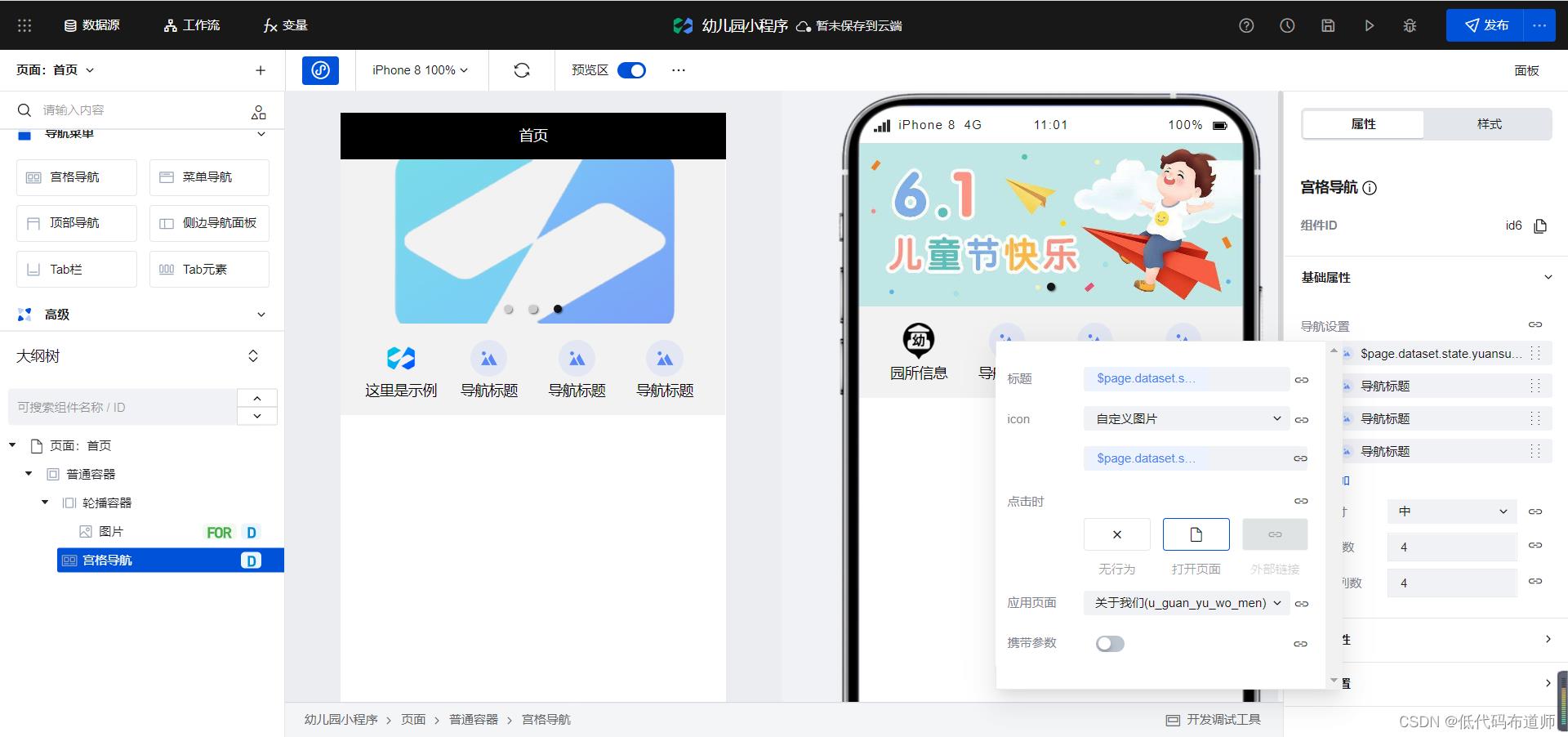
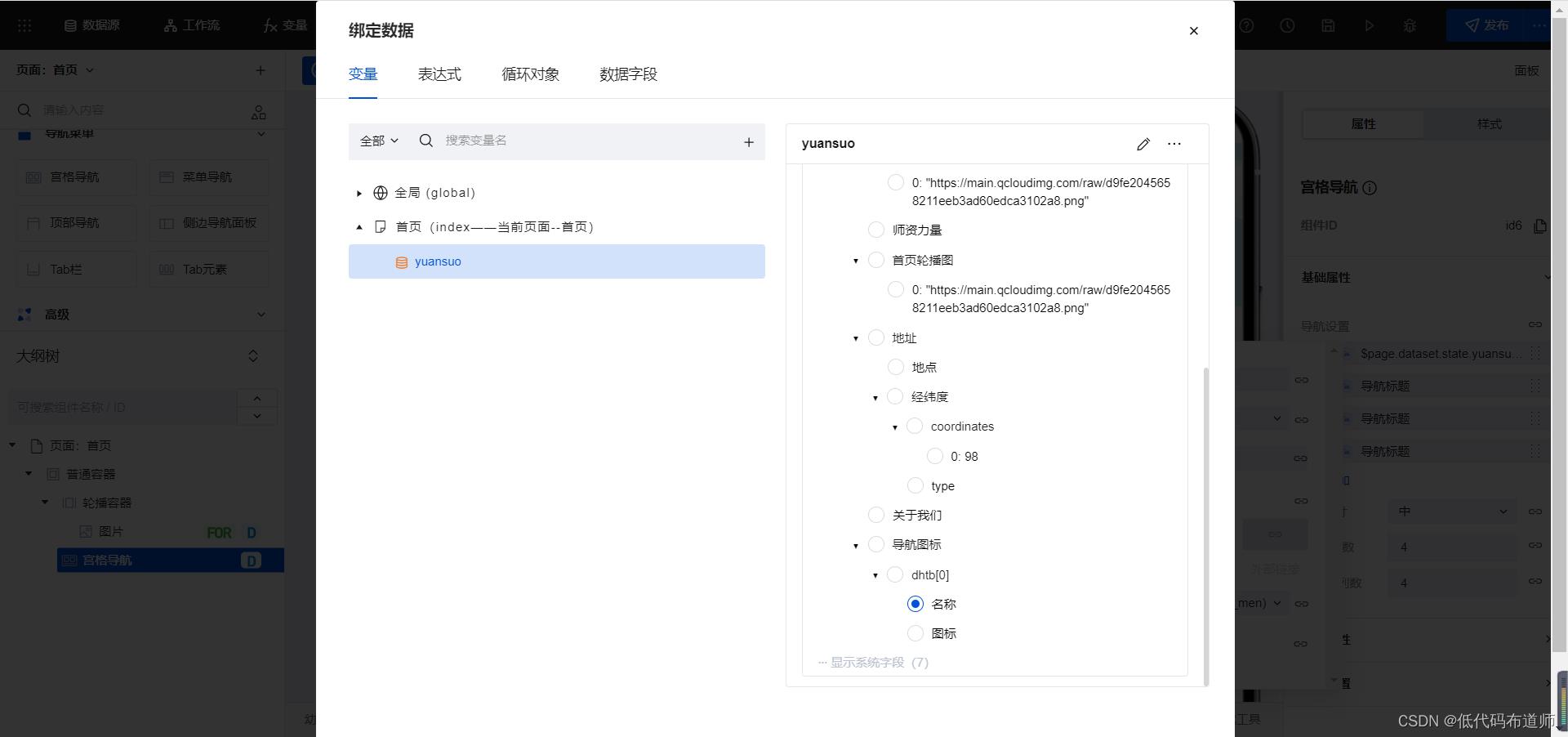
依次从变量中选中菜单名称和图标


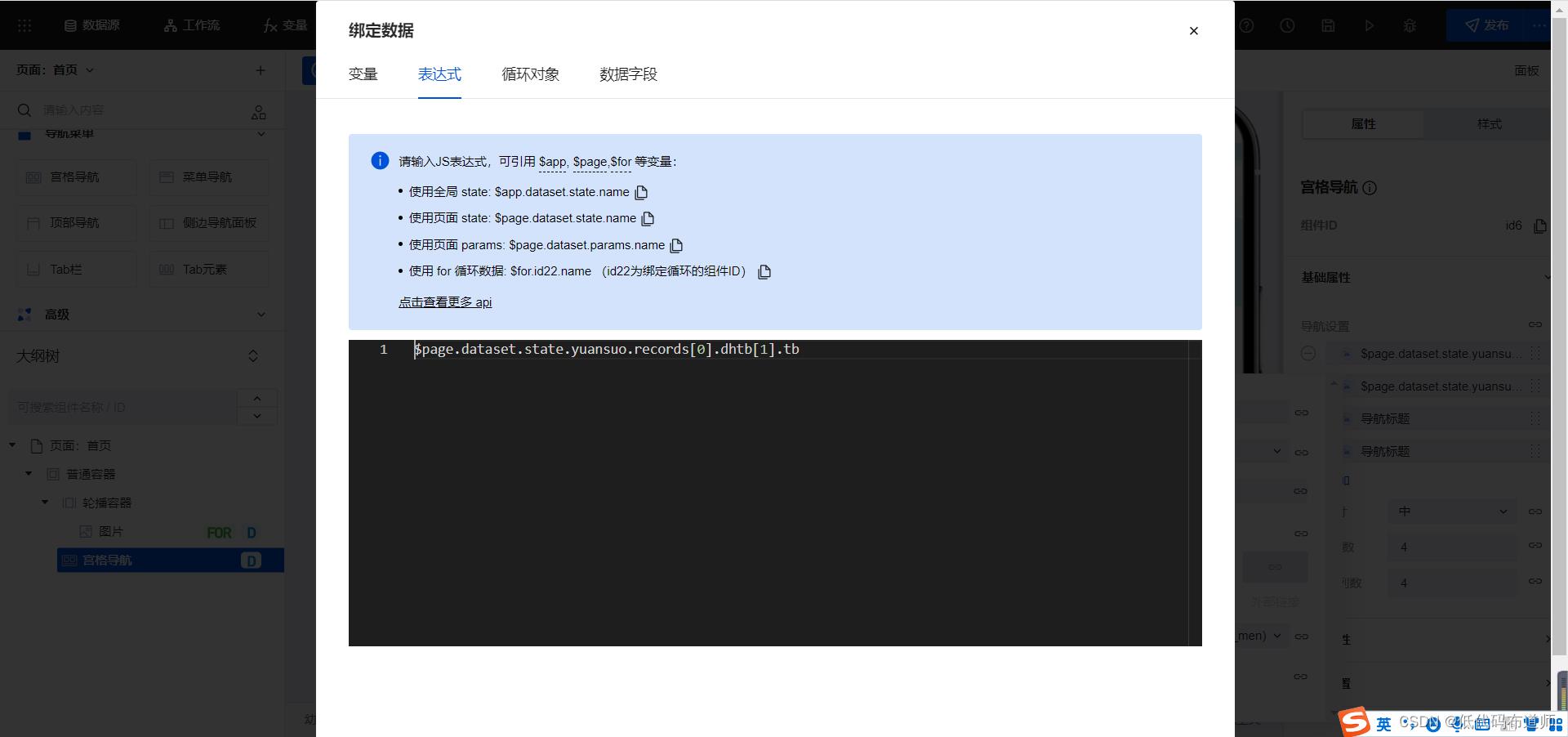
其余的图标我们要使用表达式绑定

$page.dataset.state.yuansuo.records[0].dhtb[1].mc

$page.dataset.state.yuansuo.records[0].dhtb[1].tb

新闻公告
先往页面添加一个普通容器

给普通容器设置上边距和背景色

self
margin-top: 15px;
background: rgb(255, 255, 255)
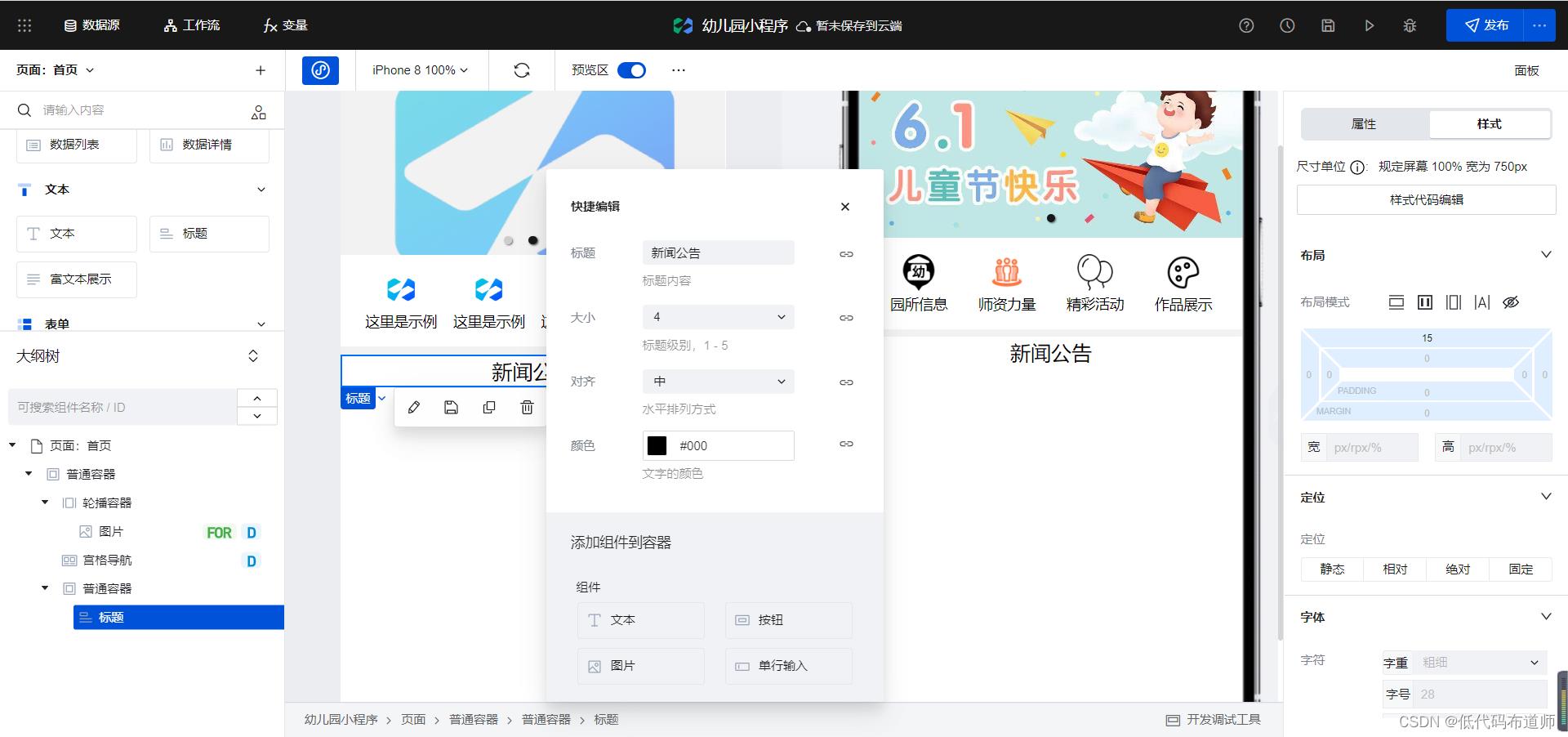
往普通容器里增加一个标题组件

设置标题内容为新闻公告,大小为4

在标题组件下边增加图文展示项组件

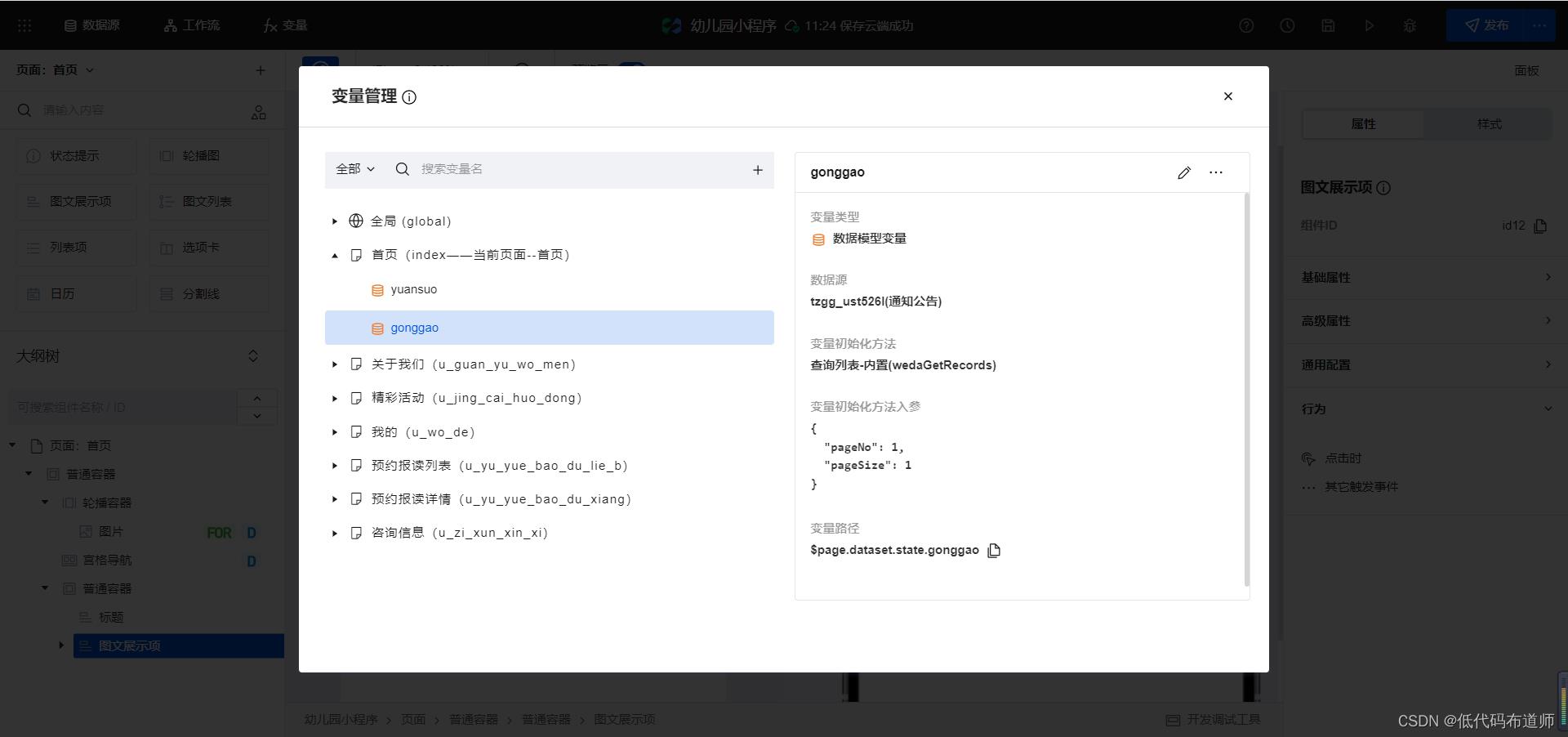
内容需要从数据源读取,我们先定义一个变量,读取通知公告的信息

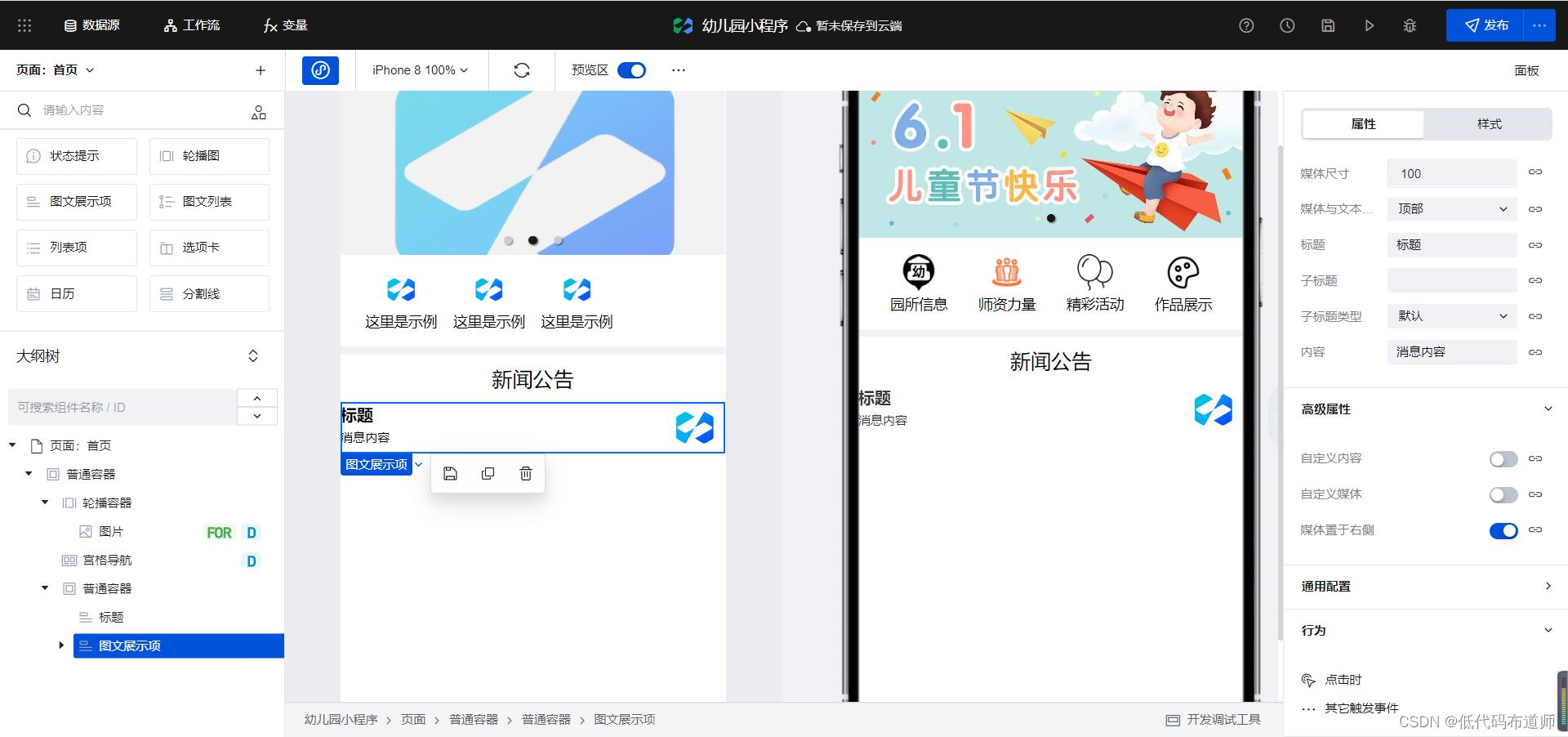
需要将图片显示到右侧,我们启用设置媒体置于右侧属性

然后绑定标题和消息内容

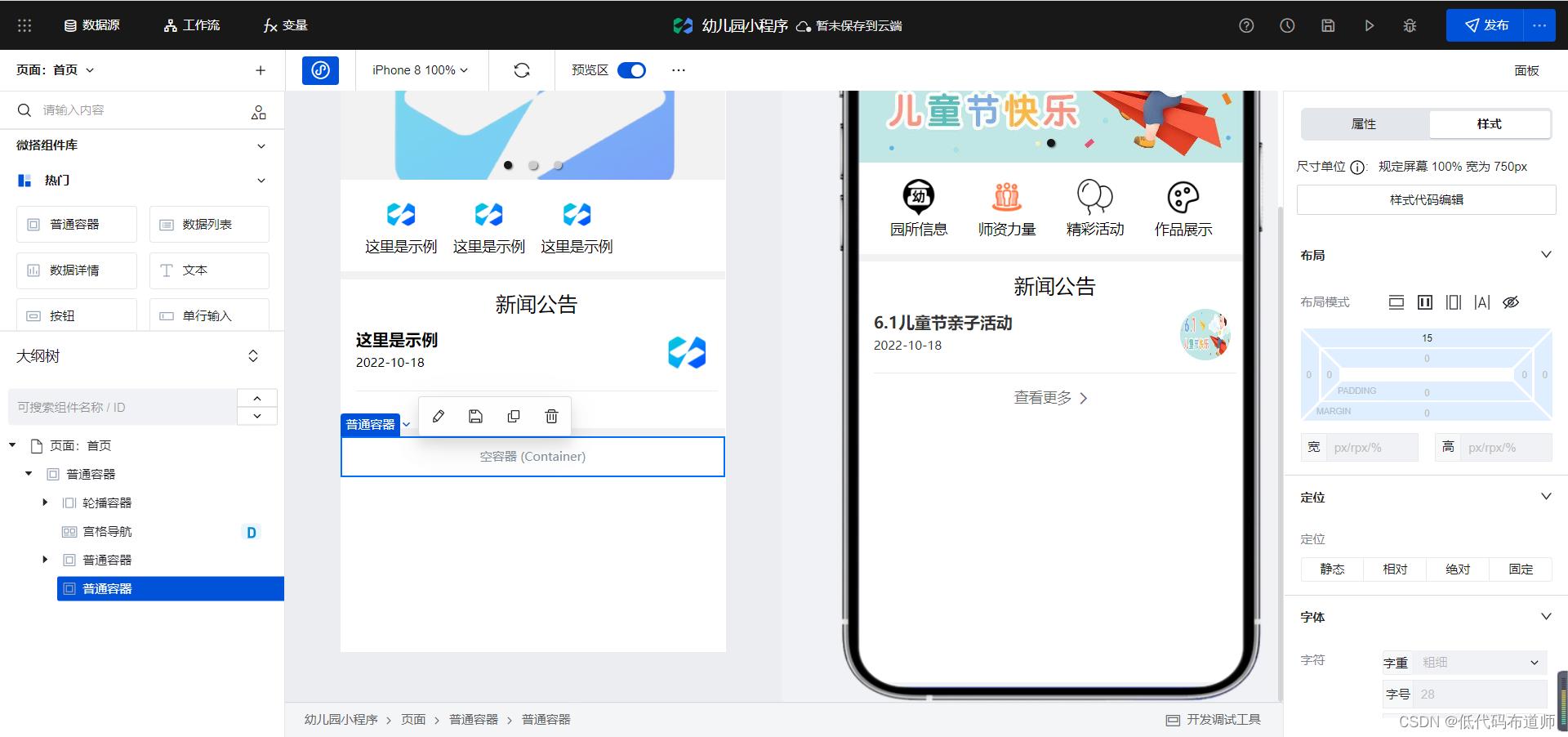
继续添加一个分割线组件

然后添加一个普通容器,里边添加文本和图标,设置文本的内容为查看更多
self
display: flex;
justify-content: center;
flex-direction: row

特色课程介绍
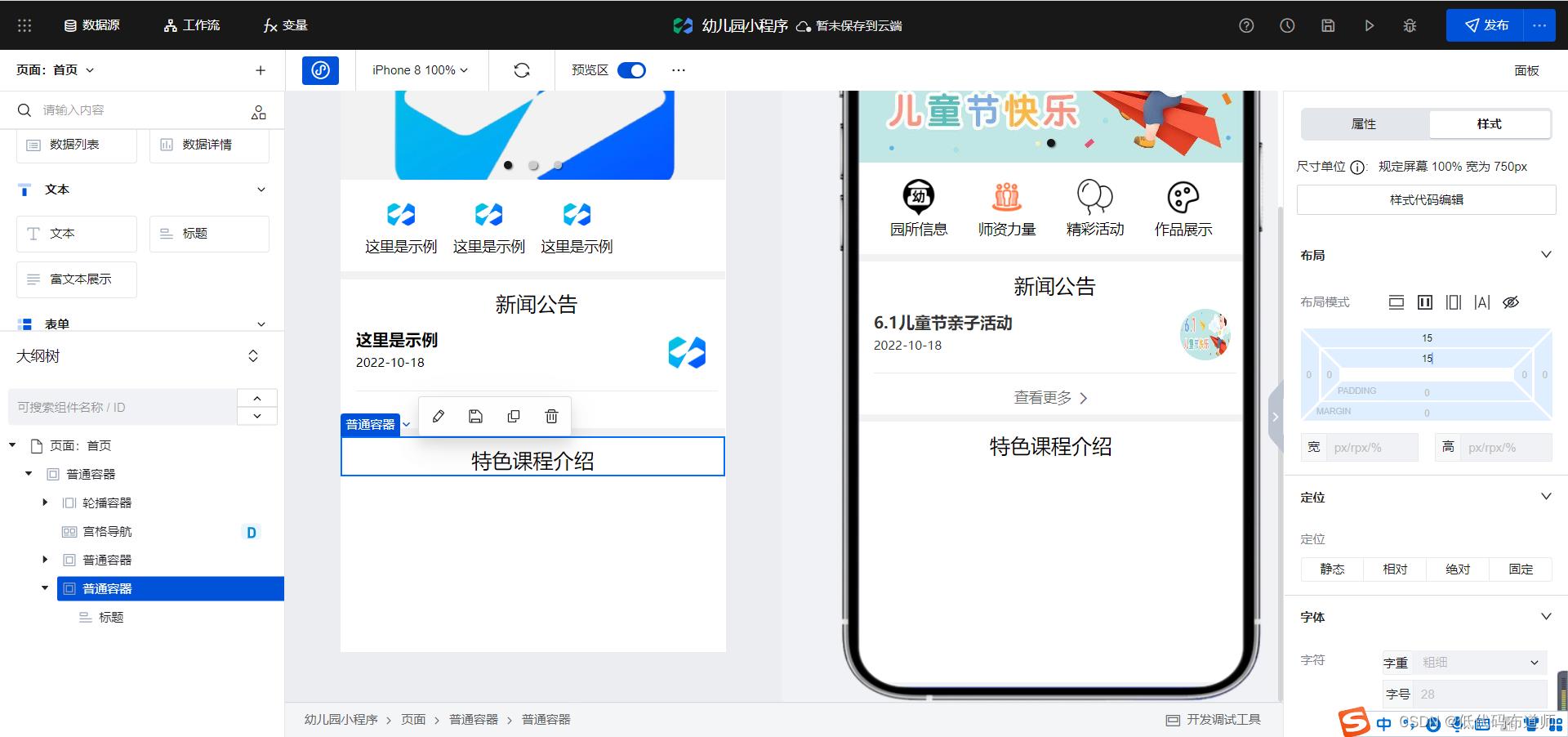
先增加一个普通容器,并设置一定的上边距,设置背景色为白色
self
margin-top: 15px;
background: rgb(255, 255, 255)

里边添加一个标题组件,修改内容为特色课程介绍

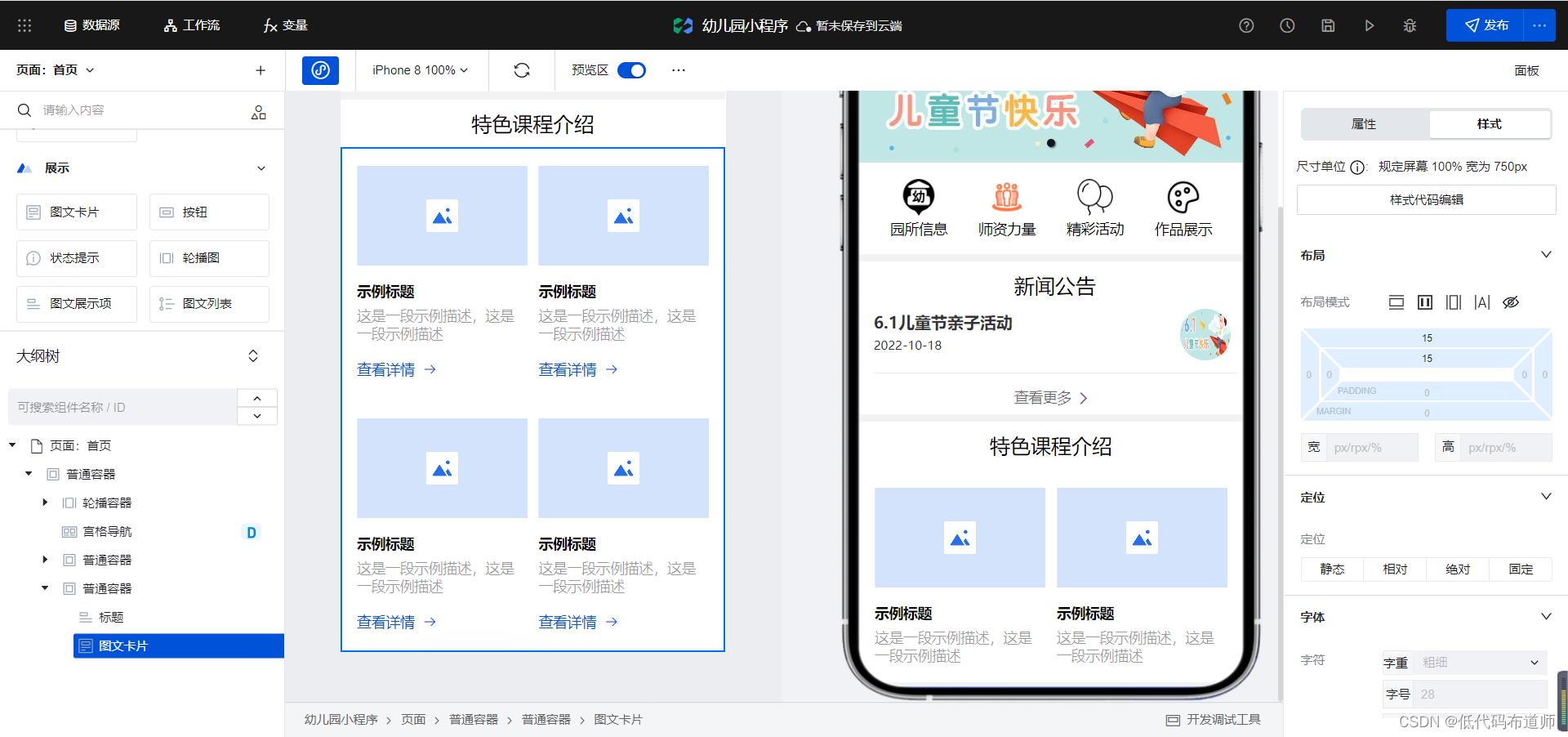
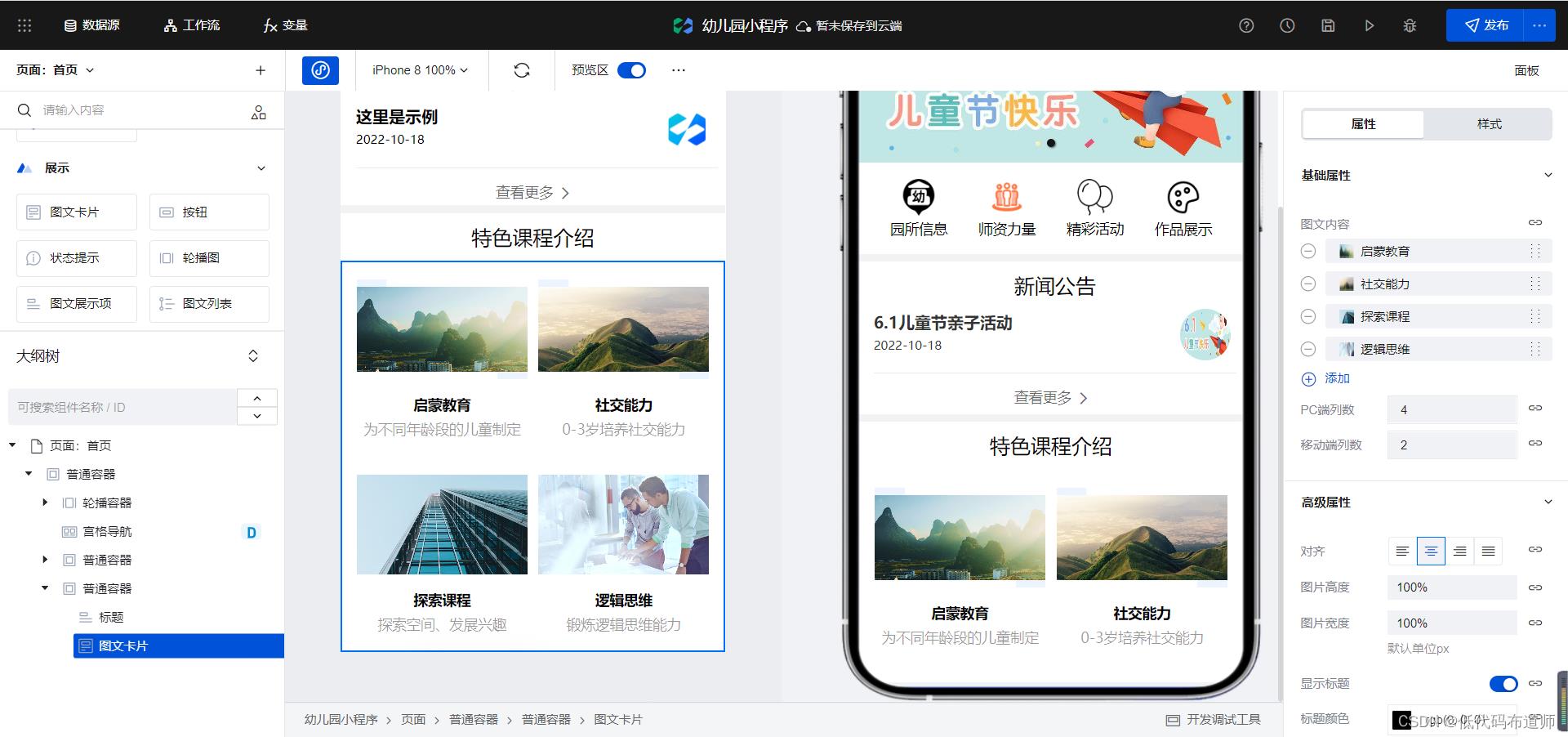
在下边添加一个图文卡片

依次设置好图文内容

教学课堂
按照上述的方法我们先添加标题,先增加一个普通容器,里边添加一个标题组件。修改普通容器的外边距和背景色

self
margin-top: 15px;
padding-top: 15px;
background: rgb(255, 255, 255)
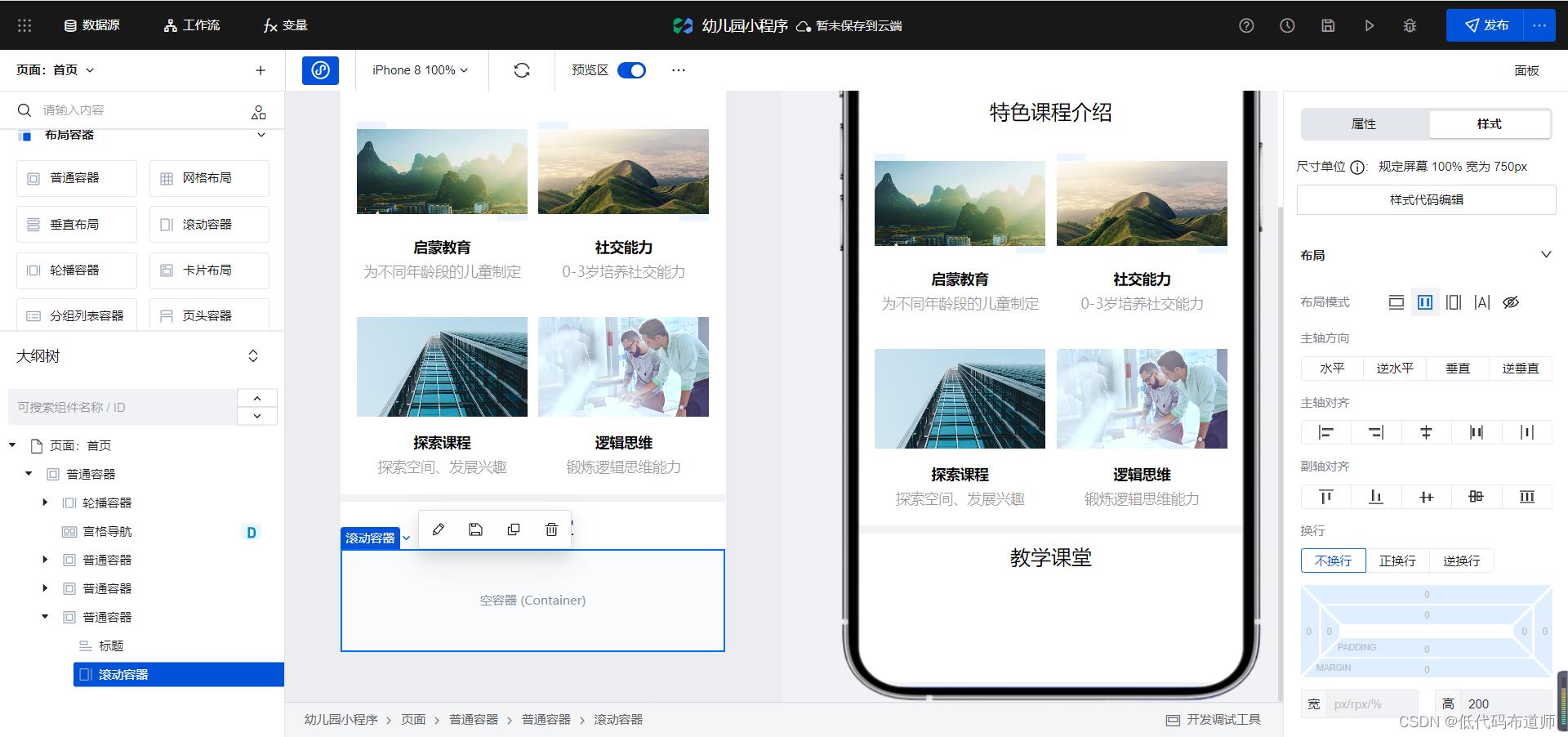
标题设置好后,往下边添加一个滚动容器,我们来实现一下图片的横向滑动的效果

属性更改成允许横向滚动

给滚动容器设置样式,布局选择flex布局,不换行,并且设置高度

在滚动容器里添加普通容器并放置一个图片组件

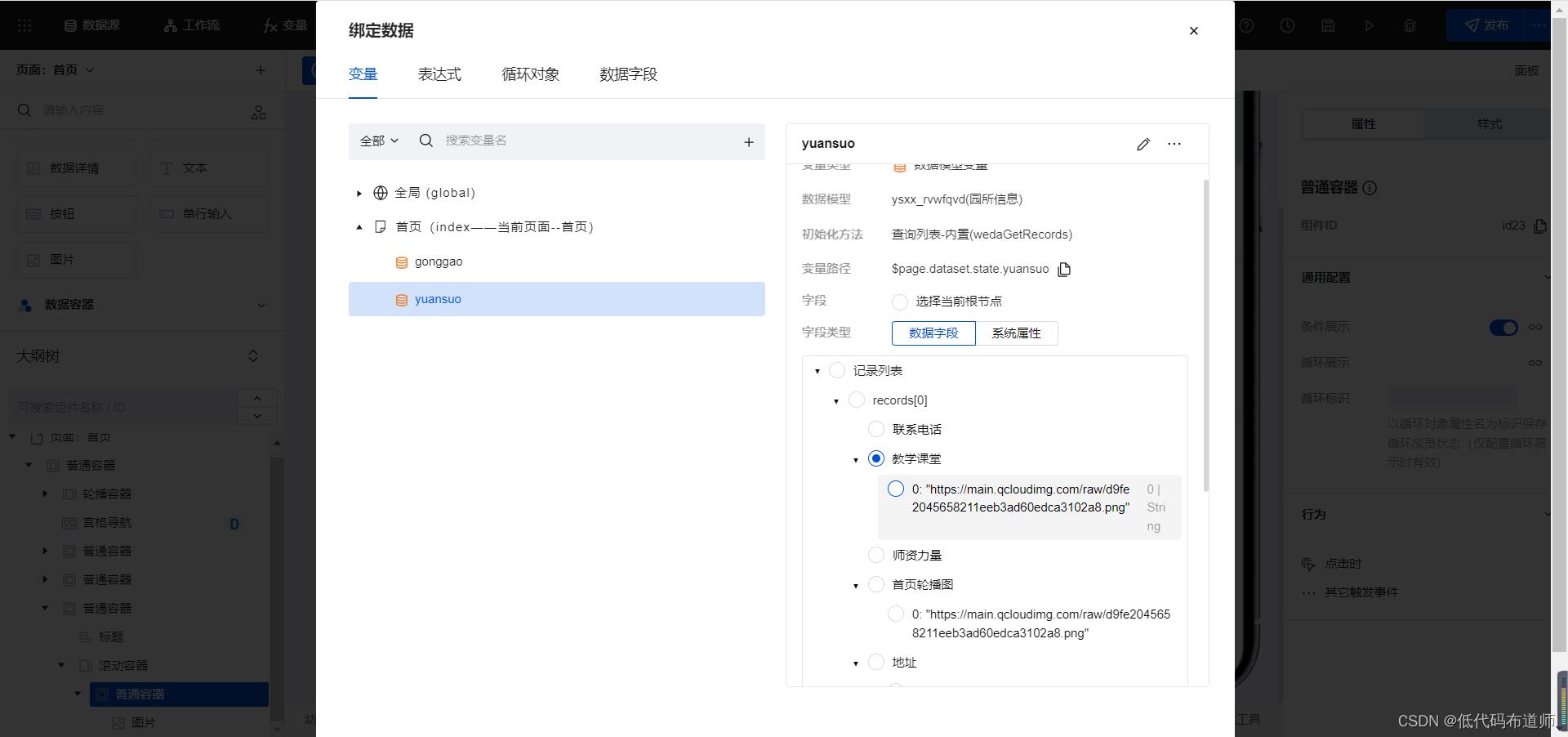
给普通容器绑定循环展示,设置我们园所信息里的教学课堂字段

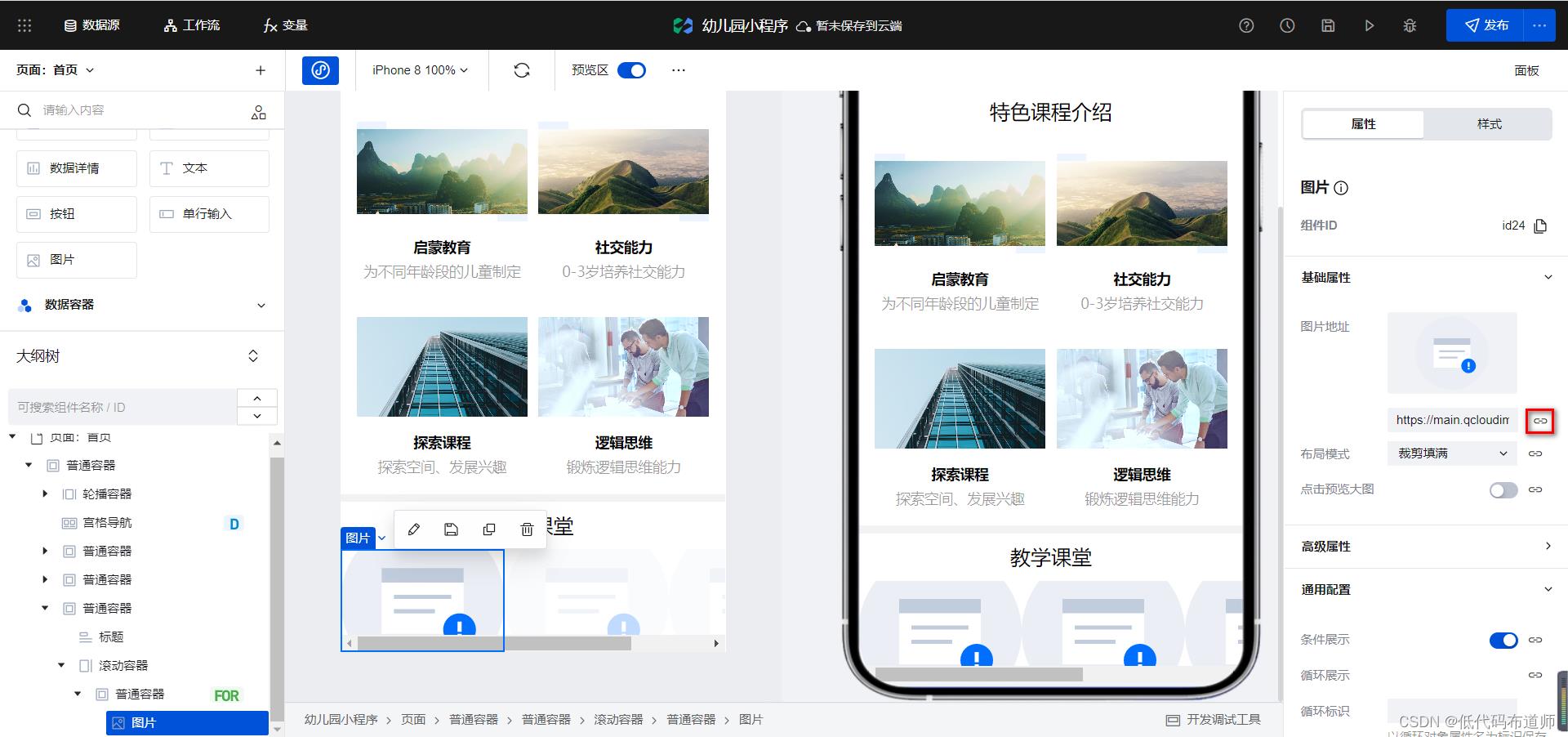
图片地址从循环对象里绑定


立即报名
立即报名我们可以克隆我们特色课程的效果,选中特色课程,右键选择克隆

克隆完了将标题和内容修改好即可

底部导航条
最后添加tab栏组件,将导航条都修改好

最终效果

总结
我们本篇带着大家一步步实现了首页的功能,下一篇我们完成其余页面的开发
以上是关于幼儿园小程序实战开发教程(中篇)的主要内容,如果未能解决你的问题,请参考以下文章