微信小程序video怎么禁止全屏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序video怎么禁止全屏相关的知识,希望对你有一定的参考价值。
参考技术A 您好!很高兴能为您解答,在微信浏览器里面使用video标签,会自动变成全屏,改成下面就好了,起码可以在video标签之上加入其他元素。
<video id="videoID"webkit-playsinline="true" x-webkit-airplay="true" playsinline="true"x5-video-player-type="h5"x5-video-player-fullscreen="true"width="100%" height="100%"preload="auto" poster="" src="">
</video>
还有个问题,在android的微信里面,就算加上了上面的属性,还会出现上下有黑边,不能全屏的问题。
解决办法:给video加上object-fit: fill;的style属性。本回答被提问者采纳
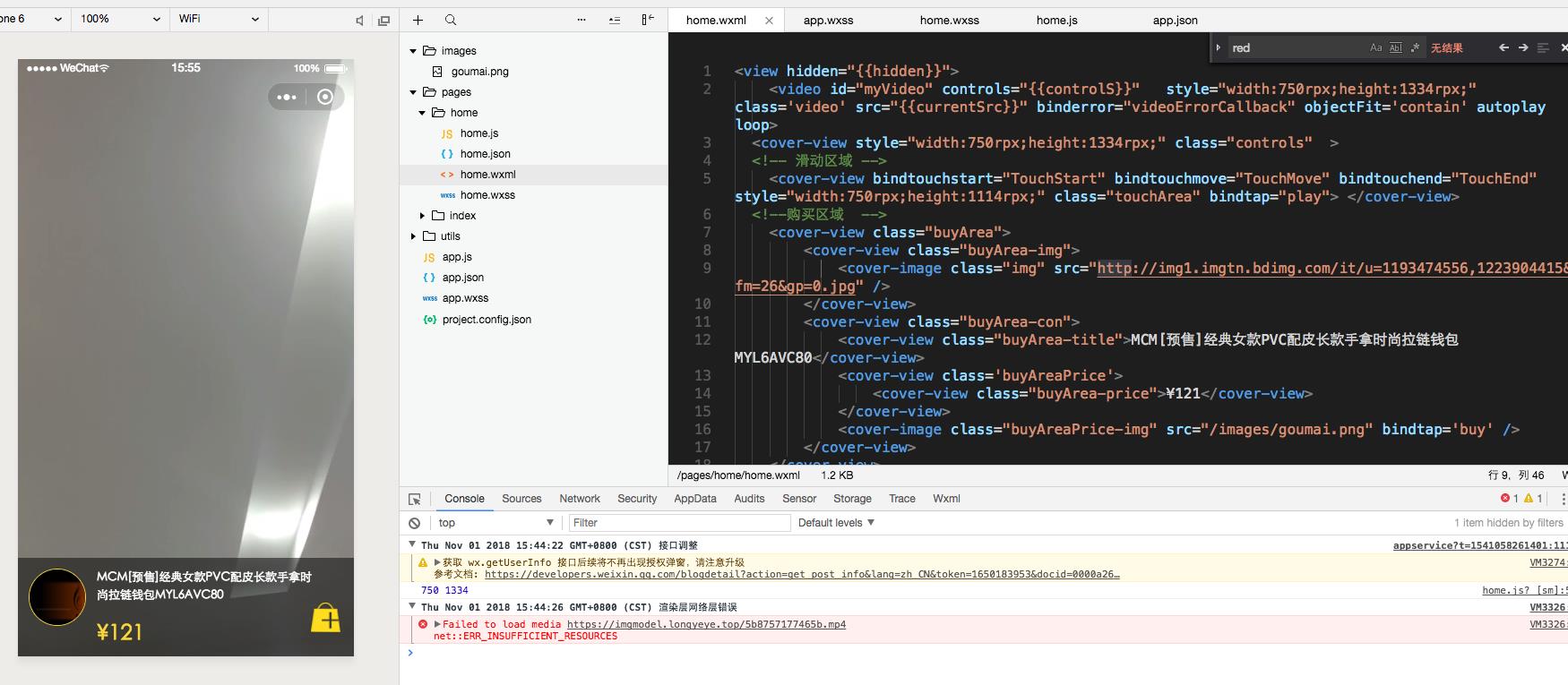
微信小程序 cover-view在 Video(原生组件)中遇到的问题
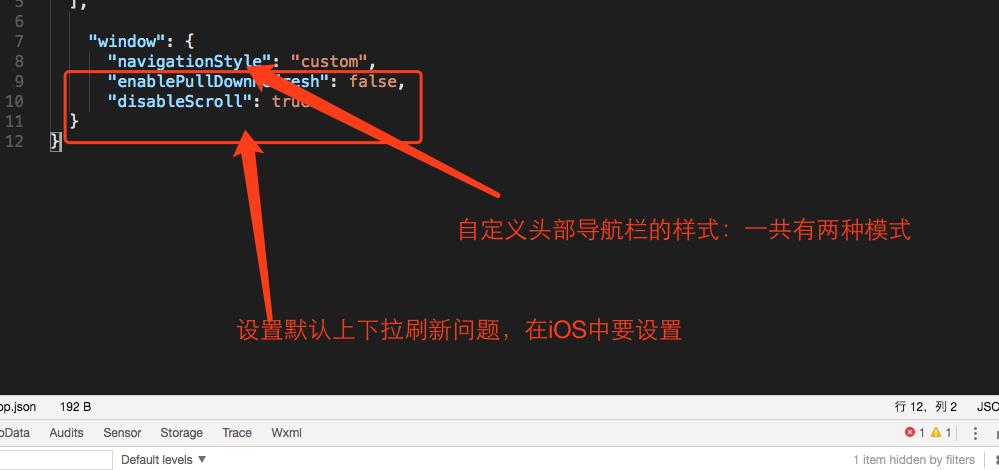
1:解决disableScroll无法禁止小程序下拉的问题
disableScroll的优先级小于enablePullDownRefresh,因此如果app.json里是enablePullDownRefresh:true,那如果只是在page.json中加上disableScroll:true是无效的,需要在page.json中同时加上enablePullDownRefresh:false:
一般在app.json里写上"enablePullDownRefresh": false, 默认就不会有下拉刷新了。需要下拉刷新的地方在page.json中打开。
2:为了使视频能够铺满整个屏幕一定要使用750*1334rpx这个尺寸,不要获取屏幕的尺寸
以上是关于微信小程序video怎么禁止全屏的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序(原生)——video视频禁止拖动进度条可全屏观看等视频播放结束事件数据监听显示播放时长固定倍速视频去除黑边等
微信小程序系列:一携带参数跳转半屏微信小程序 先 A->B 后 B ->A