vue 使用 axios 发 post 请求,后台无法接收到数据
Posted 倾城一笑stu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 使用 axios 发 post 请求,后台无法接收到数据相关的知识,希望对你有一定的参考价值。
解决办法:
安装body-parser就可以了,body 是主体的意思,parser 解析器。
第一步安装:npm install --save body-parser
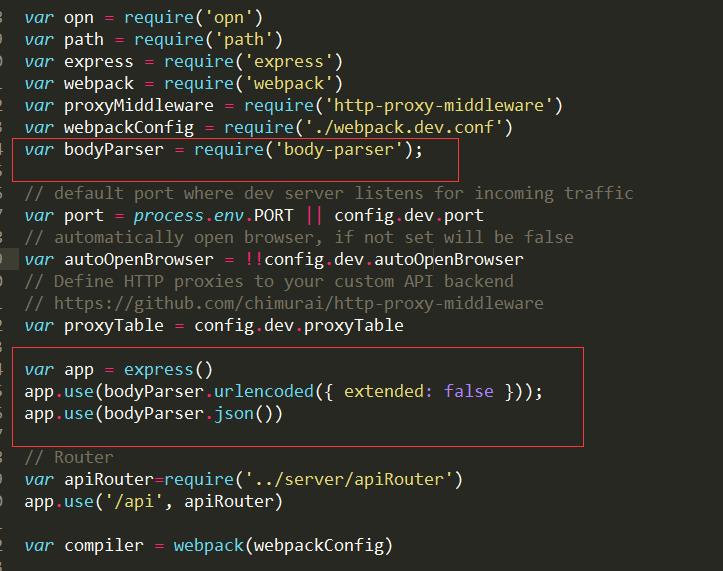
第二步导入:var bodyParser = require('body-parser');
第三步使用:body-parser 是一个中间件,用 app.use() 加载一下即可。
app.use(bodyParser.urlencoded( extended: false ));
app.use(bodyParser.json())
如下图:

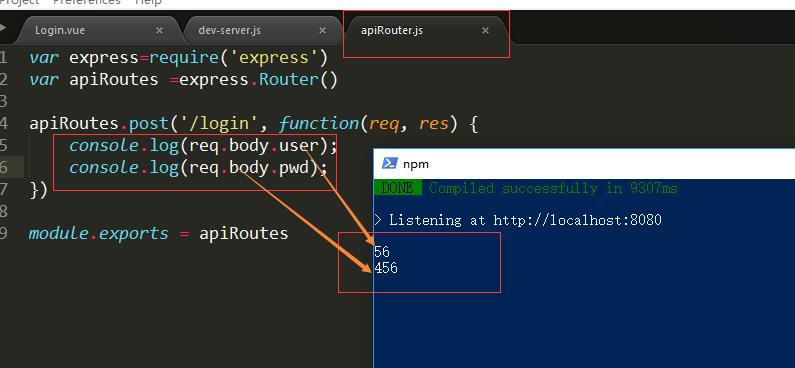
这样就可以了!如下图

以上是关于vue 使用 axios 发 post 请求,后台无法接收到数据的主要内容,如果未能解决你的问题,请参考以下文章
解决Vue axios post请求,后台获取不到数据的问题方法
Vue使用axios请求数据,默认post请求传参是json格式,但后台需要formData格式???