html网页制作中如何设置背景图片(如何引用)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html网页制作中如何设置背景图片(如何引用)相关的知识,希望对你有一定的参考价值。
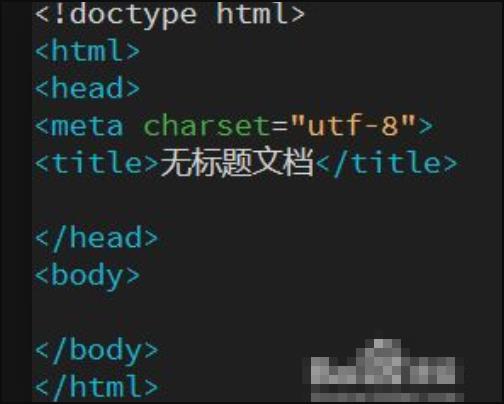
1、首先打开Atom编辑器导入项目文件夹,先创建一个index.html的文件。定义一下html文件的主信息:

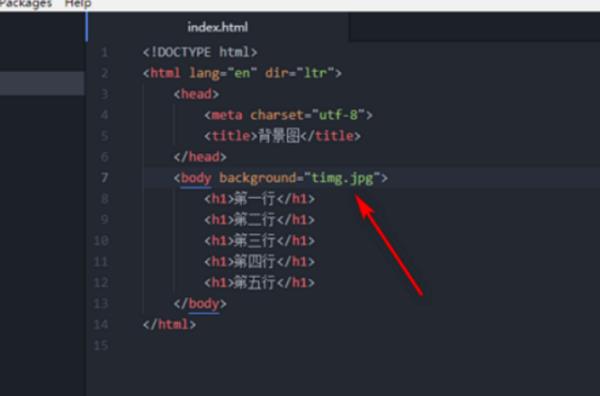
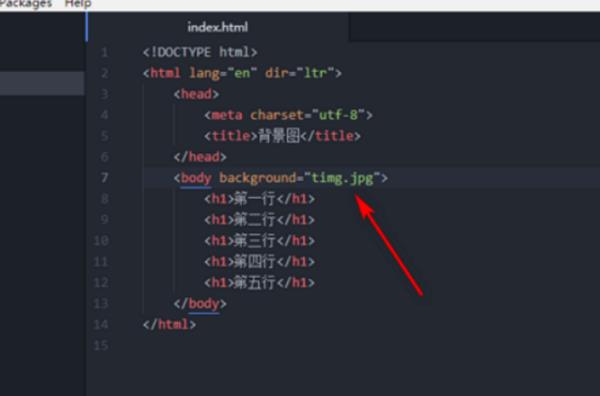
2、然后填写自己的网页内容, 设置一下样式,直接在body后面加上background="图片名字"即可插入图片:

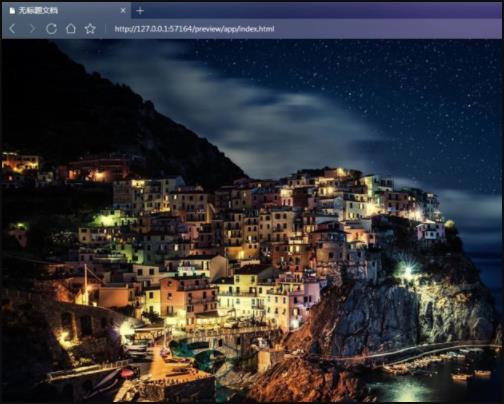
3、最后来到浏览器,刷新一下网页,这样就会显示背景了:

网页制作中设置背景图片的具体方法:
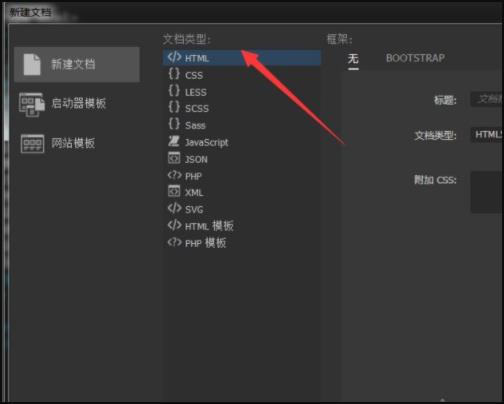
1、新建一个html文档,如图所示

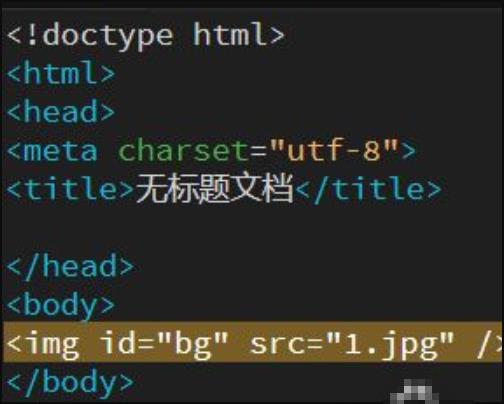
2、首先链接图片位置,如图所示,输入
<img id="bg" src="1.jpg" />

3、然后在head标签里输入
body
margin: 0px;
padding: 0px;

4、再输入以下代码
#bg
width: 100%;
height: 100%;
top: 0px;
left: 0px;
position: absolute;

5、最后按f12预览可以看到有背景图片了

1、首先打开Atom编辑器导入项目文件夹,先创建一个index.html的文件。定义一下html文件的主信息,如下图所示:

2、然后填写自己的网页内容, 设置一下样式,直接在body后面加上background="图片名字"即可插入图片,如下图所示:

3、最后来到浏览器,刷新一下网页,这样就会显示背景了,如下图所示:

设计注意:
1、配色问题 一个网页的色彩最好不要超过3种,一面视觉效果混乱,用色柔和,对比度强的色彩不能应用于一般网站,时尚网站使用还可以。一般不好搭配的颜色,用灰度搭配。
2、字体问题
很重要的一个问题,用标准字标准色,这是一个规范,行距一般控制在20px左右,不要太小,也不要太大,自己大小注意,中文12px,英文11px或者10px。
3、布局规范
布局是非常重要的,考虑客户浏览习惯以及他们想展现的内容,并且优化。一个网页,如果布局不合理的话不但影响浏览,而且非常难看。
参考技术C方法:
1、首先打开Atom编辑器导入项目文件夹,先创建一个index.html的文件。定义一下html文件的主信息:

2、然后填写自己的网页内容, 设置一下样式,直接在body后面加上background="图片名字"即可插入图片:

3、最后来到浏览器,刷新一下网页,这样就会显示背景了:

技术特点:
一、区别
首先Active Server Pages(动态服务器主页)的缩写,它是一个服务器端的脚本环境,在站点的Web服务器上解释脚本,可产生并执行动态、交互式、高效率的站点服务器应用程序。
ASP可以胜任基于微软Web服务器的各种动态数据发布,它与传统的静态主页有很大的区别:信息系统纳入Internet的框架之后,首先要解决的问题是通过网页访问后台数据库信息而传统的不是这样。
所有应用程序都是被分割为页面的形式,用户的交互操作是以提交表单等方式来实现的,这就要求Web站点具有很强的动态数据发布能力。用ASP所设计出的是动态主页,可接收用户提交的信息并作出反应, 其中的数据可随实际情况而改变,无须人工对网页文件进行更新即可满足应用需要。
二、软件的技术层面
从软件的技术层面看,ASP有如下的特点:无需编译ASP脚本集成于HTML(标准通用标记语言下的一个应用)当中,无需编译或链接即可直接解释执行。
易于生成使用常规文本编辑器即可进行*.asp页面的设计;独立于浏览器用户端,只要使用可解常规HTML码的浏览器,即可浏览ASP所设计的主页。
三、应用的层面
从应用的层面看,ASP有如下的功能:处理由浏览器传送到站点服务器的表单输入。访问和编辑服务器端的数据库表。使用浏览器即可输入、更新和删除站点服务器的数据库中的数据。
读写站点服务器的文件,实现访客计数器、座右铭等功能。由cookies 读写用户端的硬盘文件,以记录用户的数据。可以实现在多个主页间共享信息,以开发复杂的商务站点应用程序。
以上内容参考 百度百科-个人网页制作
参考技术D 看看 css 中的 background 这个使用说明.大部分元素都可以,设置背景图.
可以根据你的需要进行设置.
随便再看一看 html 的一些资料吧.
参考资料:http://www.dreamdu.com/css/property_background-image/
如何把网页中的背景图片设置成居中切不会平铺,谁能帮我改一下?
代码如下,哪位大哥能够帮忙改一下,感谢万分~
<TABLE background="tuanhui2.png";background-repeat: no-
repeat;background-position: center center; border=0>
<TBODY>
<TR>
<TD>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>倒计时</title>
<meta http-equiv="Content-Type" content="text/html;
charset=gb2312">
</head>
<p align=center style='text-align:center'><span id="_lefttime"
style="color:blue;font-size:170pt;"></span></p>
<SCRIPT LANGUAGE="JavaScript">
function _fresh()
var endtime=new Date("January 1, 2011 00:00:00");
var nowtime = new Date();
var leftsecond=parseInt((endtime.getTime()-nowtime.getTime
())/1350);
if(leftsecond<0)leftsecond=0;
__d=parseInt(leftsecond/3600/24);
__h=parseInt((leftsecond/3600)%24);
__m=parseInt((leftsecond/60)%24);
__s=parseInt(leftsecond%60);
__all = "元旦倒计时 "+__h+"小时 "+__m+"分 "+" "+__s+"秒
";
document.getElementById("_lefttime").innerHTML=__all;
_fresh()
setInterval(_fresh,1350);
</SCRIPT>
</TD></TR></TBODY></TABLE>
其次就是,没有把
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>倒计时</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
这些页面代码嵌套在表格里的写法。
整理了下,你的代码应该是如下(根据你现有的):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>倒计时</title>
<SCRIPT LANGUAGE="JavaScript">
function _fresh()
var endtime=new Date("January 1, 2011 00:00:00");
var nowtime = new Date();
var leftsecond=parseInt((endtime.getTime()-nowtime.getTime())/1350);
if(leftsecond<0)leftsecond=0;
__d=parseInt(leftsecond/3600/24);
__h=parseInt((leftsecond/3600)%24);
__m=parseInt((leftsecond/60)%24);
__s=parseInt(leftsecond%60);
__all = "元旦倒计时 "+__h+"小时 "+__m+"分 "+" "+__s+"秒 ";
document.getElementById("_lefttime").innerHTML=__all;
_fresh()
setInterval(_fresh,1350);
</SCRIPT>
</head>
<body>
<TABLE style="background-image:url(tuanhui2.png);background-repeat: no-repeat;background-position: center center; " border=0>
<!--如果你的这个背景图是整个页面的,那建议把style=""样式所有内容,剪切到<body>里。-->
<TBODY>
<TR>
<TD>
<p align=center style='text-align:center'><span id="_lefttime" style="color:blue;font-size:170pt;">你的测试内容</span></p>
</TD>
</TR>
</TBODY>
</TABLE>
</body>
</html> 参考技术A 用CSS。。。。<head></head>之间,或者在CSS文件中插入
<style type="text/css">
body
background:url(图片路径) center center;
</style>
以上是关于html网页制作中如何设置背景图片(如何引用)的主要内容,如果未能解决你的问题,请参考以下文章