Android 自定义TextView 实现文本间距
Posted 竹山一叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 自定义TextView 实现文本间距相关的知识,希望对你有一定的参考价值。
Android系统中TextView默认显示中文时会比较紧凑,不是很美观。为了让每行保持一定的行间距,可以设置属性android:lineSpacingExtra或android:lineSpacingMultiplier。
但是有时候我们需要在TextView的文本之间有间距,两个字的话,我们可以在xml文件中,用敲空格的方式来实现,如果有很多文本或者是一个变量的文本呢。我们还这样用敲空格的方式来实现吗?oh no~!
如何实现行间距和文本间距呢?(请往下看 ↓)。
1、设置TextView的行间距
在TextView控件中添加属性:
android:lineSpacingExtra="13dp" //设置行间距
android:lineSpacingMultiplier="1.2" //设置行间距的倍数。如”1.2”
2、设置TextView的文本间距
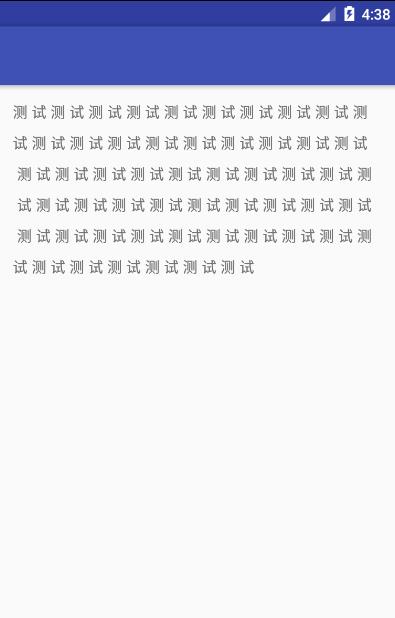
- 先看下效果图:

- 自定义的TextView 的代码如下:
package com.woyou.spacingtextview; import android.content.Context; import android.text.Spannable; import android.text.SpannableString; import android.text.style.ScaleXSpan; import android.util.AttributeSet; import android.widget.TextView; /** * Created by Xiho on 2016/3/7. */public class SpacingTextView extends TextView{private float letterSpacing = LetterSpacing.BIGGEST; private CharSequence originalText = ""; public SpacingTextView(Context context) { super(context); } public SpacingTextView(Context context, AttributeSet attrs){ super(context, attrs); originalText = super.getText(); applyLetterSpacing(); this.invalidate(); } public SpacingTextView(Context context, AttributeSet attrs, int defStyle){ super(context, attrs, defStyle); } public float getLetterSpacing() { return letterSpacing; } public void setLetterSpacing(float letterSpacing) { this.letterSpacing = letterSpacing; applyLetterSpacing(); } @Overridepublic void setText(CharSequence text, BufferType type) { originalText = text; applyLetterSpacing(); } @Overridepublic CharSequence getText() { return originalText; } /** * 字距为任何字符串(技术上,一个简单的方法为CharSequence不使用)的TextView */private void applyLetterSpacing() { if (this == null || this.originalText == null) return; StringBuilder builder = new StringBuilder(); for(int i = 0; i < originalText.length(); i++) { String c = ""+ originalText.charAt(i); builder.append(c.toLowerCase()); if(i+1 < originalText.length()) { builder.append("\\u00A0"); } } SpannableString finalText = new SpannableString(builder.toString()); if(builder.toString().length() > 1) { for(int i = 1; i < builder.toString().length(); i+=2) { finalText.setSpan(new ScaleXSpan((letterSpacing+1)/10), i, i+1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); } } super.setText(finalText, BufferType.SPANNABLE); } public class LetterSpacing {public final static float NORMAL = 0; public final static float NORMALBIG = (float)0.025; public final static float BIG = (float)0.05; public final static float BIGGEST = (float)0.2; } }
- 在activity 中使用:
private SpacingTextView mSpacingTextView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mSpacingTextView = (SpacingTextView) findViewById(R.id.space_text); mSpacingTextView.setText(getResources().getString(R.string.test)); //Or any float. To reset to normal, use 0 or LetterSpacingTextView.Spacing.NORMAL mSpacingTextView.setLetterSpacing(10); } - xml 文件如下:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"app:layout_behavior="@string/appbar_scrolling_view_behavior"tools:context="com.woyou.spacingtextview.MainActivity"tools:showIn="@layout/activity_main"><com.woyou.spacingtextview.SpacingTextViewandroid:id="@+id/space_text"android:layout_width="wrap_content"android:lineSpacingExtra="13dp"android:layout_height="wrap_content"android:text="@string/test" /></RelativeLayout>
以上代码使用起来很方便,添加到自己的项目中看下效果。
TextView控件以开源:SpacingTextView
如果你想实现TextView的 文本对齐;请参考开源项目:AlignTextView
以上是关于Android 自定义TextView 实现文本间距的主要内容,如果未能解决你的问题,请参考以下文章
“Android Utils“ 实现TextView 区域自定义点击
“Android Utils“ 实现TextView 区域自定义点击