简单概述理解vue的MVVM模型
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单概述理解vue的MVVM模型相关的知识,希望对你有一定的参考价值。
MVVM模型概述
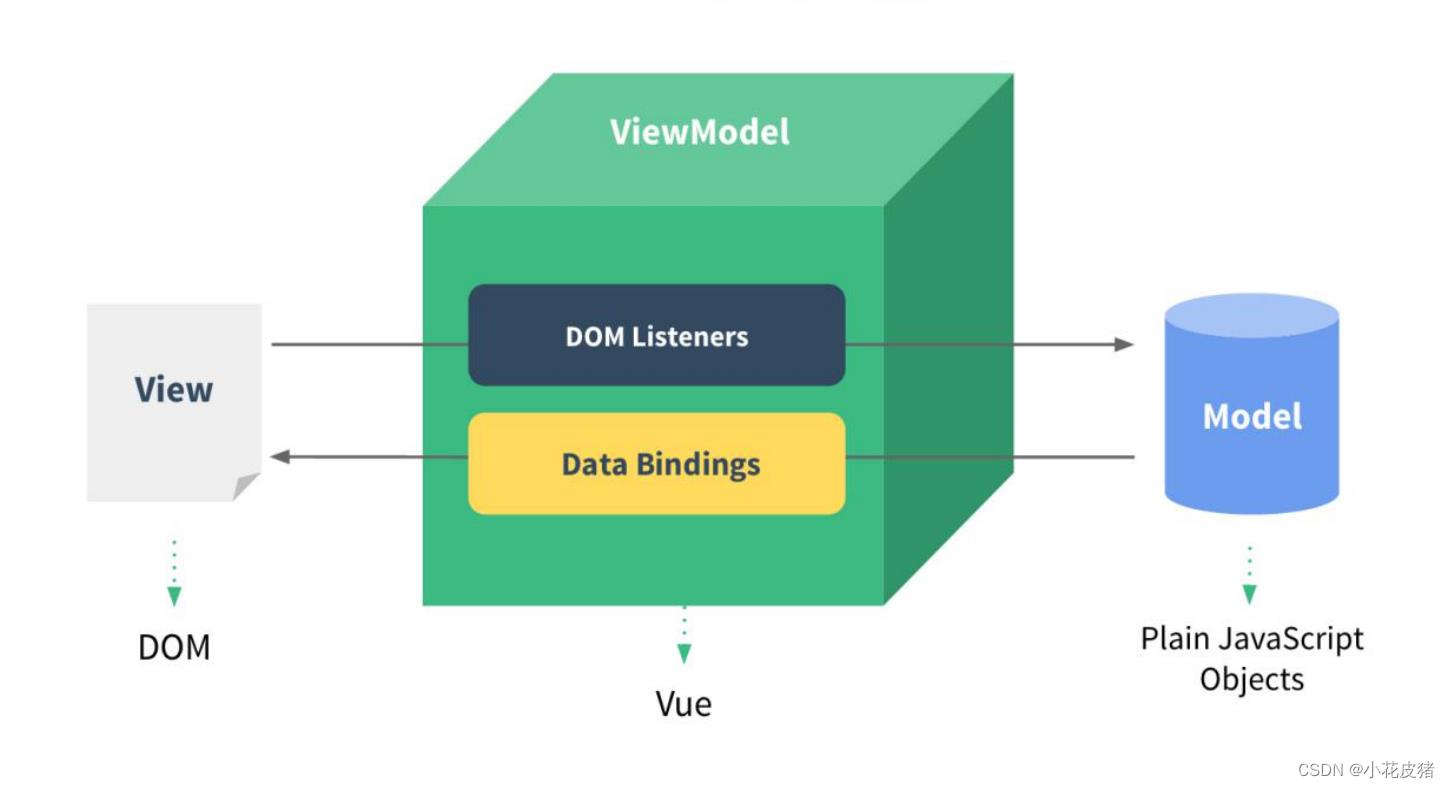
MVVM:Model View ViewModel
- M:模型(Model) :对应 data 中的数据
- V:视图(View) :模板
- VM:视图模型(ViewModel) : Vue 实例对象

它包括 DOM Listenters 和 Data bindings,前者实现了页面与数据的绑定,当页面操作数据的时候 DOM 和 Model 也会发生相应的变化。后者实现了数据与页面的绑定,当数据发生变化的时候会自动渲染页面。
为什么学习vue要学习MVVM模型
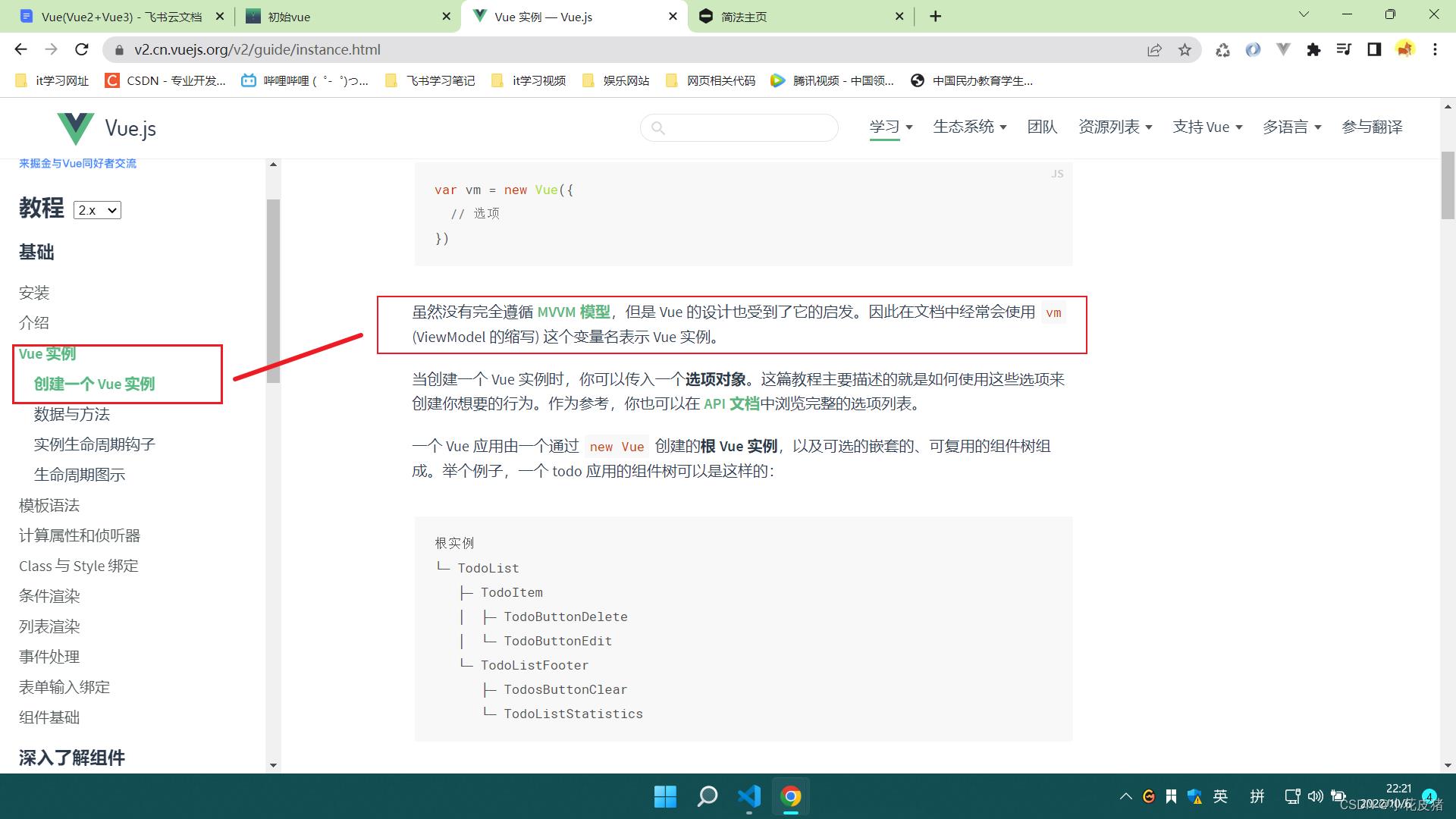
因为vue的设计就是参考了MVVM模型的启发,虽然不是完全一样,但是大致思路都是相似的
值值得注意的是,在没有vue之前,MVVM模型就已经存在了

编写代码理解vue的MVVM模型
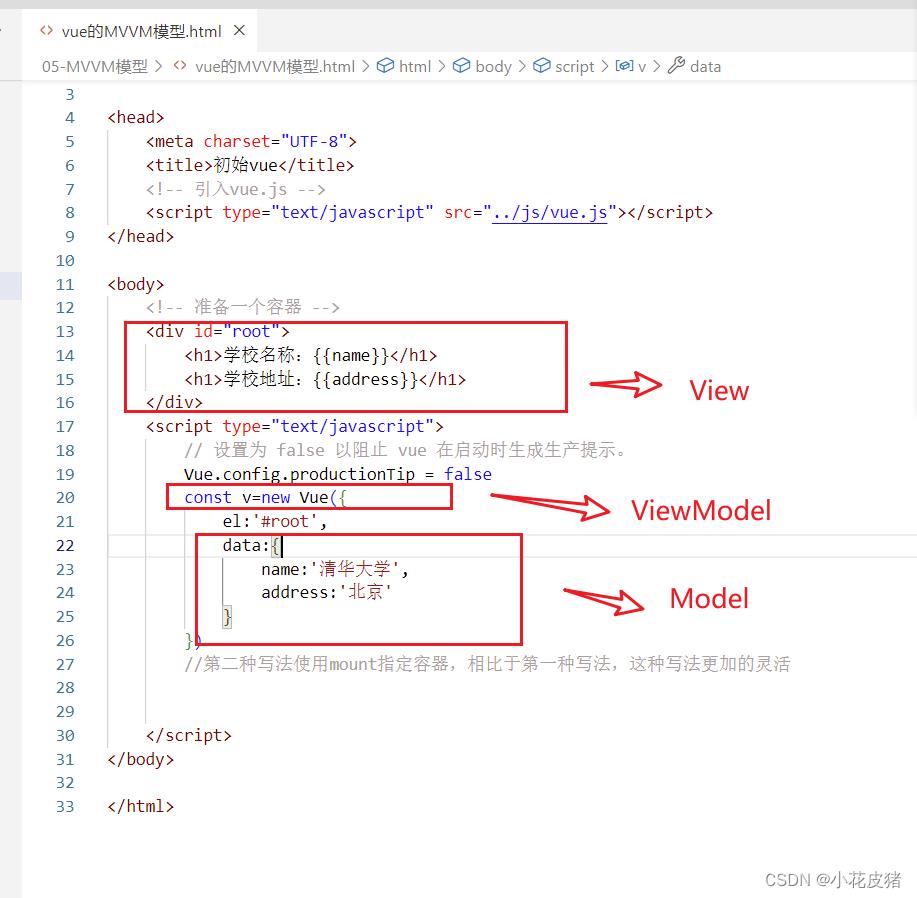
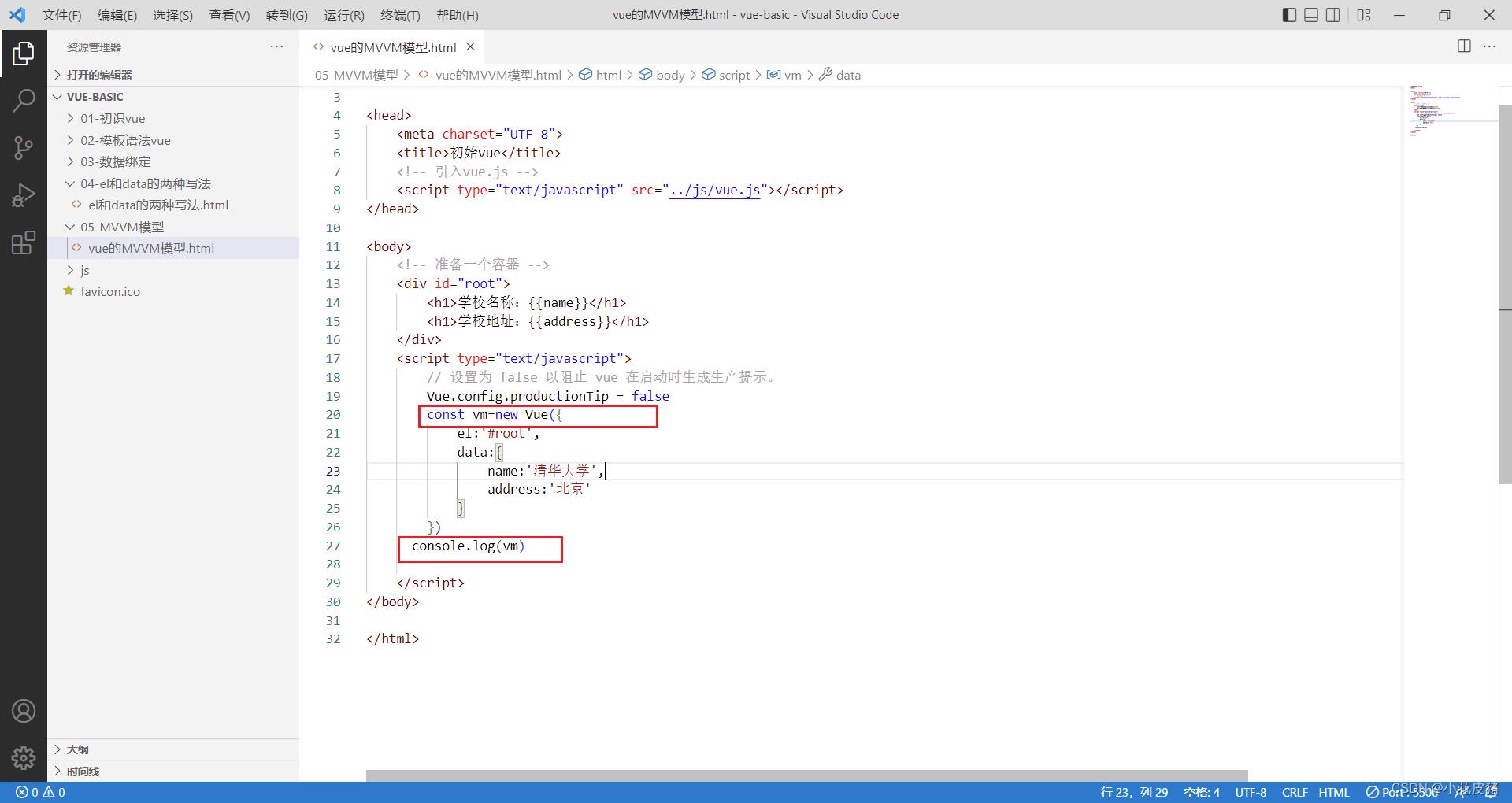
我们编写一个简单例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>学校名称:name</h1>
<h1>学校地址:address</h1>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
const v=new Vue(
el:'#root',
data:
name:'清华大学',
address:'北京'
)
</script>
</body>
</html>
其实div容器就是View,vue实例对象就是ViewModel,实例中的data就是Model

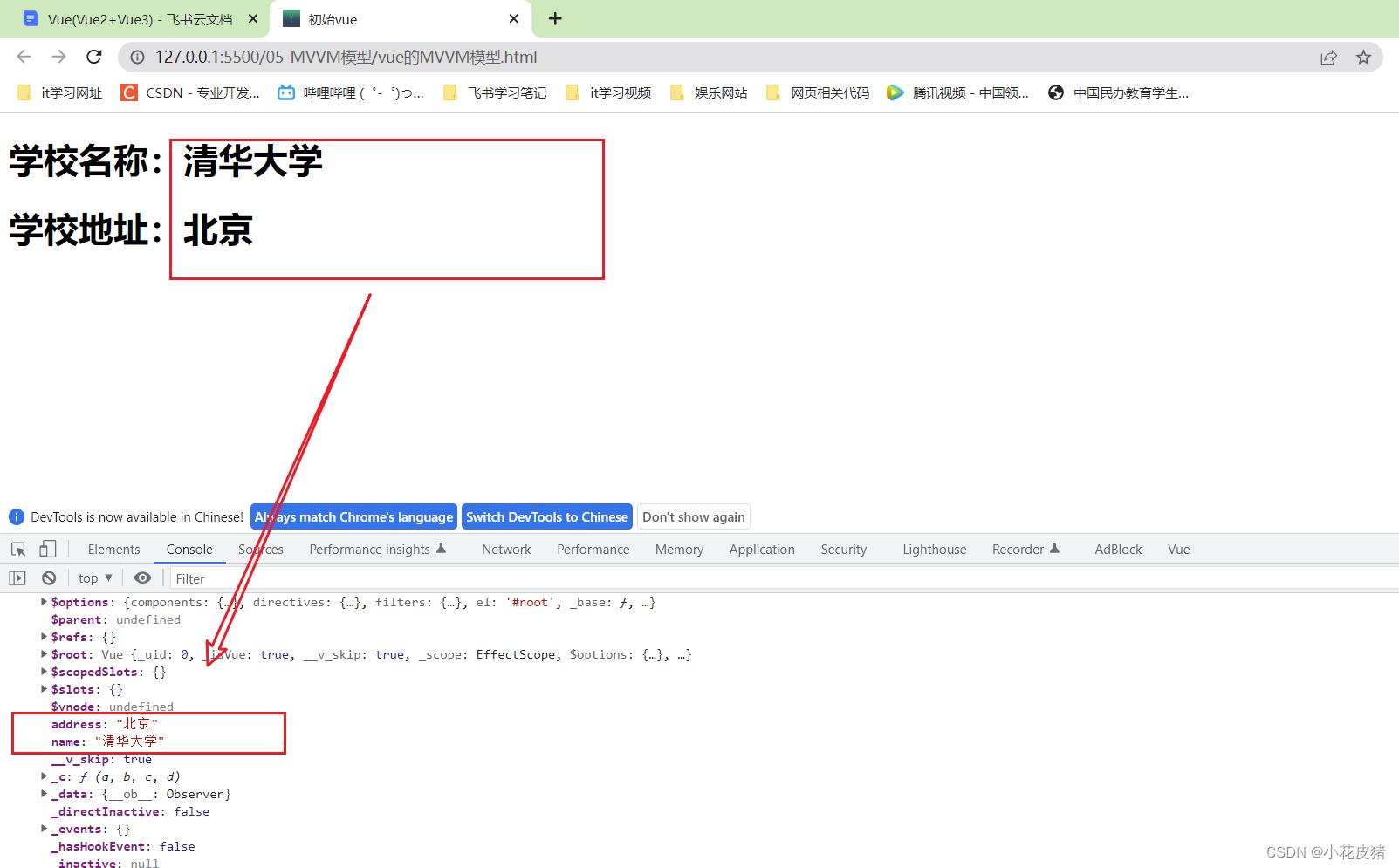
查看页面

我们尽量使用变量名称vm来接受vue实例

查看控制台,我们发现data中的两个属性以及进入到了vue实例中

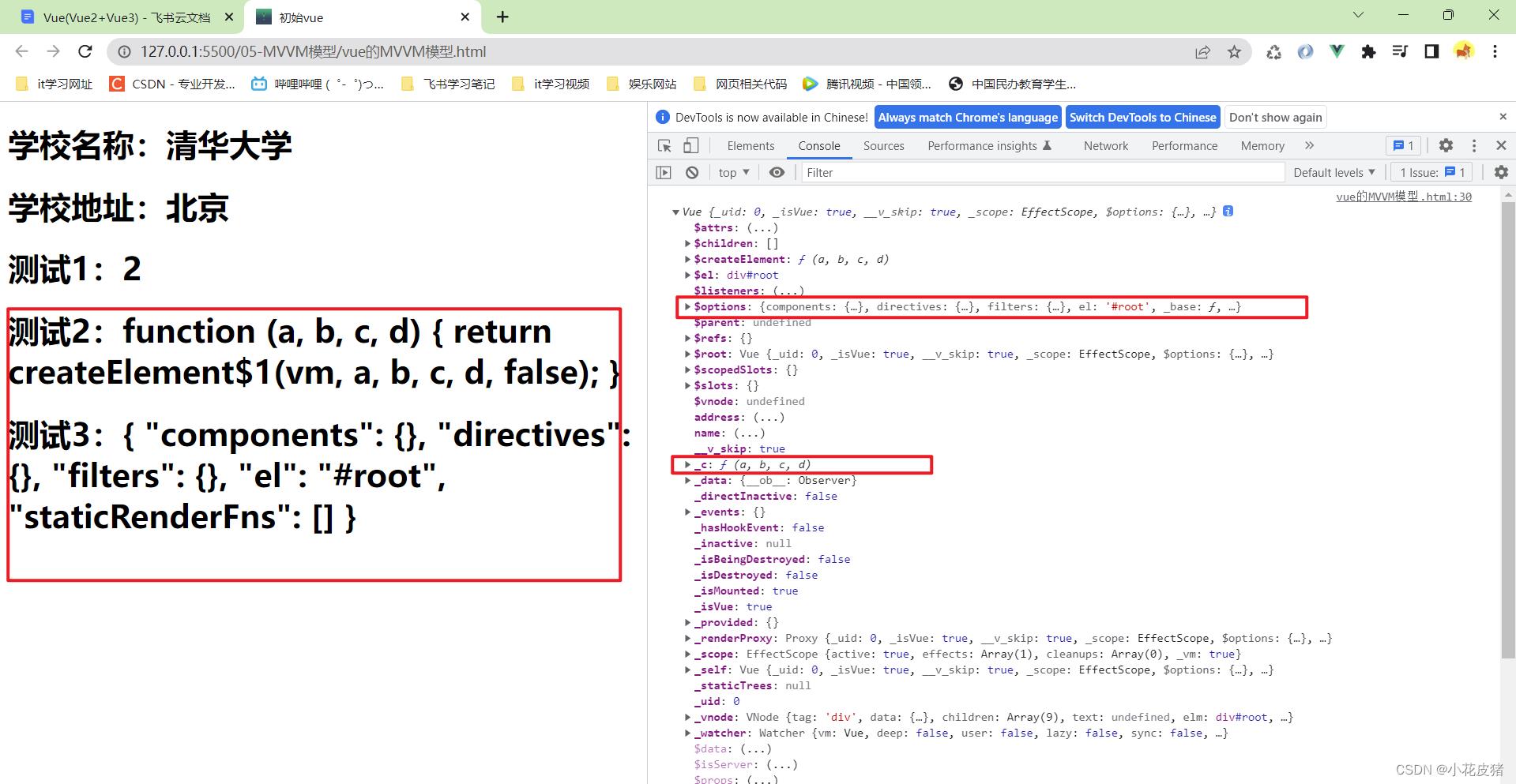
扩展:vue的中还可以写什么
其实vm里面有的,我们都可以写

我们随便写一个测试下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>学校名称:name</h1>
<h1>学校地址:address</h1>
<h1>测试1:1+1</h1>
<h1>测试2:_c</h1>
<h1>测试3:$options</h1>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
const vm=new Vue(
el:'#root',
data:
name:'清华大学',
address:'北京'
)
console.log(vm)
</script>
</body>
</html>

需要明白的是:我们data中的属性最终也是在vm中显示的,所以可以通过插值获取到,这其实是一个数据代理,那么既然vm中有的,我们都能获取到,写的时候不用vm.的方式获取,直接$就能获取
总结
MVVM模型
1 M:模型(Model):data中的数据
2 V:视图(View):模板数据
3 VM:视图模型(ViewModel):vue实例
观察发现
1 data中的所有属性,最后都出现在了vm身上
2 .vm身上所有的属性及vue原型上所有属性,在vue模板中都可以直接使用
以上是关于简单概述理解vue的MVVM模型的主要内容,如果未能解决你的问题,请参考以下文章