QT学习_场景缩放时图元保持大小并可拖动
Posted Leslie X徐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QT学习_场景缩放时图元保持大小并可拖动相关的知识,希望对你有一定的参考价值。
需求
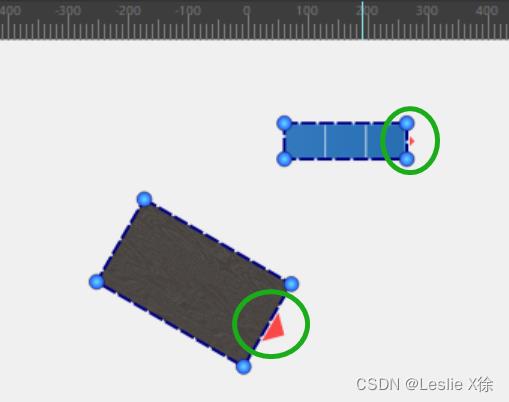
图元的操作点需要在场景变化时保持大小
详细:图元的子部件(如拖拽点,旋转点)不随视口缩放而缩放,且不影响操作(比如点不到操作点)。
解决方法
- 使用flag:QGraphicsItem::ItemIgnoresTransformations。缺点:只是视觉上保持大小,无法支持正常点选拖拽、旋转操作。
- 使用transform:需要转换矩阵的知识,但可以完成需求。
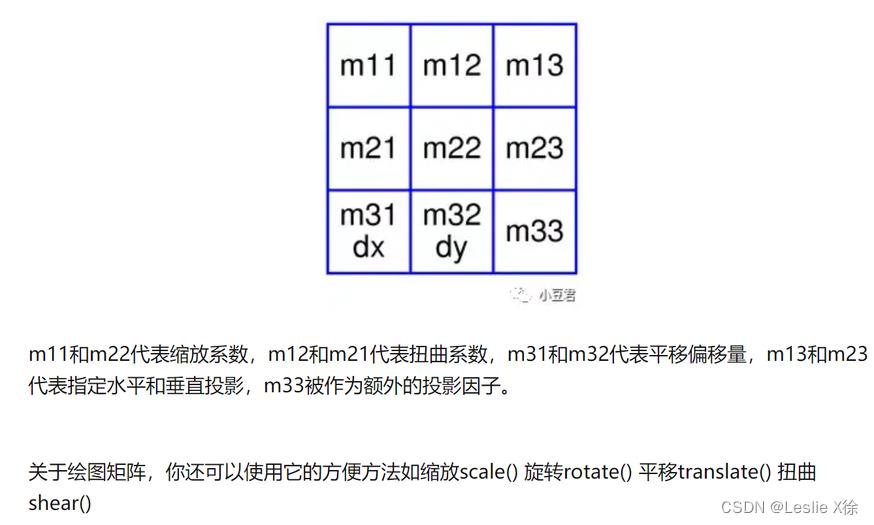
关于transform

代码
void Model3DAngleControlItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
//原来的三角形
QPainterPath BasePath;
BasePath.addPolygon(QPolygonF()<<QPointF(11,0)<<QPointF(0,11)<<QPointF(0,-11)<<QPointF(11,0));
painter->setPen(Qt::NoPen);
painter->setBrush(QColor(255, 0, 0,180));
//设置反向缩放变化
auto trans = this->scene()->views().first()->transform(); //获取transform
// double HscaleFactor = 1.0 / trans.m11(); //获取水平缩放 倒数
// double VscaleFactor = 1.0 / trans.m22(); //获取垂直缩放 倒数
//设置转换矩阵
trans.setMatrix(1.0 / trans.m11(),trans.m12(),trans.m13(),
trans.m21(),1.0 /trans.m22(),trans.m23(),
trans.m31(),trans.m32(),trans.m33());
QPainterPath polyPath;
polyPath = trans.map(BasePath); //使用QTransform::map函数转换
this->setPath(polyPath); //设置缩放后的图形为可操作区域
painter->drawPath(polyPath);

以上是关于QT学习_场景缩放时图元保持大小并可拖动的主要内容,如果未能解决你的问题,请参考以下文章