请问JS怎么获取隐藏div的高度,div设置为display=“none”。谢谢
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问JS怎么获取隐藏div的高度,div设置为display=“none”。谢谢相关的知识,希望对你有一定的参考价值。
先把它display='block',然后再取高度,再display='none';如果最初DIV的display就是none的话,浏览器是不会渲染该对象的,换句话说,浏览器并没有解析里面的内容,所以浏览器自己也不知道该DIV的高.
请采纳答案,支持我一下。 参考技术A <html xmlns="
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="testDiv" style="display:none;height:200px">test</div>
</body>
<script>
var testDiv=document.getElementById("testDiv");
if(testDiv)
testDiv.style.display="none";
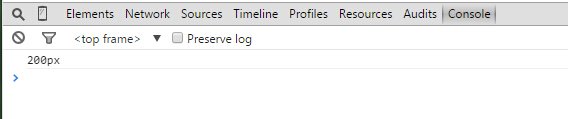
console.log(testDiv.style.height);
</script>
</html>


就是获取不到隐藏div里面的高度

你这个直接display了,加载的时候没渲染,就不占位了,取不到高度,你要用visibility,改为这样就可以了
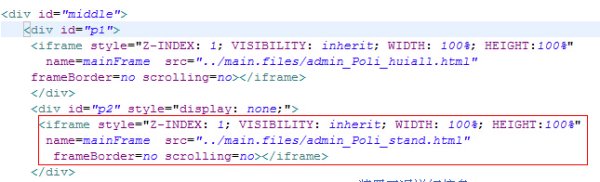
<div id="p2" style="visibility:hidden">你两个属性应该是没区分开
如何设置了 style="visibility:hidden"是可以了。但是怎么把它显示出来啊
追答js控制
document.getElementById('p2').style.visibility="visible";
css 怎么让div的宽度和屏幕宽度一样
参考技术A 设置div的宽度为100%;这样屏幕缩放的时候div也会跟着缩放
当然你要设置所有的区域以及图片的宽度都为百分比,比如有一个宽度为800px,而你屏幕缩放的时候到700px的时候,就会隐藏掉超出的那部分,在浏览器下面会出现一个横条拖动;
不论图片还是区域都要如此设置,如果只是某一个区域或者设置某张图片的话,只要设置这一个区域就可以了;
有疑问,追问我;
以上是关于请问JS怎么获取隐藏div的高度,div设置为display=“none”。谢谢的主要内容,如果未能解决你的问题,请参考以下文章