Android Hack1 使用weight属性实现视图的居中显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Hack1 使用weight属性实现视图的居中显示相关的知识,希望对你有一定的参考价值。
本文地址:http://www.cnblogs.com/wuyudong/p/5898403.html,转载请注明源地址。
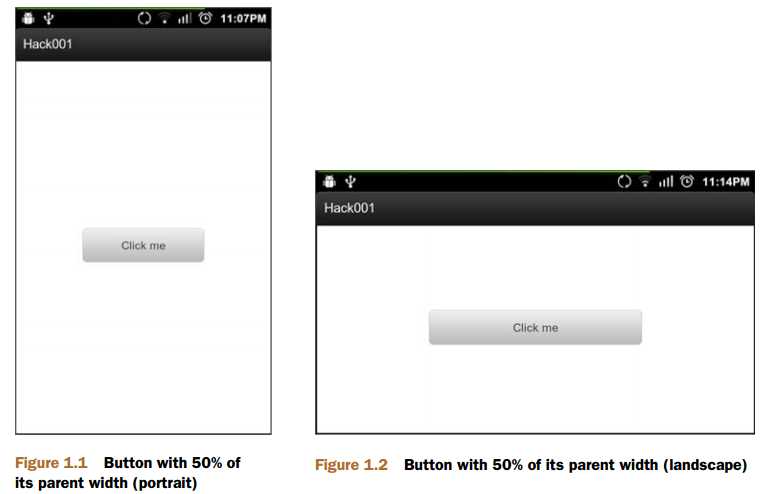
如果要实现如下图所示的将按钮居中显示,并且占据父视图的一半,无论屏幕是否旋转

合用weightSum属性和layout_weight属性
不同android设备的尺寸往往是不同的。作为开发者,我们需要创建适用于不同尺寸屏幕的XML文件。硬编码是不可取的,因此需要其他方法来组织视图。
本文分析如何合用layout_weight和weightSum这两个属性来填充布局内部的任意剩余空间。android:weightSum的开发文档里的一段描述与我们现在想要实现的功能类似,文档内容如下:
“定义weight总和的最大值。如果未指定该值,以所有子视图的layout_weight属性的累加值作为总和的最大值。一个典型的案例是:通过指定子视图的layout_weight属性为0.5,并设置LinearLayout的weightSum属性为1.0,实现子视图占据可用宽度的50%。”
设想一个场景:我们要在盒子里放置其他物体。盒子可用空间的比例就是weightSum,盒子中每个物体可用空间的比例就是layout_weight。例如,盒子的WeightSum是1,我们需要往盒子里放置两个物体:物体A和物体B。物体A的layout_weight为0.25,物体B的layout_weight为0.75。那么,物体A可以占据盒子25%的空间,而物体B可以占据剩下的75%的空间。
我们为父视图指定一个weightSum,然后指定Button的android:layout_weight属性为weightSum的一半。XML文件的源码如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#ffffff" android:gravity="center" android:orientation="horizontal" android:weightSum="1" > <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="0.5" android:text="Click me" /> </LinearLayout>
当开发者需要根据比例分配布局可用空间的时候,使用LinearLayout的weight属性是很有必要的,这避免了使用硬编码的方式带来的副作用。如果目标平台是Honeycomb并且使用Fragment,读者会发现绝大多数案例中都是使用weight在布局文件中为Fragment分配空间。深入理解如何使用weight会为读者增添一项重要技能。
以上是关于Android Hack1 使用weight属性实现视图的居中显示的主要内容,如果未能解决你的问题,请参考以下文章
Android之使用weight属性实现控件的按比例分配空间