SpringMVC— “HelloWorld”
Posted 王祺灏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringMVC— “HelloWorld”相关的知识,希望对你有一定的参考价值。
SpringMVC — “HelloWorld”
- 本文将演示如何创建一个简单的SpringMVC项目
一、开发环境
IDE:idea 2020
构建工具:maven4.0
服务器:tomcat8
Spring版本:5.3.1
二、创建maven项目
1.创建项目名为SpringMVC
2.配置pom.xml(注意要把打包方式设置为“war”)
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>SpringMVC</artifactId>
<version>1.0-SNAPSHOT</version>
<!--设置打包方式为war-->
<packaging>war</packaging>
<dependencies>
<!-- SpringMVC -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.1</version>
</dependency>
<!-- 日志 -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
<!-- ServletAPI -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- Spring5和Thymeleaf整合包 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
</dependencies>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
</properties>
</project>
三、配置web.xml
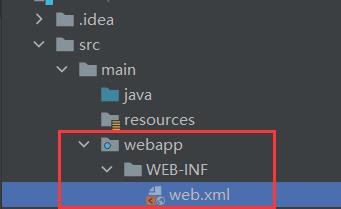
1.创建webapp目录
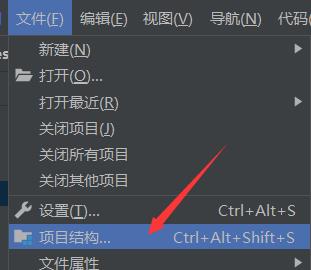
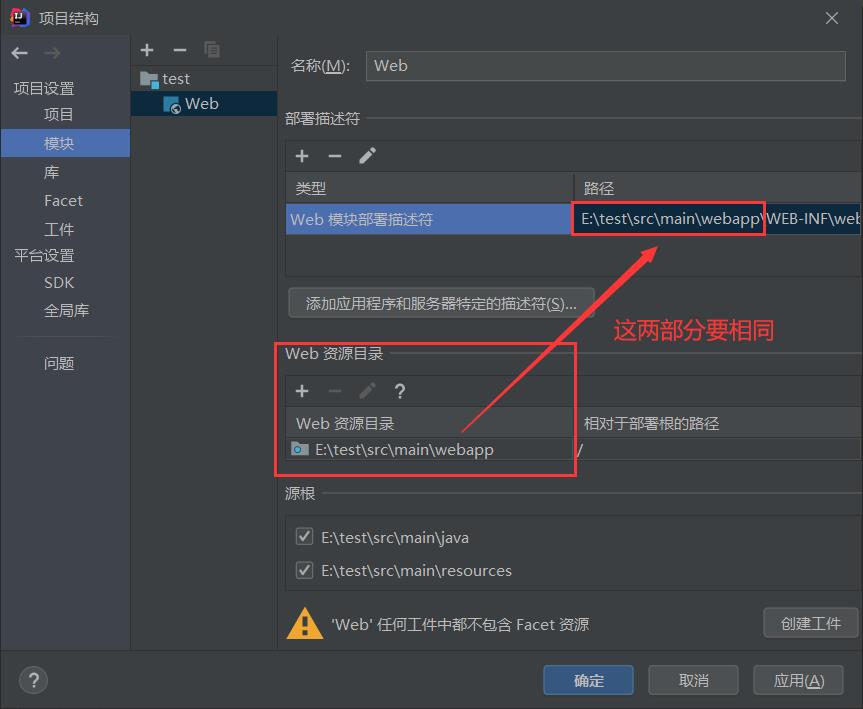
第一步:点击文件 — 项目结构

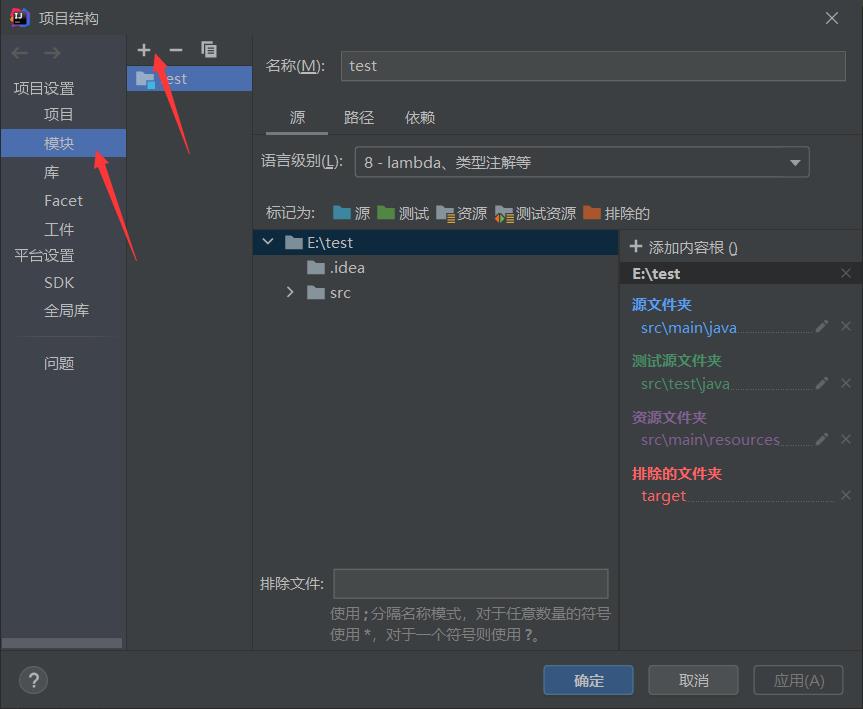
第二步:点击模块 — 点击“+”

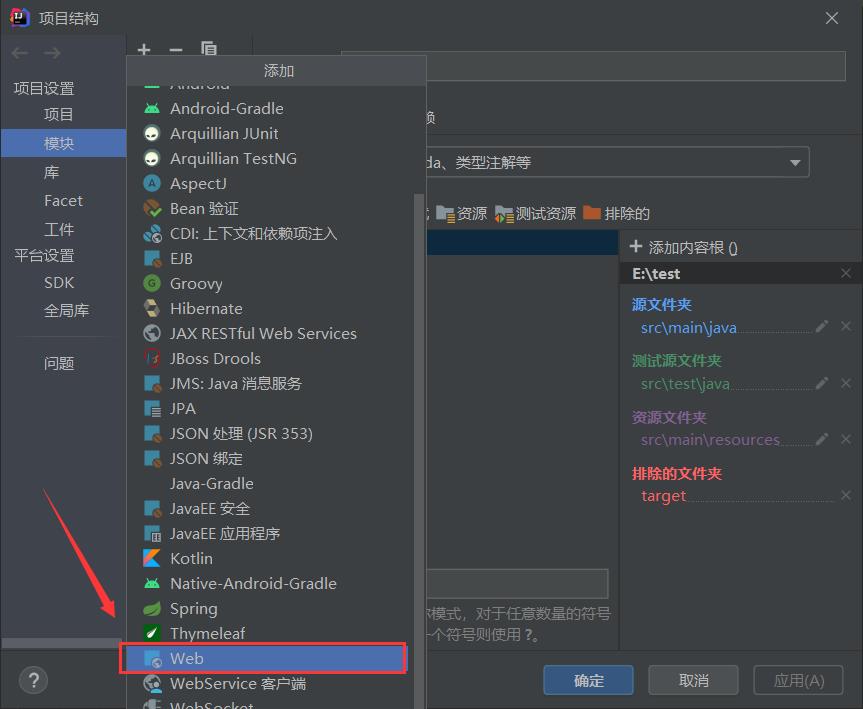
第三步:选择web

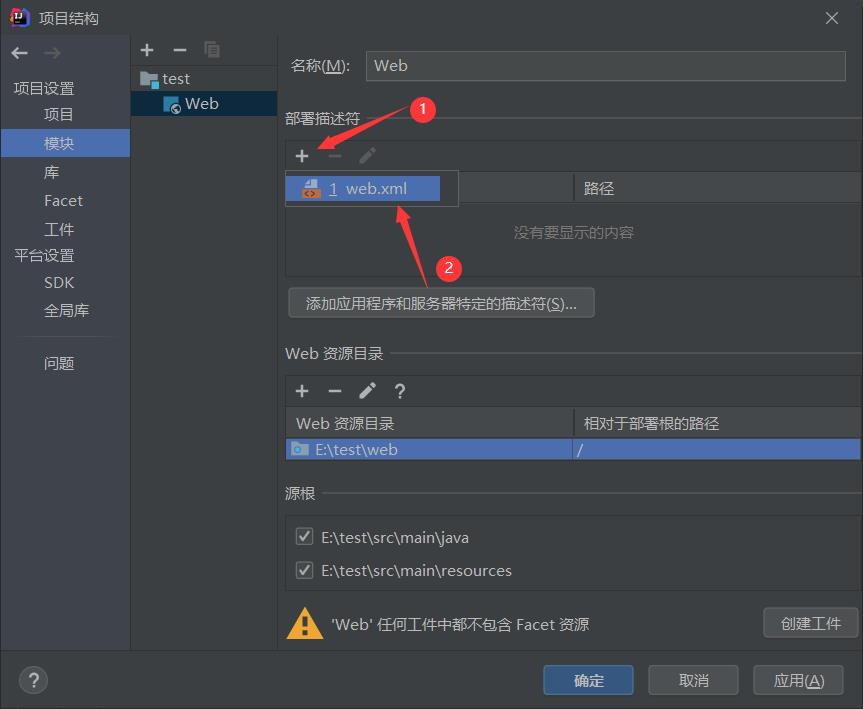
第四步:点击“+”,选择web.xml

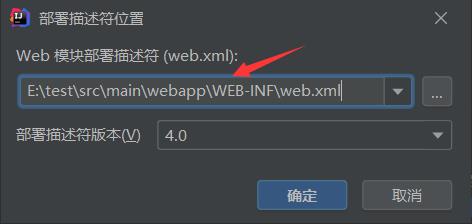
第五步:修改自己想要建立的目录位置
我选择:src\\main\\webapp\\WEB-INF\\web.xml

第六步:修改web资源目录与上方WEB-INF之前的路径相同

创建成功:

2.在web.xml中配置:前端控制器DispatcherServlet
(1)通过init-param标签设置SpringMVC配置文件的位置和名称
(2)通过load-on-startup标签设置SpringMVC前端控制器DispatcherServlet的初始化时间
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--配置前端控制器,对浏览器发送的请求统一进行处理-->
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 通过初始化参数指定SpringMVC配置文件的位置和名称 -->
<init-param>
<param-name>contextConfigLocation</param-name>
<!--这个SpringMVC.xml是在resource目录下创建-->
<param-value>classpath:SpringMVC.xml</param-value>
</init-param>
<!--作为框架的核心组件,在启动过程中有大量的初始化操作要做
而这些操作放在第一次请求时才执行会严重影响访问速度
因此需要通过此标签将启动控制DispatcherServlet的初始化时间提前到服务器启动时 -->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>SpringMVC</servlet-name>
<!--设置springMVC的核心控制器所能处理的请求的请求路径
/所匹配的请求可以是/login或.html或.js或.css方式的请求路径
但是/不能匹配.jsp请求路径的请求 -->
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
注意! <url-pattern>的值为:/
<url-pattern>标签中使用 / 和 /* 的区别:
/所匹配的请求可以是/login或.html或.js或.css方式的请求路径,但是/不能匹配.jsp请求路径的请求
因此就可以避免在访问 jsp页面时,该请求被DispatcherServlet处理,从而找不到相应的页面 ( jsp页面本身就是一个servlet,不需要通过DispatcherServlet处理)
/*则能够匹配所有请求,例如在使用过滤器时,若需要对所有请求进行过滤,就需要使用/*的写法
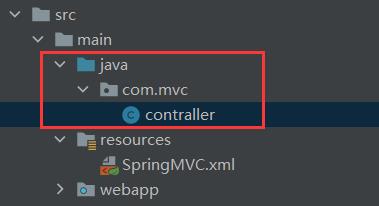
四、创建请求控制器(java类)
由于前端控制器对浏览器发送的请求进行了统一的处理,但是具体的请求有不同的处理过程,因此需要创建处理具体请求的类,即“请求控制器”。
1.在resource目录下创建SpringMVC配置文件

SpringMVC配置文件内容:
<!-- 自动扫描包 -->
<context:component-scan base-package="com.atguigu.mvc.controller"/>
<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
<!--
处理静态资源,例如html、js、css、jpg
若只设置该标签,则只能访问静态资源,其他请求则无法访问
此时必须设置<mvc:annotation-driven/>解决问题
-->
<mvc:default-servlet-handler/>
<!-- 开启mvc注解驱动 -->
<mvc:annotation-driven>
<mvc:message-converters>
<!-- 处理响应中文内容乱码 -->
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<property name="defaultCharset" value="UTF-8" />
<property name="supportedMediaTypes">
<list>
<value>text/html</value>
<value>application/json</value>
</list>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
2. 在java目录下创建controller类(请求控制器)
a:实现对首页的访问
(1)创建controller类

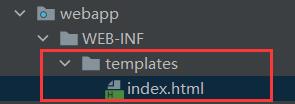
(2)在 WEB-INF/templates/ 下创建index.html

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>首页</h1>
</body>
</html>
(3)在请求控制器中(controller类)创建处理请求的方法:
注意!
WEB-INF/templates/… 是一会要创建的放置静态页面的目录,
并且与SpringMVC配置文件中的视图前缀要相同!
//使用注解创建对象
@Controller
public class contraller
// "/"指的是 WEB-INF/templates/....
// @RequestMapping注解:处理请求和控制器方法之间的映射关系
// @RequestMapping注解的value属性可以通过请求地址匹配请求,/表示的当前工程的上下文路径:localhost:8080/springMVC/
@RequestMapping(value = "/")
public String index()
//返回视图名称
return "index";
b: 通过超链接跳转到指定页面
(1)在主页index.html中设置超链接
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>首页</h1>
<!--写一个超链接
th:href="@/target"
使页面通过thymeleaf自动添加上下文路径
-->
<a th:href="@/target">跳转到目标页</a>
</body>
</html>
注意! 使用thymeleaf的页面,html标签中要包含:
xmlns:th=“http://www.thymeleaf.org”
(2)在请求控制器中(controller)创建处理请求的方法
@RequestMapping(value = "/target")
public String target()
return "target";
五、部署tomcat到项目中
(具体步骤省略)
六、启动tomcat
一般使用 调试 来启动tomcat服务器

访问成功!

点击超链接

七、总结(项目执行流程)
(1)浏览器发送请求,若请求地址符合前端控制器的url-pattern,该请求就会被前端控制器DispatcherServlet处理。
(2)前端控制器会读取SpringMVC的核心配置文件,通过扫描组件找到控制器,将请求地址和控制器中@RequestMapping注解的value属性值进行匹配,若匹配成功,该注解所标识的控制器方法就是处理请求的方法。
(3)处理请求的方法需要返回一个字符串类型的视图名称,该视图名称会被视图解析器解析,加上前缀和后缀组成视图的路径,通过Thymeleaf对视图进行渲染,最终转发到视图所对应页面。
以上是关于SpringMVC— “HelloWorld”的主要内容,如果未能解决你的问题,请参考以下文章