JavaScript高手之路:原型和原型链
Posted 「已注销」
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript高手之路:原型和原型链相关的知识,希望对你有一定的参考价值。
原型和原型链是javascript进阶重要的概念,尤其在插件开发过程中是不能绕过的知识点,这篇文章就带你抽丝剥茧的学习这一过程。
由一个例子开始说起
在写博客过程中,我比较倾向和习惯从一个按例开始说起,以此为切入点一点点的进入正题,so,我们还是看看JavaScript内置对象Array来做一个数字排序得例子吧:
var arr1 = [1, 0, 0, 8, 6];
var arr2 = [1, 0, 0, 8, 6, 1, 1];
arr1.sort(function(n1, n2)
return n1 - n2;
);
arr2.sort(function(n1, n2)
return n1 - n2;
);
console.log(arr1); //[0, 0, 1, 6, 8]
console.log(arr2); //[0, 0, 1, 1, 1, 6, 8]
console.log(arr1 === arr2);//false
console.log(arr1.sort === arr2.sort);//true
本例子定义了2个数组arr1和arr2,并调用sort方法排序,当两个数组排序结束之后,分别输出这俩数组的内容,控制台输出
arr1 :[0, 0, 1, 6, 8]
arr2 :[0, 0, 1, 1, 1, 6, 8]
我知道上诉两行输出并不会引起你的好奇和兴趣,所以这里我想让你把注意力集中输出的第3行和第4行。这里用到JavaScript严格相等操作符===来判断arr1数组和arr2数组是否相等。显然的,arr1和arr2是两个不同的数组,数组长度和元素都不一样,所以控制台输出false。第4行是判断arr1对象和arr2对象的函数sort是否是同一函数,结果输出了true。如果你学过面向对象编程语言,如C++/Java你会发现,这俩对象调用的不是实例方法,而是调用了类方法,什么意思呢?意思是数组arr1和数组arr2是俩不同的对象,但却用了公共的方法,类似于Java中的static方法。
那么JavaScript是如何做到的呢?先别急,这里先打一个问号。再来看另一个栗子:
var arr1 = [1, 0, 0, 8, 6];
var arr2 = [1, 0, 0, 8, 6, 1, 1];
//数组求和方法
arr1.getSum = function()
var sum = 0;
for(var i = 0; i < this.length; i++)
sum += this[i];
return sum;
console.log(arr1.getSum()); //输出15
console.log(arr2.getSum());//控制台报错: Uncaught TypeError: arr2.getSum is not a function
这个栗子还是定义了2个变量arr1和arr2,我只在arr1上面定义了函数getSum(),正如所期望的,对象arr1已经完成了数组的累和。但是变量arr2却报错,原因很简单,因为你的变量arr2没有getSum()方法,那么有没有解决方案,函数只定义一次,然后提供给不同的变量使用呢?答案是有的,请看栗子:
var arr1 = [1, 0, 0, 8, 6];
var arr2 = [1, 0, 0, 8, 6, 1, 1];
//将getSum定义为原型方法
Array.prototype.getSum = function()
var sum = 0;
for(var i = 0; i < this.length; i++)
sum += this[i];
return sum;
console.log(arr1.getSum()); //控制台输出15
console.log(arr2.getSum()); //控制台输出17
解决方案就是将实例方法定义为原型方法Array.prototype.getSum,然后对象arr1和arr2就可以共享getSum方法了。为了验证一下这俩对象是否调用了同一个方法,我们写测试代码如下:
console.log(arr1 === arr2); //false
console.log(arr1.getSum === arr2.getSum); //true
通过上面这个例子,我想你大概知道了JavaScript如何声明静态方法了,也知道第一个例子中为什么两个不同如何定义公共方法了,那么这个prototype关键字是什么呢?它有什么用么?
prototype
在传统的 OOP 中,首先定义“类”,此后创建对象实例时,类中定义的所有属性和方法都被复制到实例中。在 JavaScript 中并不如此复制——而是在对象实例和它的构造器之间建立一个链接(它是__proto__属性,是从构造函数的prototype属性派生的),之后通过上溯原型链,在构造器中找到这些属性和方法。
1. 每个函数上面都有一个属性(prototype)指向了函数的原型对象(Person.prototype)。
function Person()
console.log(Person.prototype);
即使你只定义了一个空函数,也存在一个prototype的属性。
constructor: ƒ
constructor: ƒ Person()
arguments: null
caller: null
length: 0
name: "Person"
prototype: constructor: ƒ
__proto__: ƒ ()
[[FunctionLocation]]: 数组排序.html:6
[[Scopes]]: Scopes[1]
__proto__:
constructor: ƒ Object()
hasOwnProperty: ƒ hasOwnProperty()
isPrototypeOf: ƒ isPrototypeOf()
propertyIsEnumerable: ƒ propertyIsEnumerable()
toLocaleString: ƒ toLocaleString()
toString: ƒ toString()
valueOf: ƒ valueOf()
__defineGetter__: ƒ __defineGetter__()
__defineSetter__: ƒ __defineSetter__()
__lookupGetter__: ƒ __lookupGetter__()
__lookupSetter__: ƒ __lookupSetter__()
get __proto__: ƒ __proto__()
set __proto__: ƒ __proto__()
例子尽管我们什么都不做,但是浏览器已经在内存中创建了两个对象:Person(函数)和Person.prototype,其中,我们称Person为构造函数,因为我们后面要用到这个函数来new对象,Person.prototype称为Person的原型对象,简称原型。

现在我们给Person构造函数添加属性并使用new方式来创建一个Person()对象,看看浏览器内存发生了什么?
function Person(name, age)
this.name = name;
this.age = age;
Person.prototype.showName = function()
return this.name;
var p1 = new Person("SpringChang", 22);
console.log(p1.showName());
2. 每个实例上面都有一个隐式原型(proto)指向了函数的原型对象,如本利的p1对象有一个隐式原型也指向了Person.prototype对象。
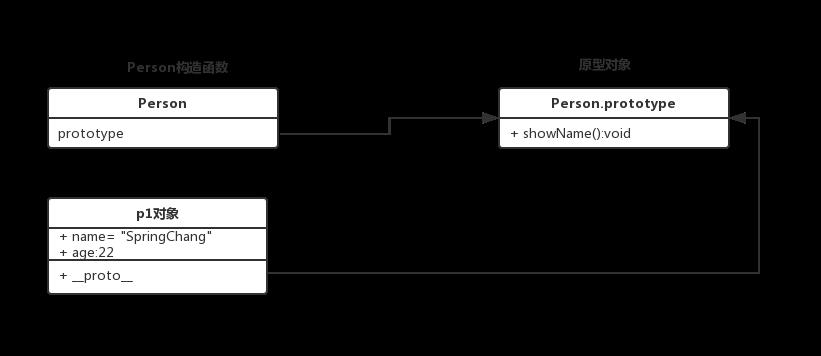
请看下图

如图所示,Person构造函数有一个隐式属性prototype指向了他的原型对象Person.prototype,而p1对象也有一个隐式属性__proto__指向了源性对象Person.prototype,而在原型上面我们定义了showName方法。
3. 实例访问属性或者方法的时候,遵循以为原则:
- 如果实例上面存在,就用实例本身的属性和方法。
- 如果实例上面不存在,就会顺着__proto__的指向一直往上查找,查找就停止。
请看下面例子:
function Person(name, age)
this.name = name;
this.age = age;
Person.prototype.showName = function()
return "你调用的原型上面的方法";
var p1 = new Person("SpringChang", 22);
p1.showName = function()
return "你调用的是p2对象上面的方法";
console.log(p1.showName()); //输出:你调用的是p1对象上面的方法
var p2 = new Person("SpringChang", 22);
console.log(p2.showName()); //输出:你调用的原型上面的方法

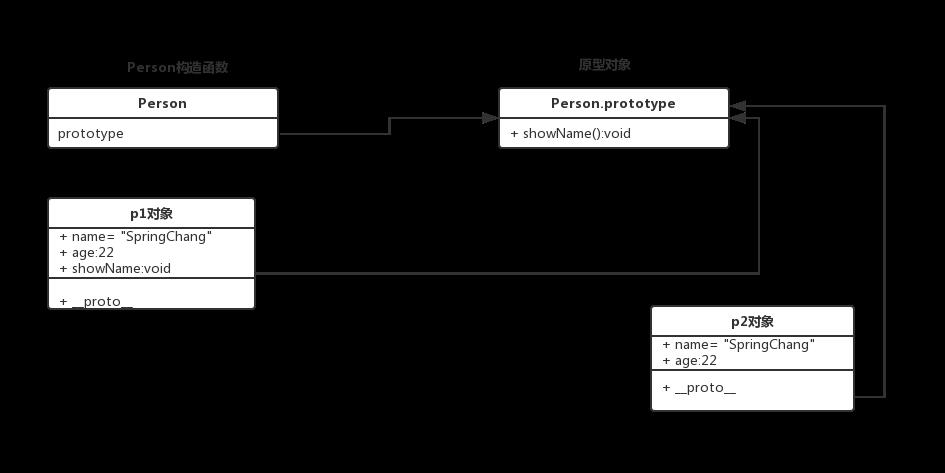
结合图和代码可以看到,原型上面有showName方法,p1对象也有showName方法,那么这时候p1调用的自身的showName方法,所以输出你调用的是p1对象上面的方法。而p2对象没有showName方法,这时候会顺着p2对象的__proto__属性指向的原型找找看没有有没有showName方法,结果找到了,则p2调用的原型上面的方法。如果原型上面也没有对应的方法呢?这时候它会顺着原型的原型去找对应的方法,最终找到Object对象如果还没找到则报undefined,下面我们来验证一下:
console.log(p1.showName === p2.showName); //false
console.log(p2.sex); //undefined
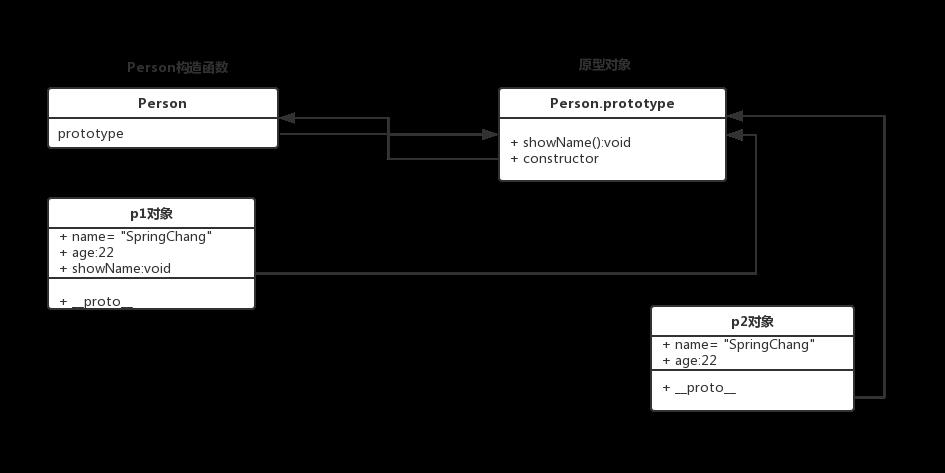
4. 每个函数的原型对象上面都有一个constructor属性,指向了构造函数本身。
console.log(Person.prototype.constructor == Person); //true

由此,我们根据这4条规则绘制成了上述的关系图,这里我们可以看出Person的原型Person.prototype有一个属性constructor又指向Person构造函数本身。
原型链
上一小节我们提到,对象在寻找某一属性时,如果自身属性没找到就去他对应的原型对象去找。若在原型上面找到对应的属性则停止,否则继续去原型的原型找对应的属性,这样构成了一条原型链。上一节中Person的原型其实还有一属性__proto__,他指向了上一级Object的原型对象。
console.log(Person.prototype.__proto__ === Object.prototype); //true
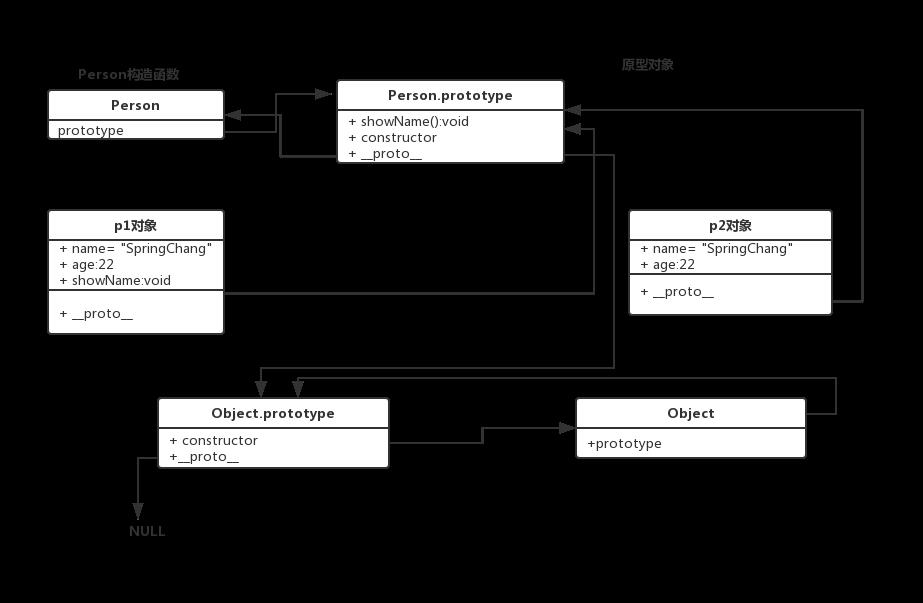
这时候来了一个Object对象,它是JavaScript的顶级对象,同样也有自己的原型Object.protoype,这时候Person对象以及它的原型,Object对象已经对应的原型关系如下图所示。

将Object和Person联系起来的关键是Person.prototype的属性__proto__,它指向了Object.prototype,它将两者打通,构成一个链式关系。同时你也看到Object的prototye也指向了Object.prototype,所以console.log(Person.prototype.proto === Object.prototype)输出的额结果是true。
function Person(name, age)
this.name = name;
this.age = age;
Person.prototype.showName = function()
return "你调用的原型上面的方法";
var p1 = new Person("SpringChang", 22);
var p2 = new Person("CSDNER", 23);
p2.__proto__ = null;
console.log(p1.showName());
console.log(p2.showName());
现在我们打破了p1对象的原型,它原本指向的是Person的原型,现在我们让他指向null,则控制台会报错。
Uncaught TypeError: p2.showName is not a function
现在我们再构造另一个对象Animal,然后强制修改p2的原型链,让他指向Animal的原型。
function Person(name, age)
this.name = name;
this.age = age;
Person.prototype.showName = function()
return "你调用的原型上面的方法";
//定义另一个构造函数
function Aminal()
//在Aminal的原型上面定义方法speek方法
Aminal.prototype.showName = function(str)
return "我是Aminal的showName";
var p1 = new Person("SpringChang", 22);
var p2 = new Person("CSDNER", 23);
p2.__proto__ = Aminal.prototype; //将p2的__proto__指向Aminal的原型
console.log(p1.showName()); //你调用的原型上面的方法
console.log(p2.showName()); //我是Aminal的showName
从上面代码可以看到,p2的showName方法调用的Aminal原型上面的showName,而不再是Person原型上面的showName,如果你还对p2的showName是不是真的是Aminal的showName心存疑虑,那么再来验证一下吧。
console.log(p2.showName() === Aminal.prototype.showName()); //true
一般来说,我们不建议手动去修改某个对象的原型,这会破坏掉原来的原型链。但是原型却是JavaScript面向对象编程中相当重要的一个点,因为你可以利用它更好的封装一个类。
更好的封装一个类
明显的,之前的文章对类的封装还存在缺陷,至少来说还不够完美,咱再来看看之前对类的封装存在什么问题。
function Person(name, age)
this.name = name;
this.age = age;
this.sayHello = function()
console.log("Hello");
var p1 = new Person("CSDNer", 22);
var p2 = new Person("SpringChang", 23);
p1.sayHello(); //Hello
p2.sayHello(); //Hello
console.log(p1.sayHello === p2.sayHello); //false
一般来说,我们抽象的的方法是完成某一个事情的,而通过上诉代码看出这俩对象各自创建了一个方法,浪费内存,其实这些功能可以通过同一函数来完成。那么我们现在可以很容易的想到,这个方法不必定义在构造函数上面,可以将它定义在构造函数的原型上面,而属性则定义在构造函数上。
function Person(name, age)
this.name = name; //定义属性
this.age = age; //定义属性
//将Hello方法定义在Person的原型上面
Person.prototype.sayHello = function()
console.log("Hello");
var p1 = new Person("CSDNer", 22);
var p2 = new Person("SpringChang", 23);
p1.sayHello(); //Hello
p2.sayHello(); //Hello
console.log(p1.sayHello === p2.sayHello); //true
构造函数定义属性,原型定义方法,这种组合的有事可以更好的封装一个类。回过头来看开篇文章举的Array例子,它的sort方法就是这么定义的。
以上是关于JavaScript高手之路:原型和原型链的主要内容,如果未能解决你的问题,请参考以下文章