vue.js的v-if判断数组多少个
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js的v-if判断数组多少个相关的知识,希望对你有一定的参考价值。
直接上代码比如<li v-for ="i in custom">
</li>
上面是循环一个数组然后生成li,但是我想 实现 如果 index是0 就给 li 加个 class,大于0 就不加class怎么做? 比如
<li v-for ="i in custom" v-if="$index === 0" class="hehe">
</li> 参考技术A
有6个。
v-if 条件渲染指令,根据其后表达式的bool值进行判断是否渲染该元素;所以,v-if指令只渲染他身后表达式为true的元素;在这里引入v-show指令,因为二者的区别是v-show指令会渲染他身后表达式为false的元素,这样的元素上会添加css代码:style="display:none"; 将上面v-if的实例代码改为v-show
v-show 与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none";
v-else 必须跟在v-if/v-show指令之后,不然不起作用;如果v-if/v-show指令的表达式为true,则else元素不显示;如果v-if/v-show指令的表达式为false,则else元素显示在页面上;
v-for 类似JS的遍历,用法为 v-for="item in items", items是数组,item为数组中的数组元素。
v-bind 这个指令用于响应地更新 html 特性,比如绑定某个class元素或元素的style样式。
v-on 用于监听指定元素的DOM事件,比如点击事件。
列如:
v-if=" question.adoptAnswers !=null && question.adoptAnswers.length>0"
Vue.js 条件与循环
条件判断:
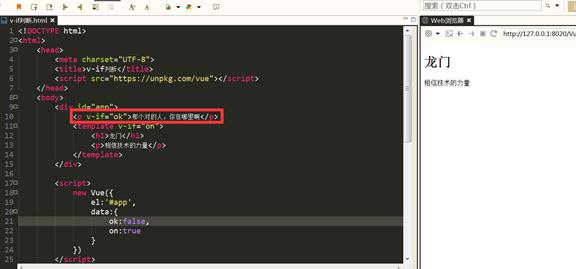
v-if:
条件判断使用 v-if 指令:

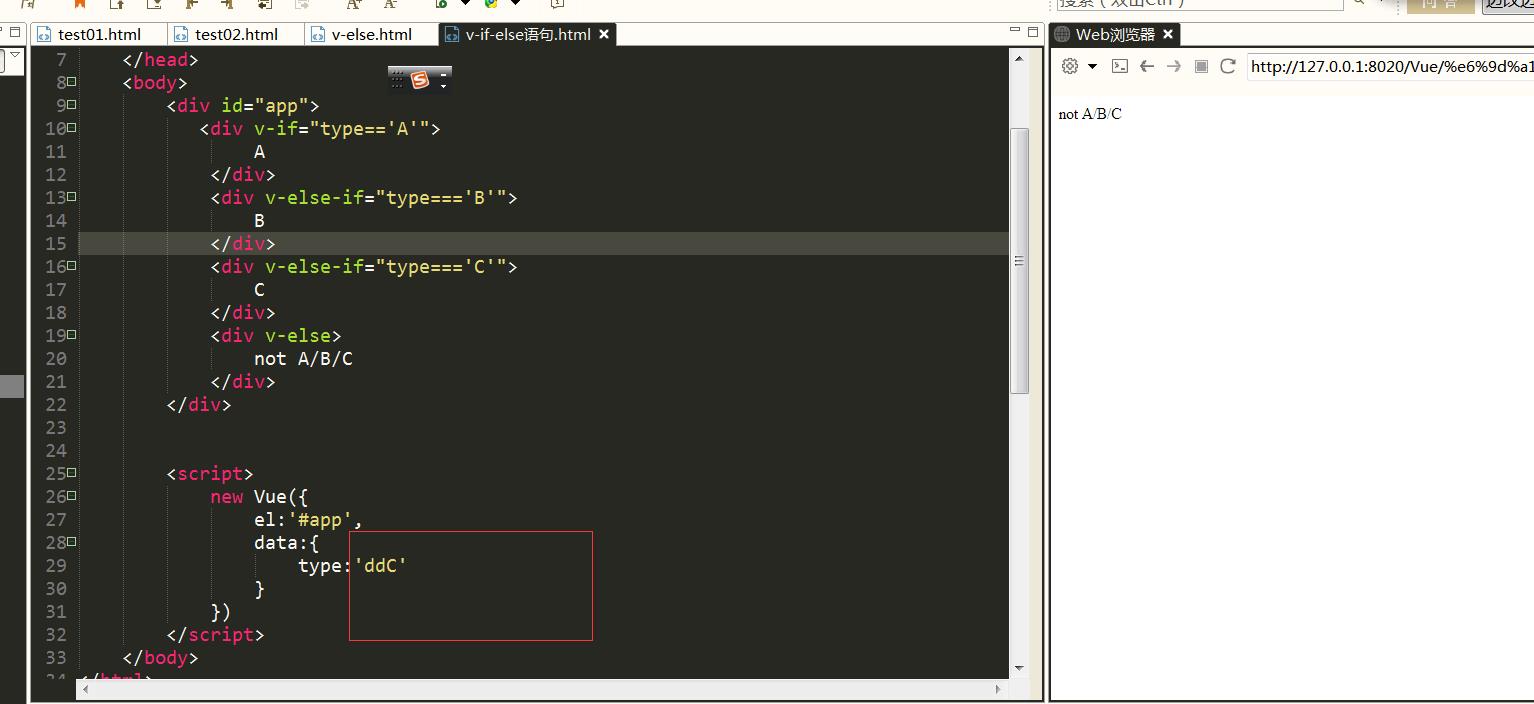
v-else-if:(其实和Java,c,js的语法差不多)

v-show:

以上是关于vue.js的v-if判断数组多少个的主要内容,如果未能解决你的问题,请参考以下文章
如何使用 vue js html 中的数组检查 v-if 条件?
Vue.js v-if inside v-for 不主动监听数组变化