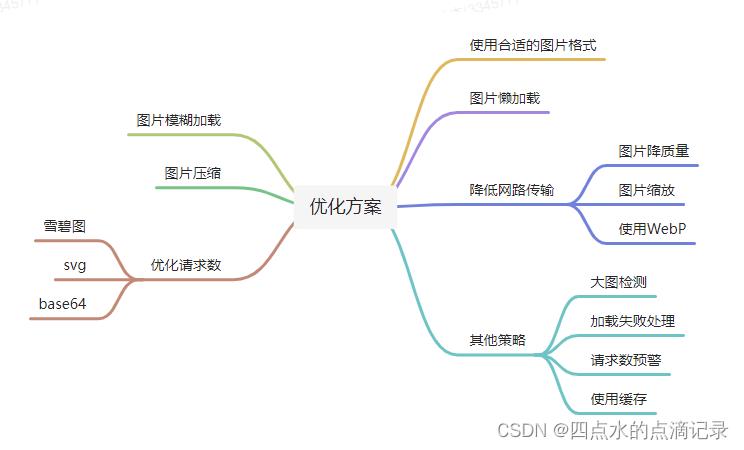
常用的图片优化手段
Posted 四点水的点滴记录
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用的图片优化手段相关的知识,希望对你有一定的参考价值。

| 格式 | 优点 | 缺点 | 适用场景 |
|---|---|---|---|
| png | 无损压缩、质量高、支持透明 | 体积大,较旧的浏览器和程序可能不支持png文件,例如ie6 | 小logo、颜色简单对比强烈的图片 |
| jpeg/jpg | 有损压缩,通过压缩减少图片的体积,调整质量级别来获得质量和文件大小的平衡 | 不支持透明度处理 | 色彩鲜艳的大图片 |
| gif | 支持动画,支持透明,文件体积较小 | 采用8位压缩,最多只能处理256种颜色 | 动画图标,表情 |
| svg | 可缩放矢量图片,文件体积小,压缩性强 | 渲染成本比较高、有学习成本 | icon图标 |
| base64 | 存储在本地资源,不用每次发送请求 | 不适合大图,容易导致资源体积变大 | 较小的图片 |
| WebP | 有损压缩与无损牙素偶,支持动画,支持透明 | 存在兼容性,移动版ios13版本之前不支持 | 半透明图片 |
减低网络传输
网络图片加载前可以对url进行预处理
图片缩放,图片降质
后台原始图尺寸比客户端实际展示要求打,可以根据使用尺寸添加对应的参数。
WebP
它于 2010 年被提出, 是 Google 专为 Web 开发的一种旨在加快图片加载速度的图片格式,按照 Google官方的数据,与PNG相比,WebP无损图像的字节数要少26%,WebP有损图像比同类JPG图像字节数少 25-34%。针对兼容性 ios 13系统版本进行降级处理,不转 webp。
vue webpack 插件 vue-webp-plugin
图片懒加载
监听某些节点是否可以被用户看见,加载真实图片路径
使用 Intersection Observer API
let imgs = document.getElementsByTagName('img')
// 1. 一上来立即执行一次
let io = new IntersectionObserver(function (entires)
//图片进入视口时就执行回调
entires.forEach(item =>
// 获取目标元素
let oImg = item.target
// console.log(item);
// 当图片进入视口的时候,就赋值图片的真实地址
if (item.intersectionRatio > 0 && item.intersectionRatio <= 1)
oImg.setAttribute('src', oImg.getAttribute('data-url'))
)
)
Array.from(imgs).forEach(element =>
// 给每一个图片设置监听
io.observe(element)
);
请求数优化
根据文件大小功能将页面的图片类型选用对应的类型
- List item
- 大图上传cdn
- 图标用svg
- 标签类型的图片用雪碧图
- 图片体积续爱偶遇10kb,使用base64
大图检测
通过大图检测手段,禁止使用大图。
- git hook工具husky
- 管理后台图片组件等
加载失败处理
图片加载失败使用图片属性onerror处理加载默认的图片或者重新加载原图。
上传压缩
- 图片使用是进行压缩 https://tinypng.com/
- 配合工程化使用打包插件,例如webpack5的image-webpack-loader
AVIF
HDR, 透明度(即支持alpha通道)和宽色域,它支持任何图像编解码器,可以是有损或无损。与 JPEG 或 WebP 相比,AVIF 为图片提供了显著的文件大小压缩,与 JPEG 相比,可节省 ±50%,与 WebP 相比节省 20%。
<picture>
<source srcset="img/photo.avif" type="image/avif">
<source srcset="img/photo.webp" type="image/webp">
<img src="img/photo.jpg" alt="Description of Photo">
</picture>
兼容性不佳,可以加polyfill avif.js做垫片
使用service worker劫持fetch事件然后对avif图片进行处理
ps:结合项目实际情况选择一种或者多钟方案结合优化图片
以上是关于常用的图片优化手段的主要内容,如果未能解决你的问题,请参考以下文章