jQuery怎么加载一个html页面到我指定的div里面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery怎么加载一个html页面到我指定的div里面相关的知识,希望对你有一定的参考价值。
使用ajax。
参考代码:
$(function()
$.ajax(
type:"POST", url:"LoginLoadArticle.ashx",
data: "type="+escape("最新公告") ,
success:function(msg)
$(".gonggao").html(msg);
)
)

扩展资料:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本javascript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
beforeSend:要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数。
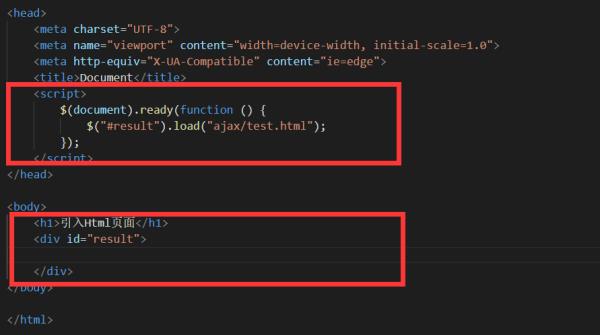
参考技术A使用ajax的load方法。
语法:
load(url,data,function(response,status,xhr))
具体代码:

扩展资料:
.load() 方法,与 $.get() 不同,允许我们规定要插入的远程文档的某个部分。这一点是通过 url 参数的特殊语法实现的。如果该字符串中包含一个或多个空格,紧接第一个空格的字符串则是决定所加载内容的 jQuery 选择器。
jQuery 使用浏览器的 .innerHTML 属性来解析被取回的文档,并把它插入当前文档。在此过程中,浏览器常会从文档中过滤掉元素,比如 <html>, <title> 或 <head> 元素。结果是,由 .load() 取回的元素可能与由浏览器直接取回的文档不完全相同。
注释:由于浏览器安全方面的限制,大多数 "Ajax" 请求遵守同源策略;请求无法从不同的域、子域或协议成功地取回数据。
参考资料:Jquery官方中文文档api--ajax load()
参考技术B使用ajax。
参考代码:
$(function()
$.ajax(
type:"POST", url:"LoginLoadArticle.ashx",
data: "type="+escape("最新公告") ,
success:function(msg)
$(".gonggao").html(msg);
)
)

扩展资料:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
beforeSend:要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数。
参考技术C用jquery ajax 可以实现,把a.html里面的某一部份的内容加载到b.html的一个div里。
比如:加载a.html里面的<div id=“row"></div>这个div里面的所有内容加载到b.html的这个div里<div id="content"></div>
假设 a.html 和b.html在同一目录:
<script >
$(document).ready(function()
bodyContent = $.ajax(
url: "b.html",
global: false,
type: "POST",
data: (
id: this.getAttribute('row')
),
dataType: "html",
async: false,
success: function(msg)
alert(msg);
)
);
</script>

扩展资料:
jQuery使用load()方法载入另外一个网页文件内的指定标签内容到div标签的方法
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function()
$("button").click(function()
$("#div1").load("demo_test.txt #p1");
);
);
</script>
</head>
<body>
<div id="div1"><h2>使用jQuery AJAX改变此处内容</h2></div>
<button>改变外部内容</button>
</body>
</html>
参考资料:百度百科:jQuery
参考技术D <div id="moon"></div><script>
$( "#moon" ).load( "demo2.html", function( response, status, xhr )
$('#moon').html(response);
);
只能加载本地文件,加载时把文件路径写正确
本回答被提问者和网友采纳怎么通过js或者jquery获取一个页面里面的内容
用jQuery的html方法可以获得某个元素中的内容 ,如果元素是html标签,则可以获得页面的全部内容:例如:$(document).ready(function()
var html_str=$("html").html();
alert(html_str);
);
上面代码可以获得页面的全部内容。(当然要先导入jQuery) 参考技术A JS:document.getElementById("")//获取指定 ID 的元素
JS:document.getElementsByClassName()//获取带有指定类名的所有元素的节点列表
JS:document.getElementsByTagName()//获取标签名称的所有元素的节点列表(集合/节点数组)
js还有一个获取元素就不一一列出了,JQ的选择器就非常的方便了,只需要遵循CSS的就可以:比如:$(".class类名,#id,以及标签,input[type='text'],等等都是可以直接这样使用的");
以上是关于jQuery怎么加载一个html页面到我指定的div里面的主要内容,如果未能解决你的问题,请参考以下文章