HTML5和CSS3三自定义播放器
Posted 酒茶白开水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5和CSS3三自定义播放器相关的知识,希望对你有一定的参考价值。
代码下载地址
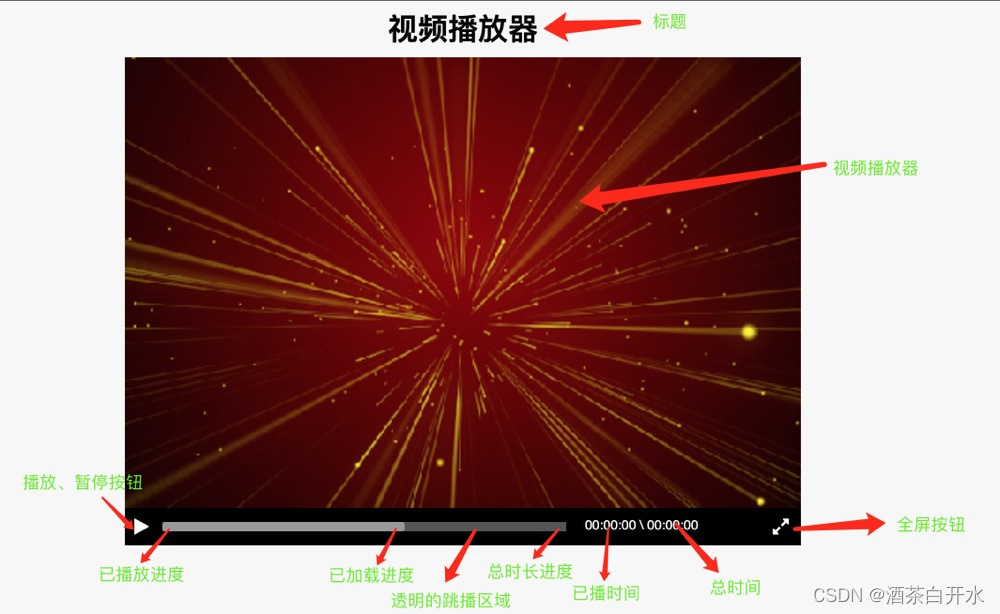
UI说明
不赘述,直接看图:

构建UI
如下构建标签元素:
<h3 class="playerTitle">视频播放器</h3>
<div class="player">
<video src="mp3/1653902590493958.mp4"></video>
<div class="controls">
<a class="switch fa fa-play"></a>
<a class="expand fa fa-expand"></a>
<div class="progress">
<div class="bar"></div>
<div class="loaded"></div>
<div class="elapse"></div>
</div>
<div class="time">
<span class="currentTime">00:00:00</span>
\\
<span class="totalTime">00:00:00</span>
</div>
</div>
</div>
css样式
需要说明的是这里使用了一套字体图表样式,具体移步。
基本样式如下:
body
padding: 0px; /*内边距(上右下左),不允许使用赋值*/
margin: 0px; /*外边距(上右下左),允许使用赋值*/
font-family: 'microsoft yahei', 'Helvetica', simhei, simsun, SansSerif;
background-color: #f7f7f7;
a
text-decoration: none; /*添加到文本的修饰*/
.playerTitle
width: 100%;
margin: 0 auto;
line-height: 60px;
font-size: 32px;
text-align: center;
.player
width: 720px;
height: 480px;
margin: 0 auto;
background: url("../mp3/699pic.gif") center no-repeat;
background-size: cover;
position: relative; /*规定应用于元素的定位方法:*/
video
height: 100%;
margin: 0 auto;
display: none; /*规定是否/如何显示元素*/
.controls
width: 720px;
height: 40px;
position: absolute;
left: 0px;
bottom: -40px;
background-color: #000000;
.controls > .switch
width: 20px;
height: 20px;
display: block;
font-size: 20px;
color: #ffffff;
position: absolute;
left: 10px;
top: 10px;
.controls > .expand
width: 20px;
height: 20px;
display: block;
font-size: 20px;
color: #ffffff;
position: absolute;
right: 10px;
top: 10px;
.controls > .progress
width: 430px;
height: 10px;
position: absolute;
left: 40px;
bottom: 15px;
background-color: #555555;
.controls > .progress > .bar
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
z-index: 999;
border-radius: 3px;
opacity: 0;
cursor: pointer; /*光标类型*/
.controls > .progress > .loaded
width: 60%;
height: 100%;
background-color: #999999;
border-radius: 3px;
position: absolute;
left: 0px;
top: 0px;
z-index: 2;
.controls > .progress > .elapse
width: 0%;
height: 100%;
background-color: #ffffff;
border-radius: 3px;
position: absolute;
left: 0px;
top: 0px;
z-index: 3;
.controls > .time
height: 20px;
position: absolute;
left: 490px;
top: 10px;
color: #ffffff;
font-size: 14px;
播放器功能实现
这里要实现的功能有播放暂停、全屏、播放时间、进度条、跳播等。
这部分功能实现上使用了jquery,需要引入jquery,具体代码如下:
<script>
$(function ()
/*获取播放器*/
var video = $("video")[0];
/*实现播放与暂停*/
$(".switch").click(function()
if (video.paused)
video.play();
else
video.pause();
/*设置标签样式*/
$(this).toggleClass("fa-play fa-pause");
);
/*实现全屏*/
$(".expand").click(function ()
if (video.requestFullscreen)
video.requestFullscreen();
else if (video.webkitRequestFullscreen)
video.webkitRequestFullscreen();
else if (video.mozRequestFullscreen)
video.mozRequestFullscreen();
else if (video.msRequestFullscreen)
video.msRequestFullscreen();
);
/*实现业务播放逻辑,当视频可以播放时触发*/
video.oncanplay = function ()
/*延迟1.5s,模拟加载时间*/
setTimeout(function ()
/*将视频设置为可见*/
video.style.display = "block";
/*视频总时长*/
var total = getTimeResult(video.duration);
$(".totalTime").html(total);
, 1500);
;
/*获取时间格式化后的结果*/
function getTimeResult(time)
var hour = Math.floor(time/3600);
hour = hour < 10 ? "0" + hour : hour;
var minute = Math.floor(time%3600/60);
minute = minute < 10 ? "0" + minute : minute;
var second = Math.floor(time%60);
second = second < 10 ? "0" + second : second;
return hour + ":" + minute + ":" + second;
/*实现播放过程中的业务逻辑,当currentTime值改变时(视频播放或者修改currentTime值)触发*/
video.ontimeupdate = function ()
/*已播放时间*/
var current = getTimeResult(video.currentTime);
$(".currentTime").html(current);
/*进度条*/
var percent = video.currentTime/video.duration*100 + "%";
$(".elapse").css("width", percent);
/*实现视频跳播*/
$(".bar").click(function (e)
/*点击位置偏移比例*/
var percent = e.offsetX/$(this).width();
var current = video.duration*percent;
video.currentTime = current;
);
/*播放完毕,重置播放状态*/
video.onended = function ()
video.currentTime = 0;
/*$(".switch").toggleClass("fa-play fa-pause");*/
$(".switch").removeClass("fa-pause").addClass("fa-play");
);
</script>
以上是关于HTML5和CSS3三自定义播放器的主要内容,如果未能解决你的问题,请参考以下文章