css样式不显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css样式不显示相关的知识,希望对你有一定的参考价值。
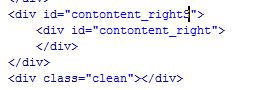
如图所示,content_rights和content_right属性是一摸一样的,如下图所示
但是如果只写一个,就不能显示,只有两个都写上,才能显示div,整体代码没有问题,求解,拜托拜托。。。

你html里写rightS,CSS里写rights,大小写不对不识别

你css少写了border:1px solid color;
border:1px 就是边框的粗细为1像素
solid:边框实心显示
color:边框颜色追问
border不是问题的关键,之前做站也是如此,并没有影响
追答那可能是编程工具不同
参考技术C 我用类似的代码测试,并没有出现你说的情况,你最好把完整代码放上来看看,别截图,回答的人累。。。ASP.NET 中密码输入的 CSS 样式不显示
【中文标题】ASP.NET 中密码输入的 CSS 样式不显示【英文标题】:CSS styling on password input in ASP.NET not displaying 【发布时间】:2018-03-26 05:18:08 【问题描述】:我正在制作登录表单,但 CSS 无法在密码输入控件和提交按钮上运行时遇到问题。我正在使用 Bootstrap 3.0,我的代码如下。所有其他表单控件都以正确的样式显示。
@using (Html.BeginForm())
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new @class = "text-danger" )
<div class="form-group">
@Html.LabelFor(model => model.UserName, htmlAttributes: new @class = "control-label" )
@Html.EditorFor(model => model.UserName, new htmlAttributes = new @class = "form-control" )
@Html.ValidationMessageFor(model => model.UserName, "", new @class = "text-danger" )
</div>
<div class="form-group">
@Html.LabelFor(model => model.Password, htmlAttributes: new @class = "control-label" )
@Html.PasswordFor(model => model.Password, new htmlAttributes = new @class = "form-control", placeholder = "Password" )
@Html.ValidationMessageFor(model => model.Password, "", new @class = "text-danger" )
</div>
<div class="form-group">
<input type="submit" value="Login" class="btn btn-primary" />
</div>
</div>
这是其显示方式的图像:
Login Form
密码输入应该和用户名输入一样,按钮的宽度应该和上面的输入一样。
【问题讨论】:
【参考方案1】:您错误地使用了辅助方法重载。使用您当前的代码,razor 将呈现这样的标记
<input htmlattributes=" class = form-control, placeholder = Password "
id="Password" name="Password" type="password">
这显然是错误的!
重载的第二个参数需要一个包含 html 属性的对象。但是您传入的对象在 htmlAttributes 属性中有另一个对象。
解决方法是使用传递正确的对象。这应该工作
@Html.PasswordFor(model => model.Password,
new @class = "form-control", placeholder = "Password" )
【讨论】:
以上是关于css样式不显示的主要内容,如果未能解决你的问题,请参考以下文章