解决VUE的全局命令找不见的问题
Posted 大象无形,大音希声
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决VUE的全局命令找不见的问题相关的知识,希望对你有一定的参考价值。
解决VUE的全局命名找不见的问题
问题描述
我们在使用一些VUE的全局工具命令的时候,有的时候明明我们已经进行了全局安装,比如VUE-CLI的命令工具,比如npm install -g @vue/cli
npm install -g @vue/cli
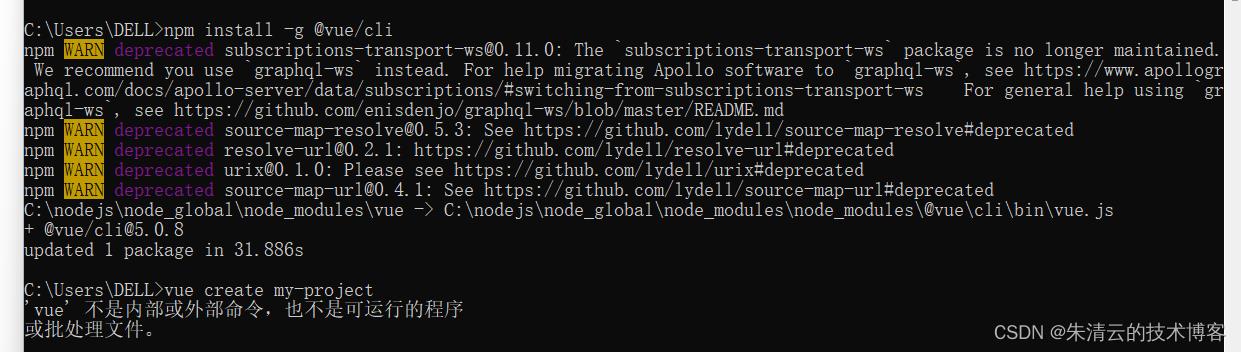
但是执行 vue create my-project的时候,却提示:
C:\\Users\\DELL>vue create my-project
'vue' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
具体信息如下:

那么问题是什么呢?如何解决的这个问题。
问题解决
问题的原因是通过上面命令(npm install -g @vue/cli)安装好的全局的命令行没有被配置到操作系统的全局path里面。 解决方法如下:
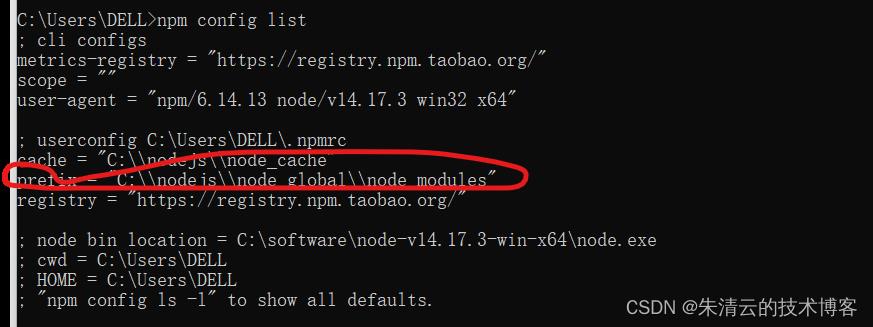
1. 查看全局配置的路径
执行npm config list 命令找出全局配置的路径

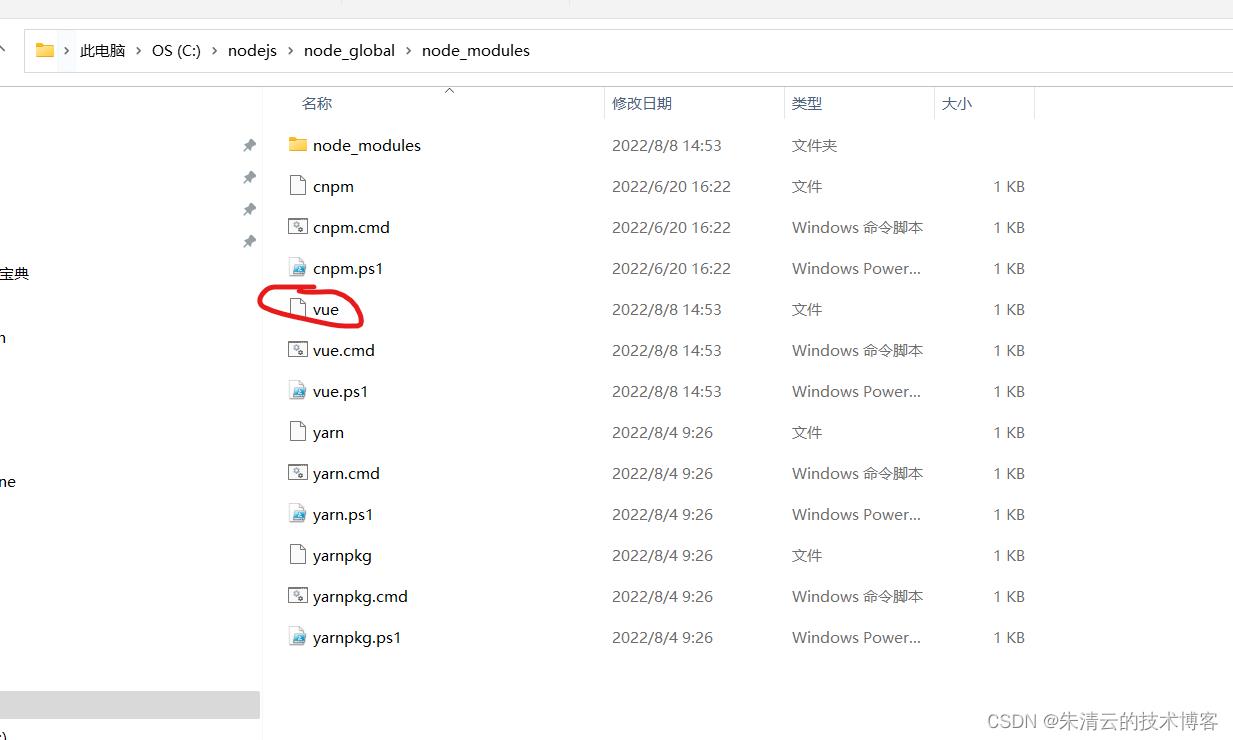
2. 把全局模块加入到操作系统环境变量“path” 下
把Node的全局配置模块(比如我的值是,C:\\nodejs\\node_global\\node_modules)加入到path路径里面。

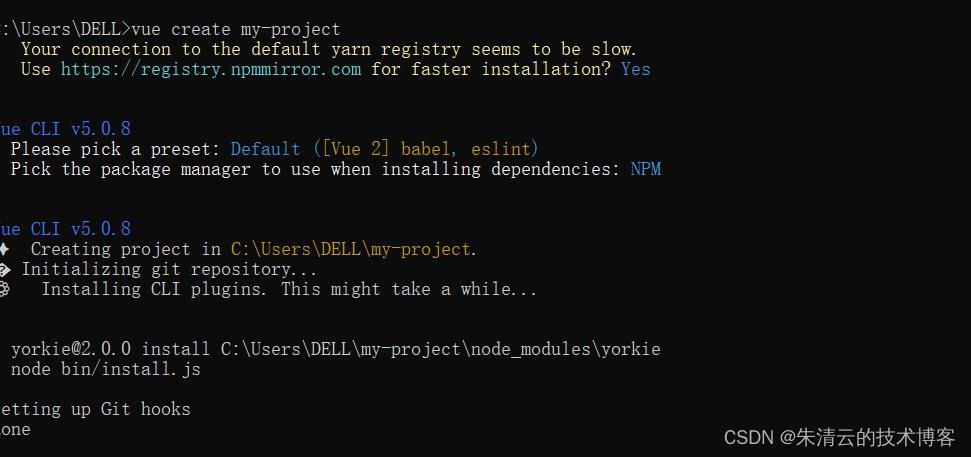
3. 在执行VUE命令
命令执行成功,项目创建成功!

参考文献
以上是关于解决VUE的全局命令找不见的问题的主要内容,如果未能解决你的问题,请参考以下文章
关于webpack webpack-cli全局安装后找不到webpack命令的解决方案