APP为什么需要着陆页
Posted 戈歌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了APP为什么需要着陆页相关的知识,希望对你有一定的参考价值。
小编APP运营团队一直认为,虽然大多数的用户会在App Store或安卓应用商店中搜寻我们的应用,但也有许多用户会通过传统的PC端搜索来寻找答案。而且在APP营销中,为了更好的将用户转换为下载或购买,有时候我们也会将广告链接所带来的用户引导至着陆页。
着陆页的设计可以完全按照自己的想法来设计,不必受制于应用商店的条条框框。所以我们在设计着陆页时请发挥想象,尽量设计出优秀与精美的着陆页。

那么问题来了,一个优秀的着陆页应该包括什么呢?
一、具体而又简明的标题
着陆页的标题不必冗长,即用最简短的一句文案告诉用户你的应用是做什么的,如果用户不知道你的应用程序能做些什么,不知道你的应用程序能满足自己的什么需求的话,他可能不会对你的应用程序感兴趣。
登陆页的下载链接来说分为三种:
APPStore
安卓下载
扫码下载
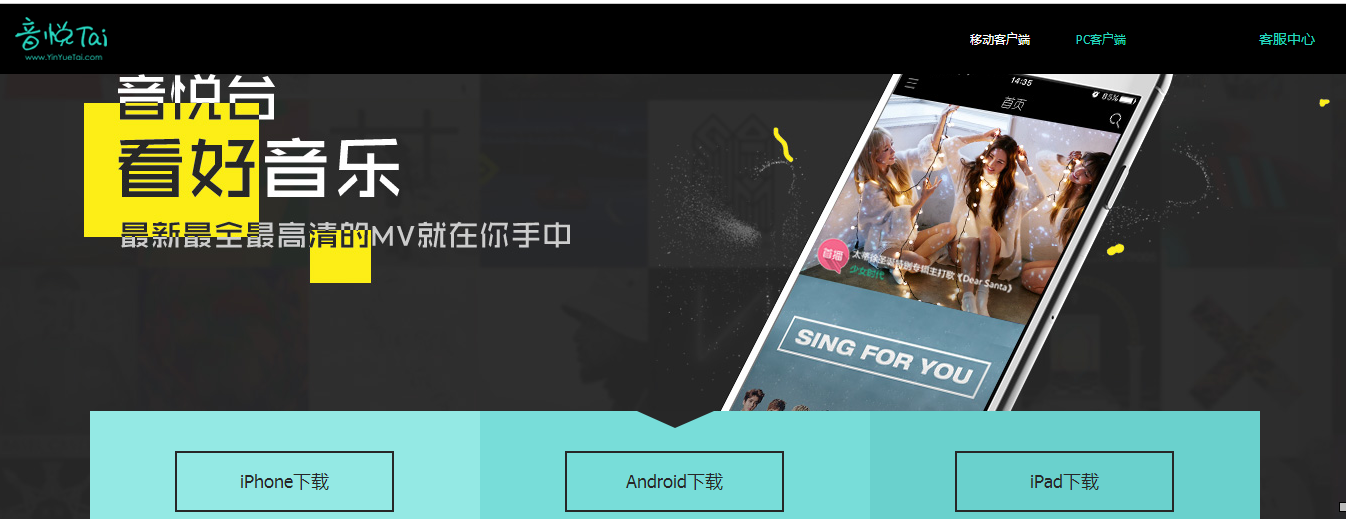
下图为音乐台APP的着陆页:

音乐台-看好音乐,最新最全最高清的MV就在你手中。
标题符合了我们简短的要求,并一句话说出了音乐台APP的作用与优势。用户看到此标题后可以清楚的了解音乐台是做什么,核心功能是什么。
但是着陆页的设计方面,个人有一点小小的意见,谁来告诉我那黄色的小块与无规则条纹真的需要吗?我第一眼看过去甚至感觉是哪个顽皮的小孩子拿着颜料皮胡乱涂抹了一几笔。个人审美个人意见。
二、APP着陆页应包括商店中拥有的标题与微标
这么做的目的是让我们的潜在用户变得轻松,我们无需自己作死般的在着陆页改变应用图标,让用户来猜测你到底是谁的游戏很危险。另外大家要注意的是,在配色方面,它应该与应用商店中APP图标拥有相同的本色方案。
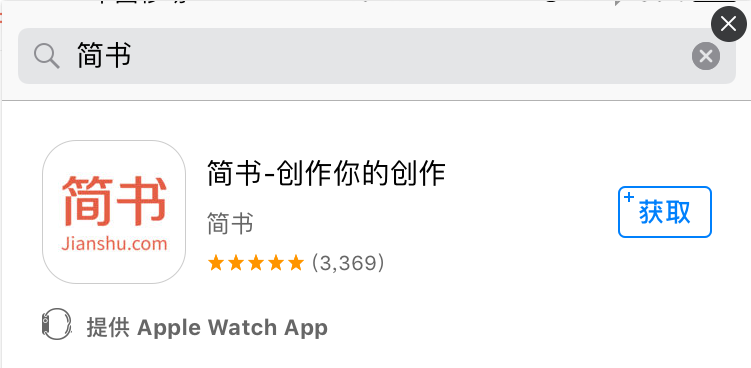
下图为简书APP应用商店标题图标与着陆页的对比

简书应用商店APP

简书APP着陆页
从上面的两张图中,我们能清楚的看到,图标本色与标题都采用与简书在应用商店中相同的配色方案。在下载方面,也针对不同用户采取了国内常用的三种方法,即:苹果、安卓、扫码!
三、简单的设计与内容也许会有大效果
小编APP运营团队始终认为,在应用的着陆页设计中,轻易不要用过多的颜色与图表来给你的用户带来困惑感,可以尝试用白色或单色空间来包围一两个强烈的图象。在显示的第一屏,我们根据无需在此处提供应用的每个功能的祥细介绍,如果一定需要,我们可以在第二屏第三屏中做祥细介绍。
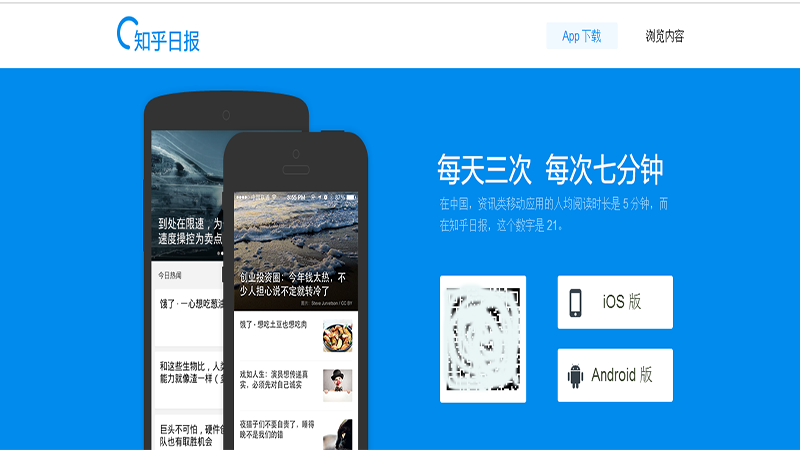
我们来看看知乎日报的下载页面有多简单:

知乎日报APP着陆页
整体的设计没有用繁复的图案背景,而是选择简单的单色来衬托图象的存在,这么做的目的,更容易使用户将目光聚焦在你想要向用户展示的图象内容上,而不是无关紧要的复杂背景。
上文有说到我们可以在电脑的第二屏第三屏展示更多的祥细内容,使有兴趣的用户向下滚动时,能全面了解更多的应用祥情。这一方面,小编就不做演示了,感兴趣的大家自己可以去网上查看竞争对手着陆页的,看看他们一般是怎么做的。
四、确实着陆页在手机端是正常的
其实这是一个老生常谈的话题,移动互联网发展到今天,用户现如今在寻找答案时,往往会通过手机来搜索,所以如果我们的应用程序的着陆页也必须确保在手机端的展现效果。如果你做得好的话,在用户还没有下载你的应用程序之前,你就给了用户非常好的体验。

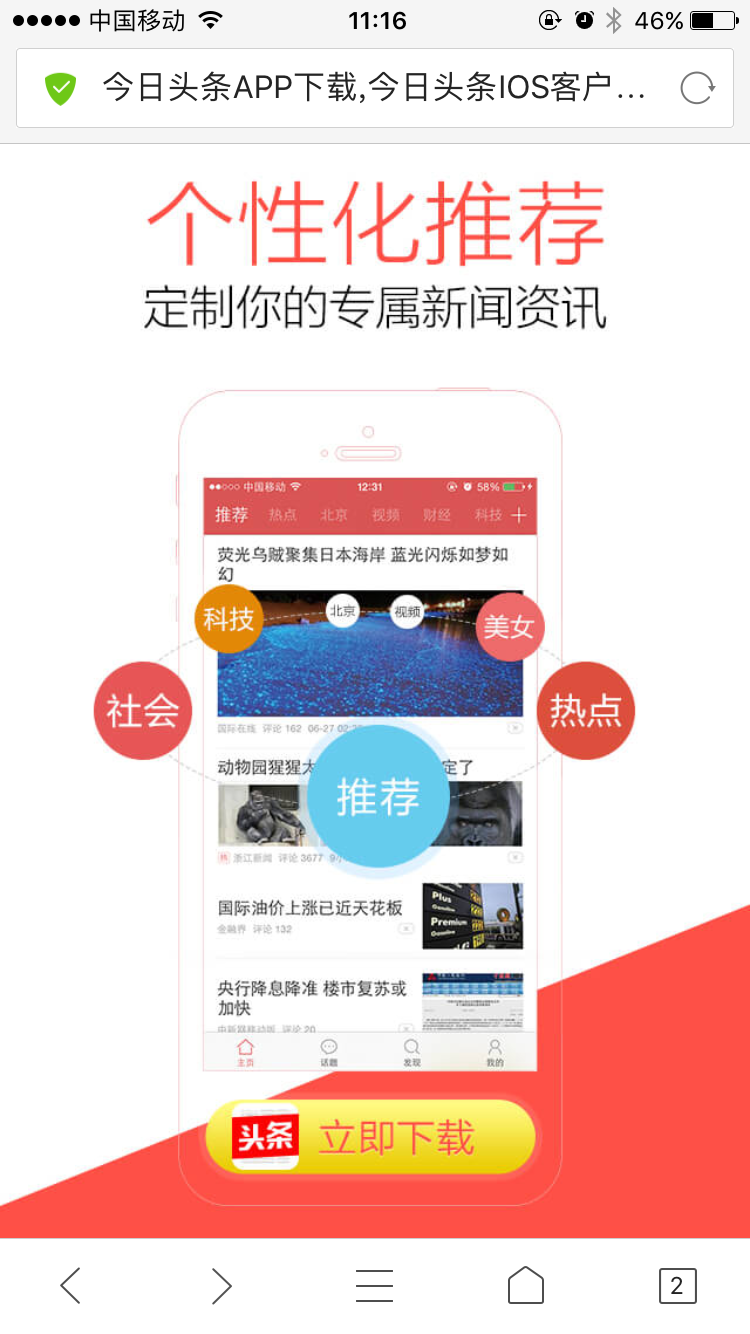
今日头条着陆页手机端展示
总结:
本文小编简单的从四个方面给大家介绍了应用着陆页的需要注意的方面,另外最后需要强调的是,你的着陆页不要过份夸大应用程序的某些功能,或过份强调你还没有的功能,这样用户可能会在下载后失望的离开你,并有可能永远不会再下载你的应用程序。
本文来源:http://www.haitaoit.com(转载请注明出处)
以上是关于APP为什么需要着陆页的主要内容,如果未能解决你的问题,请参考以下文章
IT客学院《构建高转化率的着陆页-PS+HTML+网络营销》共25节价值199元无水印版