比Excel好用100倍!半小时开发酷炫可视化大屏,这款工具太牛了
Posted Leo.yuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了比Excel好用100倍!半小时开发酷炫可视化大屏,这款工具太牛了相关的知识,希望对你有一定的参考价值。
前几天遇到一个朋友,也是做数据分析的,不管是多杂乱的数据,他也能从中分析出个所以然来。但他做的可视化图表,可以说就像是上个年代的东西,实在是不太美观。他也很苦恼,问我有没有什么好用的可视化工具。
我以前的主要工作就是给内部人员做可视化报表,给领导做可视化大屏,像下面这种。

简单可视化报表
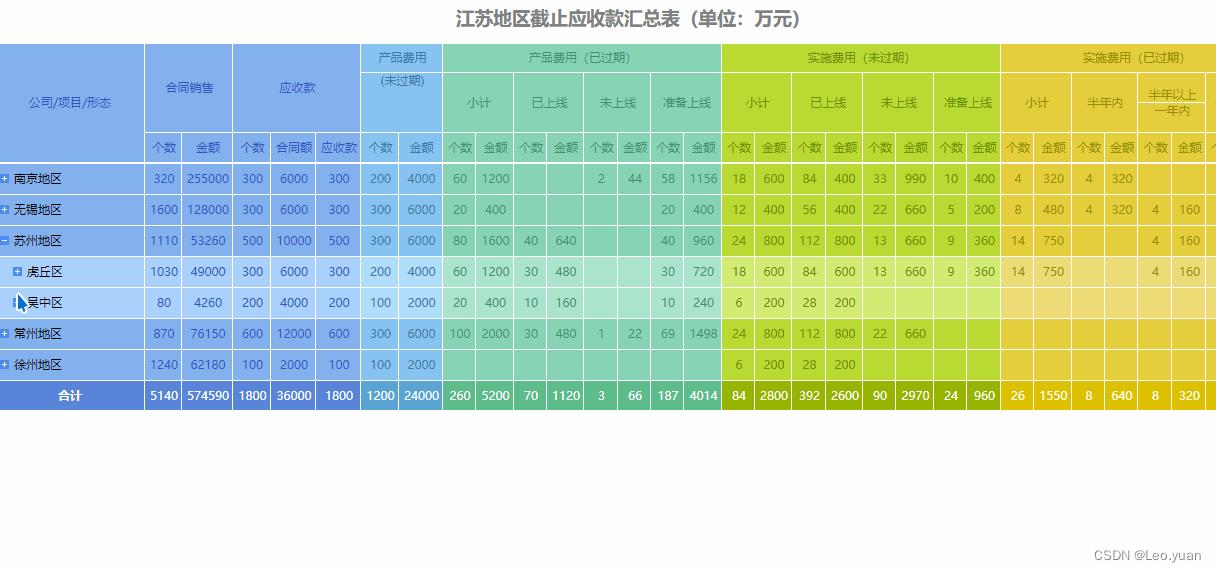
复杂可视化报表
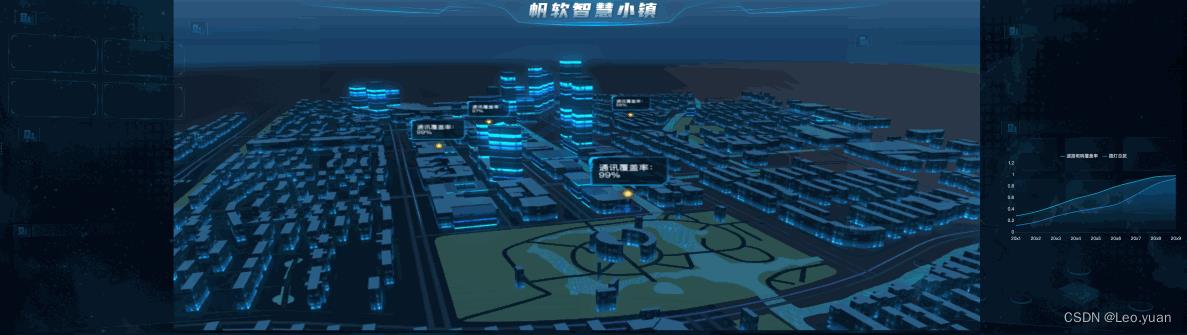
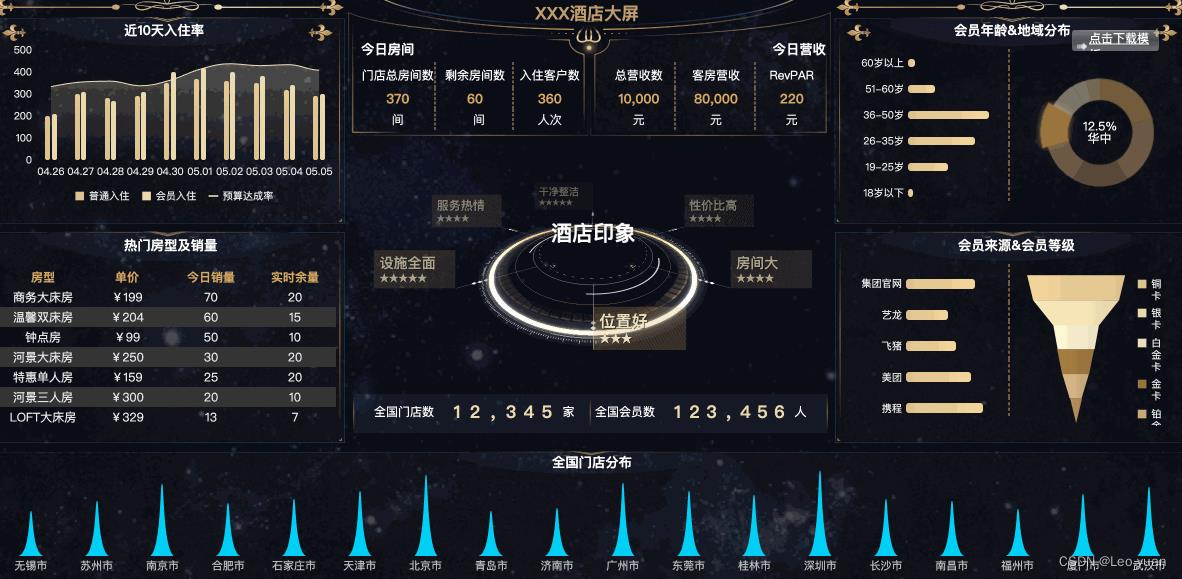
可视化大屏
其中可视化大屏80%都是做给外面客户看+给内部高层看,所以对大屏的要求很高,包括不限于pc端、移动端的多屏自适应、Tab轮播、联动分析、数据监控、图表美观…
我当时用的可视化工具主要是:简单的用Excel、复杂的用FineReport和Echarts来解决
看问题,你的需求是要给领导做方案,所以我猜你的主要应用场景应该是可视化大屏。
其实我们这行开发可视化大屏,一般就两种方式:
①是用代码开发
②是用现成的可视化工具做
我最开始用的比较多的是JS+Echarts代码开发,但数据量支撑、后台响应、实时更新速度、平台运维、布局颜色搭配要调用更多技术,非常考验技术水平和耐心(自适应不了的时候真的会极其烦躁)…
所以我后来直接改用可视化工具制作了,比如FineReport、Powerbi这些,简单方便些,重点是不需要写一大堆代码,自带的图表插件可视化效果也很ok,足够应付大屏需求。
但任何工具都有优缺点,刚开始用的时候我也非常无语,但后来学会后就还好,以我最常用的FR为例
优点:
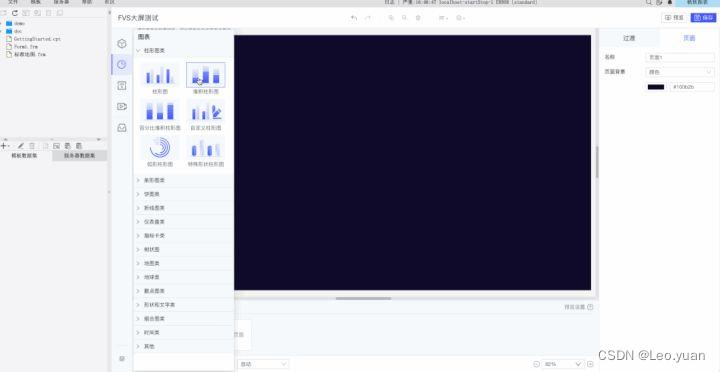
1、简单拖拉拽就能做出一张可视化大屏
大屏制作周期长且繁琐,所以每次一接到大屏需求就让我很发怵…但后来发现用FR简单拖拉拽,就可以做大屏后,就真香了。就算是新手,也能轻松做出论坛上各位大佬的模板。

2、开发速度快,做一张大屏半小时足矣
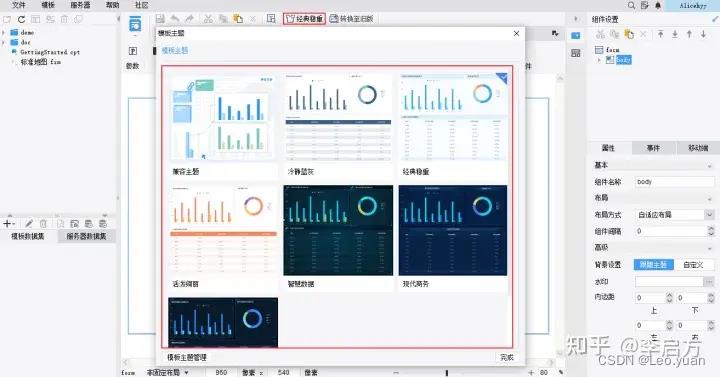
开发速度快,我觉得还是得益于模板主题和组件复用这两个功能。以往用JS+Echarts开发的时候,作为一个审美极差的人,在配色这块真的被虐得死死的,怎么搭配都被老板说丑,还浪费很多时间,所以对我来说,这种搭配好颜色的模板主题就非常实用,为开发省了很多时间。

组件复用更是如此,可以把以前做的一些报表块、图表块保存起来,方便下次直接拖进来用,这样日积月累,自然开发速度越来越快。
3、自适应功能很赞,不用再花大量时间调整布局
过去开发大屏,为了适应不同分辨率往往需要开发不同分辨率的报表,而现在,新自适应效果和B/S端布局调整紧密结合,模板可以自动适应不同屏幕分辨率的浏览器。
此外,布局调整是所有驾驶舱、大屏开发者必经的一道坎,能在web端设计报表,一直是所有报表设计人员的梦想,这点上FR很大程度上减轻了像我这样模板开发人员的工作量,可直接在浏览器中调整组件的位置大小。
缺点:
1、对设备的要求较高,如果设备跟不上,展示速度和效果会比较差。
2、如果是企业用的话,相比JS+Echarts,费用会较高,预算很少的话就不推荐了,但个人用的话完全足够了。
————————————————————————————————————————
最后,我自己还是觉得工具只是辅助,在精不在多,选择好一个适合自己的,学会就足矣了。
分享一些可视化大屏模板,私信回复「模板」即可获取。




以上是关于比Excel好用100倍!半小时开发酷炫可视化大屏,这款工具太牛了的主要内容,如果未能解决你的问题,请参考以下文章