Android Studio中配置及使用OpenCV示例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio中配置及使用OpenCV示例相关的知识,希望对你有一定的参考价值。
简单的说,就是将Opencv导入进android Studio中,使用它提供Java的库。
至于怎么使用C++,JNI方面遇到了一些奇怪的问题,有经验的博主可以指导我一下的话,不胜感激。
先完成用Java的实例好了,一步步来。
一、配置Opencv的环境
1、下载Opencv4Android。就是官方的zip包。
2、Android Studio里面Import Moudle,选择Opencv下的sdk/java。
3、选择File --->Project Structure,在app module的Dependencies一栏中,点击右上角的绿色加号,将openCVLibrary添加进去,点击确定。
4、将导入的Opencv工程的打开build.gradle改成与app下的打开build.gradle一致。
1)compileSdkVersion
2)buildToolsVersion
3)minSdkVersion
4)targetSdkVersion(将其内容与app文件夹下的build.gradle中信息相一致)。
至此,Opencv环境就配置好了。
二、使用Opencv
在Activity里面首先加入:
static {
System.loadLibrary("opencv_java3");
}
来引用Opencv库,之后只要直接调用库即可。
三、实例代码:
MainActivity
public class MainActivity extends AppCompatActivity {
private Button btn;
private ImageView img;
private Bitmap srcBitmap;
private Bitmap grayBitmap;
private static boolean flag = true;
private static boolean isFirst = true;
static {
System.loadLibrary("opencv_java3");
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img = (ImageView)findViewById(R.id.img);
btn = (Button)findViewById(R.id.btn);
btn.setOnClickListener(new ProcessClickListener());
}
//OpenCV库加载并初始化成功后的回调函数
private BaseLoaderCallback mLoaderCallback = new BaseLoaderCallback(this) {
@Override
public void onManagerConnected(int status) {
// TODO Auto-generated method stub
switch (status){
case BaseLoaderCallback.SUCCESS:
Log.i("TAG", "成功加载");
break;
default:
super.onManagerConnected(status);
Log.i("TAG", "加载失败");
break;
}
}
};
public void procSrc2Gray(){
Mat rgbMat = new Mat();
Mat grayMat = new Mat();
srcBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.hh);
grayBitmap = Bitmap.createBitmap(srcBitmap.getWidth(), srcBitmap.getHeight(), Bitmap.Config.RGB_565);
Utils.bitmapToMat(srcBitmap, rgbMat);//convert original bitmap to Mat, R G B.
Imgproc.cvtColor(rgbMat, grayMat, Imgproc.COLOR_RGB2GRAY);//rgbMat to gray grayMat
Utils.matToBitmap(grayMat, grayBitmap); //convert mat to bitmap
Log.i("TAG", "procSrc2Gray sucess...");
}
public class ProcessClickListener implements View.OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(isFirst){
procSrc2Gray();
isFirst = false;
}
if(flag){
img.setImageBitmap(grayBitmap);
btn.setText("查看原图");
flag = false;
}else{
img.setImageBitmap(srcBitmap);
btn.setText("灰度化");
flag = true;
}
}
}
}
布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.binbin.opencvnight.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:text="OpenCV"/>
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/hh"/>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/img"
android:layout_centerHorizontal="true"
android:text="灰度化"/>"
</RelativeLayout>
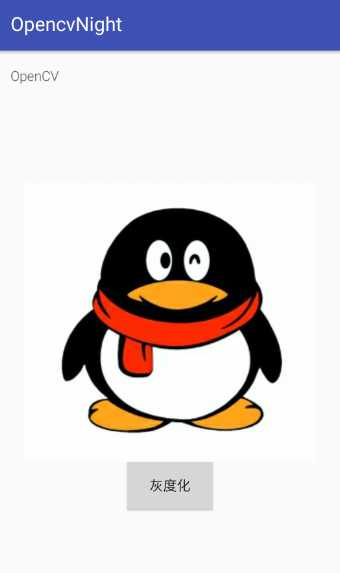
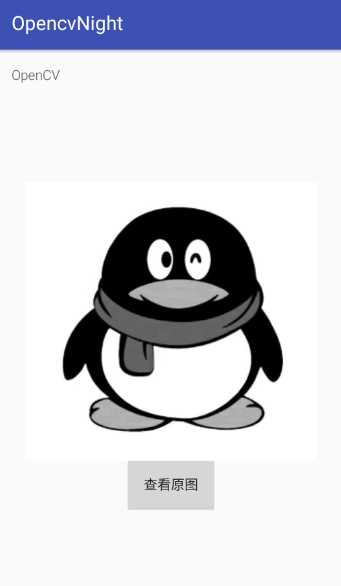
四、效果图


详细的图文教程可以看:http://blog.csdn.net/gao_chun/article/details/49359535
其中有点小步骤不一样,加载库的时候应该Opencv_java3,以我的为准吧。