HTTPS错误内容已被阻止怎样解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTPS错误内容已被阻止怎样解决相关的知识,希望对你有一定的参考价值。
通过正确添加网站以后能解决该问题,步骤如下:
1、直接在对应浏览器中打开设置窗口,找到Internet选项并点击跳转。

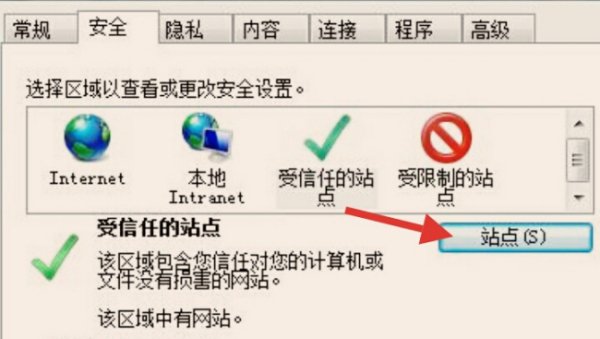
2、这个时候,继续选择安全→受信任的站点→站点进入。

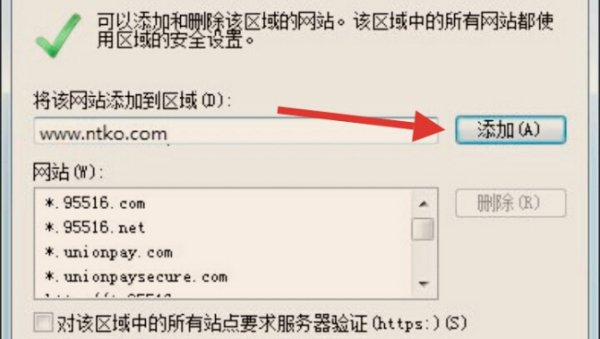
3、下一步,需要根据实际情况确定添加相关网站。

4、这样一来会发现已经按照图示恢复正常,即可实现要求了。

“重定向已被 CORS 策略阻止”Vue Axios
【中文标题】“重定向已被 CORS 策略阻止”Vue Axios【英文标题】:"Redirect has been blocked by CORS policy" Vue Axios 【发布时间】:2018-07-20 22:58:28 【问题描述】:请不要将此标记为重复。我已阅读有关堆栈溢出的所有相关答案,但尚未针对此问题找到明确的解决方案。
我现在正在使用带有 axios 的 vue 服务器来尝试从 https://coinmarketcap.com 获取数据并显示它。问题是我在 chrome 控制台中收到一条错误消息:
从“https://api.coinmarketcap.com/v1/ticker”重定向到 'https://api.coinmarketcap.com/v1/ticker/' 已被 CORS 阻止 政策:没有“Access-Control-Allow-Origin”标头出现在 请求的资源。原点 'http://mywebsite.ca' 因此不是 允许访问。
我的功能尽可能简单,符合文档和在线教程。在我的 vue 组件脚本部分:
methods:
async getCryptos()
await axios.get('https://api.coinmarketcap.com/v1/ticker').then((resp) =>
this.response = resp.data
).catch((err) =>
this.response = err
)
,
beforeMount ()
this.getCryptos()
我已经阅读了无数关于这个主题的文档,但还没有找到明确的答案。我不知道要包含哪些标题,但我尝试了许多配置组合。有人可以简洁地解释我需要在这里做什么吗?我知道其他网站从 coinmarketcap 获取,所以这是可能的。应该没那么难……
【问题讨论】:
您是否尝试在请求中添加斜杠以避免重定向? 哦....我的....天...如果你发帖会给你答案) 别担心。我们都会时不时地想念这样的东西。这是工作的一部分!大声笑 XMLHttpRequest cannot load https://www.[website].com/的可能重复 【参考方案1】:我通过在 API 请求末尾添加斜杠 (/) 解决了我的问题。我在控制台日志中收到了同样的警告,但它现在可以正常工作了。
【讨论】:
以上是关于HTTPS错误内容已被阻止怎样解决的主要内容,如果未能解决你的问题,请参考以下文章