easyui表单提交问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui表单提交问题相关的知识,希望对你有一定的参考价值。
现在正在使用easyui中的form表单提交方式进行登录验证,由于easyui的form表单属性中只有url一个属性,所以导致我参数被拼在了请求地址中,后台接收时出现了乱码,采用ajax提交赋予参数的时候不会出现乱码,请问怎么解决easyui表单提交的乱码问题!
好吧,我知道为什么了,没有设置表单post提交方法,多谢各位了!
var options =
url : 'xxxx',
type : 'post',
dataType : 'json',//传到后台的数据格式
data ://需要提交的参数
id:1(这里提下,这个"Id"名称要和你后台的变量名对应,你懂的!)
success : function(data) //自定义提交成功后的回调方法
;
最后$("#formId“).ajaxSubmit(options);追问
这个我知道,主要是用ajax的话需要自己写js验证,没有easyui来的直接来的爽啊,而且这个问题设计的人应该考虑到了吧,这么明显的乱码问题,能不能介绍一下easyui的解决方法
追答如果你真的知道,就应该知道还有下面这个方法:
beforeSubmit: function(formData, jqForm, options) //提交前的回调方法
调用你说的easyui验证
return $("#formId“).form('validate');
这样OK了吧?!
啥?我觉得我的东西没这么负责吧,我在后台也可以采用String转码也可以解决,只是觉得如果是这样的话为什么easyui不设计一个类似ajax中的data参数,这样多好,可能我不知道吧,所以想问一下。隐藏域:以前听过这个概念,不过不是很明白,你说的隐藏域在这里起什么作用,能不能简单的给个说明?
EasyUI 提交表单
表单html代码
<div id="panel" data-options="region:‘center‘,title:‘center title‘" style="padding:5px;background:#eee;"> <div id="p" class="easyui-panel" title="My Panel" style="width:500px;height:150px;padding:10px;background:#fafafa;" data-options="iconCls:‘icon-save‘,closable:true, collapsible:true,minimizable:true,maximizable:true"> <form id="ff" method="post"> <div> <label for="name">用户名:</label> <input class="easyui-textbox" id="userName" name="userName"> </div> <div> <label for="password">密码:</label> <input class="easyui-textbox" id="password" name="password"> </div> <div> <label for="cellphone">电话:</label> <input class="easyui-textbox" id="cellphone" name="cellPhone"> </div> <a id="save" href="#" class="easyui-linkbutton" data-options="iconCls:‘icon-save‘">save</a> </form> </div> </div>

$("#save").click(function() { $(‘#ff‘).form(‘submit‘, { url: "/save", onSubmit: function() { if(userName!=null&&password!=null&&cellPhone!=null){ return true;//这里做校验 } alert("输入内容不能为空"); return false; }, success: function(data) { alert(data) } }); })
@RequestMapping("/save")
public String saveUsers(@ModelAttribute Users users) {
System.out.println(users.getUserName()+users.getPassword()+users.getCellPhone());
return "保存成功";
}
注意事项:针对用$("#ff").form(‘submit‘,{});方式提交
1.from标签下的inupt 要带name属性,name属性的值要对应到后端的实体字段,不要有偏差
2.控制层要用@ModelAttribute来接收,使用 @RequestBody 注解接收表单提交的参数抛出异常。
@RequestBody 注解常用来处理 content-type 是 application/json 编码的内容,而不能用来处理 application/x-www-form-urlcoded 编码的内容。
参考:https://blog.csdn.net/SmileorSilence/article/details/82996105
顺带学一下@ModelAttribute
链接:https://blog.csdn.net/lovesomnus/article/details/78873089
https://www.cnblogs.com/liaochong/p/spring_modelattribute.html
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
$("#ff").form("load","/url");

$("#load").click(function(){
$("#ff").form(‘load‘,‘/load‘);
});
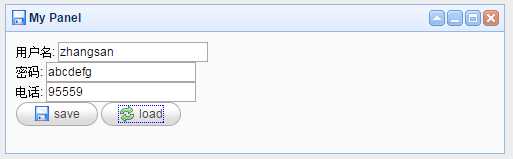
@RequestMapping("/load")
public String load() {
Users user = new Users();
user.setUserName("zhangsan");
user.setPassword("abcdefg");
user.setCellPhone("95559");
return JSONObject.toJSONString(user);
}

真好用...hahaha...
以上是关于easyui表单提交问题的主要内容,如果未能解决你的问题,请参考以下文章