使用ViewPager2+TabLayout设计主布局
Posted 天耀106
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ViewPager2+TabLayout设计主布局相关的知识,希望对你有一定的参考价值。
第三节:主页的设计
布局文件的设计:
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toTopOf="@id/tab_layout"
app:layout_constraintTop_toTopOf="parent"/>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="72dp"
app:layout_constraintBottom_toBottomOf="parent"
android:elevation="10dp"
app:tabIndicatorHeight="0dp"
app:tabTextAppearance="@style/TextAppearance.AppCompat.Caption" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>主Activity的调用:
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.core.content.ContextCompat
import androidx.databinding.DataBindingUtil
import androidx.fragment.app.Fragment
import com.google.android.material.tabs.TabLayoutMediator
import com.tian.yao.databinding.ActivityMainBinding
import com.tian.yao.three.Fragment1
import com.tian.yao.three.Fragment2
import com.tian.yao.three.Fragment3
import com.tian.yao.three.MyFragmentStateAdapter
class MainActivity : AppCompatActivity()
lateinit var mBinding: ActivityMainBinding
private val icons = arrayOf(R.drawable.tab_icon_index,R.drawable.tab_icon_query,R.drawable.tab_icon_mine)
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
mBinding=DataBindingUtil.setContentView(this, R.layout.activity_main)
var fragmentList: MutableList<Fragment> = arrayListOf(Fragment1(), Fragment2(), Fragment3())
mBinding.apply
viewPager.adapter = MyFragmentStateAdapter(this@MainActivity, fragmentList)
viewPager.isUserInputEnabled = false //禁用页面滑动
//TabLayout与ViewPager2联动
TabLayoutMediator(tabLayout, viewPager) tab, position ->
tab.text = resources.getStringArray(R.array.tabs_main)[position]
tab.icon= ContextCompat.getDrawable(this@MainActivity,icons[position])
.attach()
涉及到的矢量图标可以在阿里库获取,地址是:
https://www.iconfont.cn/search/index?searchType=icon
图标布局文件的编写:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/svg_index_selected" android:state_selected="true"/>
<item android:drawable="@drawable/svg_index"/>
</selector>Fragment的编写:
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import com.tian.yao.R
class Fragment1 :Fragment()
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View?
return inflater.inflate(R.layout.fragment1,null)
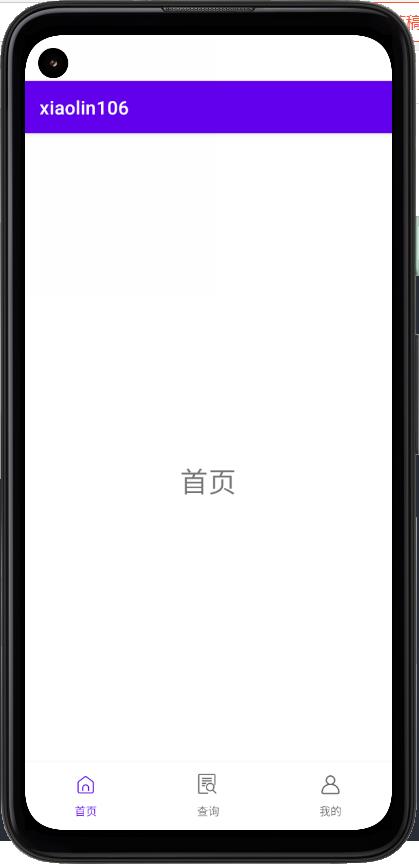
效果图:

代码链接:
链接: https://pan.baidu.com/s/1aqpcuhVgIkCr2rfnDV_6ng 提取码: rrea
赞赏码,哈哈哈哈~

以上是关于使用ViewPager2+TabLayout设计主布局的主要内容,如果未能解决你的问题,请参考以下文章