c datetimepicker 读取到的时间一直是不变的 怎么获取动态的时间
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了c datetimepicker 读取到的时间一直是不变的 怎么获取动态的时间相关的知识,希望对你有一定的参考价值。
datetimepicker 控件 打开之后然后获取它的时间 假如为 2014/3/25 12:31:22
你再取一次数据 依然是这个 一直不变
我想要的是 后面能获取到动态的时间 比如第二次点击 2014/3/25 12:31:44
基于bootstrap的datetimepicker插件总结
需求分析:领导要求需要做一个比较简单的表单,主要内容包括姓名、联系方式、出发时间、出发地点等,要求出发时间和出发地点可以自己选择,固定格式。
问题:没写过时间控件,不知道怎么写,时间涉及到的属性那么多,包括年份、月、日、小时、分等,怎么获取与设置,等。
解决方法:在网上搜索了很多资料,由于项目中用到了Bootstrap,于是决定用基于bootstrap的datetimepicker插件。那么问题来了,这个咋用呢?
进入正题。
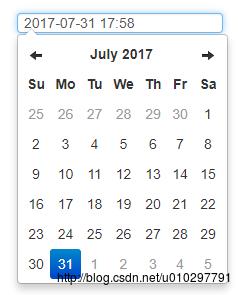
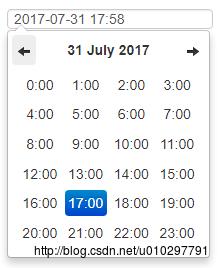
1、先来看看效果图



效果感觉还不错,那就来看看这个效果是怎么实现的。
2、简单的应用实例
首先先把这个实例需要用到的日期控件下载下来,直接在百度上搜索Bootstrap就可以到它的官网下载资源,也可以到这里下载http://www.bootcss.com/p/bootstrap-datetimepicker/。
这部分所写的代码都是最基本的使用,还没有涉及到其他属性的设置,只是初步完成了效果而已。
页面里需要的基本文件有:
- bootstrap.min.css(含有bootstrap 所有css)
- bootstrap-datetimepicker.min.css(重要,这就是日期控件所需的样式表)
- jquery-3.1.0.min.js(其他版本的jquery也可以)
- bootstrap.min.js(含有bootstrap 所有js)
- bootstrap-datetimepicker.js(重要,这就是日期控件所需的js)
- locales/bootstrap-datetimepicker.fr.js(重要,这里是日期控件初始值)
- bootstrap-combined.min.css (这个是可以让样式更丰富,但不是必须的,可以自己选择)

结构代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>基于bootstrap的datetimepicker插件</title>
<link href="../css/bootstrap.min.css" rel="stylesheet" />/*(含有bootstrap 所有css)*/
<link href="../css/bootstrap-datetimepicker.min.css" rel="stylesheet" />
</head>
<body>
<div>
这里就写上自己需要的代码,比如你想要的是一个简单的输入框
时间控件就写输入框的代码,具体如下几种样式介绍
</div>
<script type="text/javascript" src="../js/jquery.3.1.0.min.js"></script>/*(重要,依赖jquery)*/
<script type="text/javascript" src="../js/bootstrap.min.js"></script>/*(含有bootstrap 所有js)*/
<script type="text/javascript" src="../js/bootstrap-datetimepicker.js"></script>/*(重要,这就是日期控件所需的js)*/
<script type="text/javascript" src="../js/locales/bootstrap-datetimepicker.fr.js"></script>/*(重要,弹出日历里面 显示的文字 bootstrap里面显示的是英文 ,触发后显示的年月日等的显示文字,即为:Jan,feb等等)*/
<script type="text/javascript">
这里写自己的js,调用时间选择器,也就是激活日期选择器,即为下文的js
</script>
</body>
</html>1)最简单的输入框
<input type="text" value="2017-07-31 17:58" id="datetimepicker" class="form_datetime" data-date-format="yyyy-mm-dd hh:ii">$('#datetimepicker').datetimepicker();当然也可以把后面的data-date-format当做属性写在js中,如下:
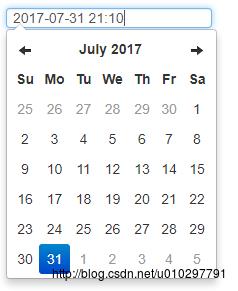
<input type="text" value="2017-07-31 21:05" id="datetimepicker"> $('#datetimepicker').datetimepicker(
format: 'yyyy-mm-dd hh:ii', /*此属性是显示顺序,还有显示顺序是mm-dd-yyyy*/
);
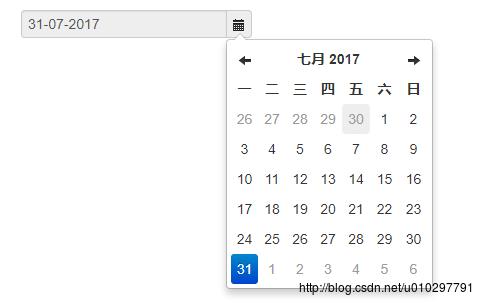
2)作为组件使用
<!--作为组件使用-->
<div class="input-append date" id="datetimepicker" data-date="31-07-2017" data-date-format="dd-mm-yyyy">
<input size="16" type="text" value="31-07-2017" readonly>
<span class="add-on"><i data-date-icon="icon-calendar" class="icon-calendar"></i></span>
</div>$('#datetimepicker').datetimepicker();
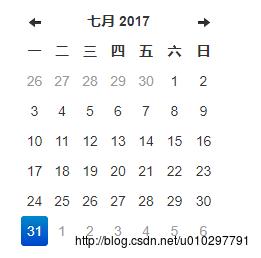
3)作为内联日期时间选择器
<div id="datetimepicker"></div>$('#datetimepicker').datetimepicker();
3、其他的方法和属性
1)format
这个是必须要设置的。
默认值: 'mm/dd/yyyy'
日期格式, p, P, h, hh, i, ii, s, ss, d, dd, m, mm, M, MM, yy, yyyy 的任意组合。
2)weekStart
默认值:0一周从哪一天开始。0(星期日)到6(星期六)
3)startDate
Date。默认值:开始时间
4)endDate
Date。默认值:结束时间
5)daysOfWeekDisabled 一周禁用的日期
String,Array。 默认值: '', []
6)autoclose
Boolean。 默认值:false
当选择一个日期之后是否立即关闭此日期时间选择器。
7)startView
Number, String。默认值:2, 'month'。
日期时间选择器打开之后首先显示的视图。
8)minView
Number,String. 默认值:0, 'hour'。
日期时间选择器所能够提供的最精确的时间选择视图。
9)maxView
Number, String。 默认值:4, 'decade'
日期时间选择器最高能展示的选择范围视图。
10)todayBtn
Boolean, "linked"。 默认值: false
如果此值为true 或 "linked",则在日期时间选择器组件的底部显示一个 "Today" 按钮用以选择当前日期。如果是true的话,"Today" 按钮仅仅将视图转到当天的日期,如果是"linked",当天日期将会被选中。
11)todayHighlight
Boolean。默认值:false。如果为true,高亮当前日期。
12)keyboardNavigationBoolean。
默认值:true
是否允许通过方向键改变日期。
13)language
String。默认值: 'en'
14)forceParse
Boolean。默认值:true
当选择器关闭的时候,是否强制解析输入框中的值。也就是说,当用户在输入框中输入了不正确的日期,选择器将会尽量解析输入的值,并将解析后的正确值按照给定的格式format设置到输入框中。
15)minuteStep
Number。 默认值:5
此数值被当做步进值用于构建小时视图。对于每个 minuteStep 都会生成一组预设时间(分钟)用于选择。
16)pickerReferer : 不建议使用
String。默认值:'default' (other value available : 'input')
17)pickerPosition
String。 默认值:'bottom-right' (还支持 : 'bottom-left')
此选项当前只在组件实现中提供支持。通过设置选项可以讲选择器放倒输入框下方。
18)viewSelect
Number or String。 默认值:same as minView (supported values are: 'decade', 'year', 'month', 'day', 'hour')
4、综合例子
让显示的日期为中文。
bootstrap-datetimepicker.fr.js/bootstrap-datepicker.zh-CN.js文件中定义了显示的文字,显示中文,需要在设置的时候,把language设为“zh-CN”(datetime.js)。然后引用bootstrap-datepicker.zh-CN.js文件。
这个文件中的代码如下:
(function($)
$.fn.datetimepicker.dates['zh-CN'] =
days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
daysShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六", "周日"],
daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
today: "今日",
suffix: [],
meridiem: ["am", "pm"],
weekStart: 1,
;
(jQuery));<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="../css/bootstrap.min.css" type="text/css">
<link rel="stylesheet" href="../css/bootstrap-combined.min.css" type="text/css">
<link rel="stylesheet" href="../css/bootstrap-datetimepicker.min.css" type="text/css">
<script src="../js/jquery-3.1.0.min.js" type="text/javascript" language="utf-8"></script>
<script src="../js/bootstrap.min.js" type="text/javascript" language="utf-8"></script>
<script src="../js/bootstrap-datetimepicker.min.js" type="text/javascript" language="utf-8"></script>
<title>Title</title>
<script>
$(function()
$.fn.datetimepicker.dates['zh-CN'] =
days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
daysShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六", "周日"],
daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
today: "今日",
suffix: [],
meridiem: ["上午", "下午"],
weekStart: 1
;
$('#datetimepicker').datetimepicker(
language:"zh-CN",
todayHighlight: true,
minView:2,//最精准的时间选择为日期0-分 1-时 2-日 3-月
weekStart:1
);
);
</script>
</head>
<body>
<div class="box">
<!--作为内联日期时间选择器-->
<div id="datetimepicker"></div>
</div>
</body>
</html>以上是关于c datetimepicker 读取到的时间一直是不变的 怎么获取动态的时间的主要内容,如果未能解决你的问题,请参考以下文章