如何解决IE浏览器跨域问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何解决IE浏览器跨域问题相关的知识,希望对你有一定的参考价值。
工具:IE浏览器
方法如下:
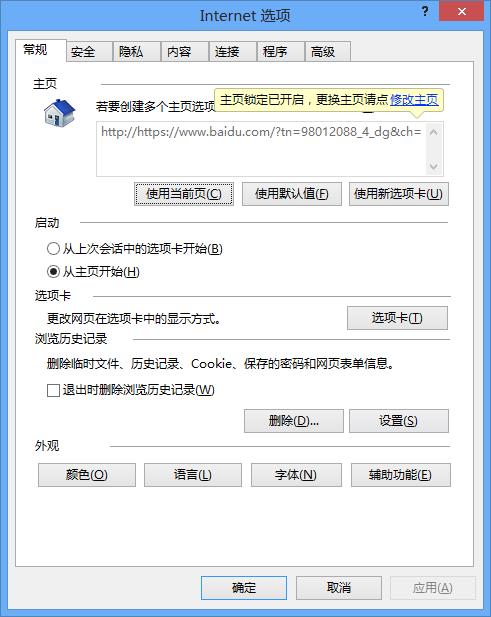
1、打开IE浏览器,在工具菜单下选择Internet选项,打开Internet选项卡
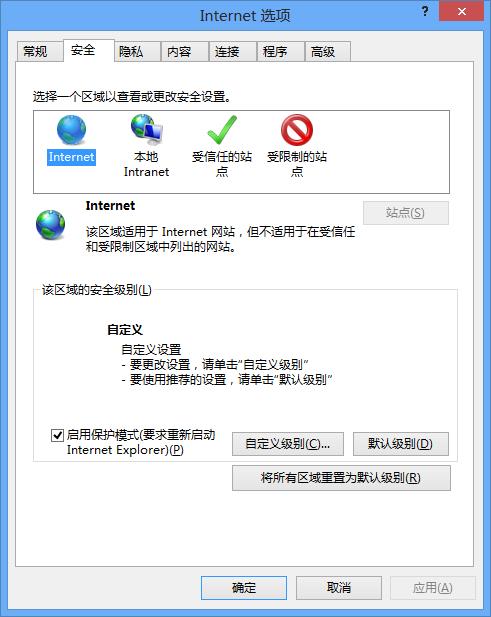
2、切换到安全选项卡下,点击可信站点,然后单击站点按钮
3、可信站点窗口输入网址到可信站点的区域,点击添加按钮,网址则会添加到网站列表下,最后关闭可信站点窗口
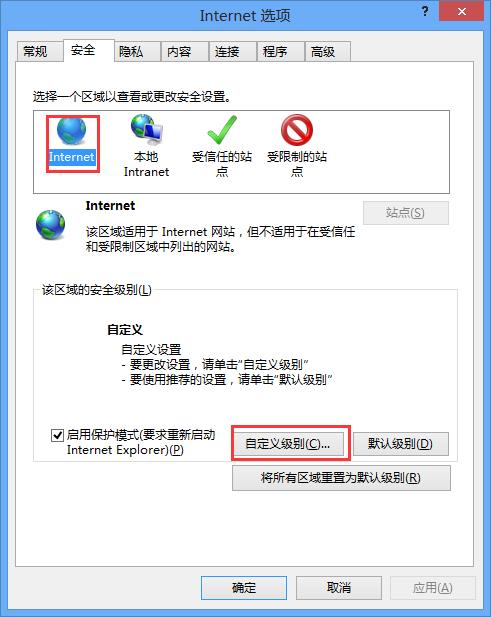
4、还是在安全选项卡下的可信站点,点击自定义级别
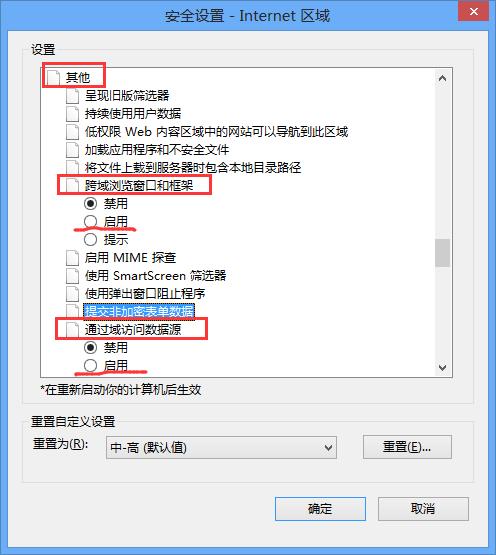
5、打开站点区域窗口,找到跨域浏览窗口和框架选择启用
6、在当前窗口中继续往下翻,通过域访问数据源也选择启用,点击确定关闭受信任的站点区域窗口
7、在Internet窗口也点击确定按钮,同时关闭浏览器
8、在请求的js脚本中添加是否允许跨域访问的权限,jQuery.support.cors默认值为true,则代表允许;反之,不允许。设置完成,重新打开浏览器验证即可。 参考技术A 打开IE浏览器,在工具菜单下选择Internet选项,打开Internet选项卡
切换到安全选项卡下,点击可信站点,然后单击站点按钮
可信站点窗口输入网址到可信站点的区域,点击添加按钮,网址则会添加到网站列表下,最后关闭可信站点窗口
还是在安全选项卡下的可信站点,点击自定义级别
打开受信任的站点区域窗口,找到跨域浏览窗口和框架选择启用
在当前窗口中继续往下翻,通过域访问数据源也选择启用,点击确定关闭受信任的站点区域窗口
在Internet窗口也点击确定按钮,同时关闭浏览器
在请求的js脚本中添加是否允许跨域访问的权限,jQuery.support.cors默认值为true,则代表允许;反之,不允许。设置完成,重新打开浏览器验证即可
设置IE浏览器跨域访问数据
在开发中,经常会遇到多站点跨域访问后台服务获取数据的情况,解决方法有两种
- 自己写代理服务,访问代理服务,代理服务请求服务获取数据再返回;
- 设置浏览器可以跨域访问数据。
本文来讲如何设置IE浏览器跨域访问数据,步骤如下:
- 打开【Internet选项】,窗口如下

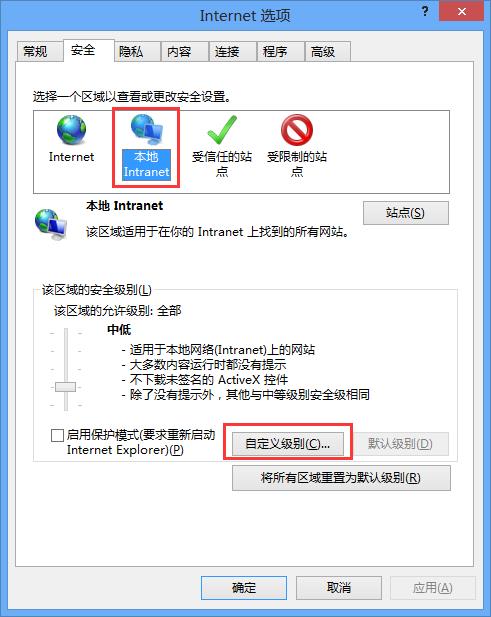
- 选择标签【安全】,图片如下

- 选中【Internet】,选择【自定义级别】,图片如下:


- 如上图,在【其他】目录下,设置【跨域浏览窗口和框架】和【通过域访问数据源】为启用,确定,即设置成功!
- 如果站点为【本地intranet】,则选择对应选项,点击【自定义安全级别】,其他设置方法同上。

以上是关于如何解决IE浏览器跨域问题的主要内容,如果未能解决你的问题,请参考以下文章