css如何实现颜色的过渡效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css如何实现颜色的过渡效果相关的知识,希望对你有一定的参考价值。
就像“亚马逊”上,搜索按钮 中间白、四周黑,按钮右边的条形 上方白、下方灰
这是怎么实现的?我确信它没有用背景图片
最好有源码,谢谢

需要准备的材料分别有:电脑、浏览器、html编辑器。
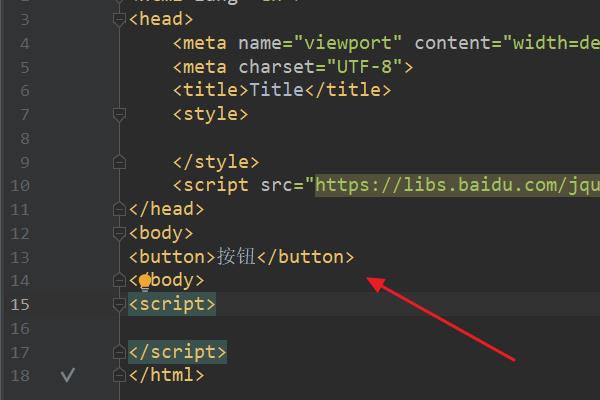
1、首先,打开html编辑器,新建html文件,例如:index.html。

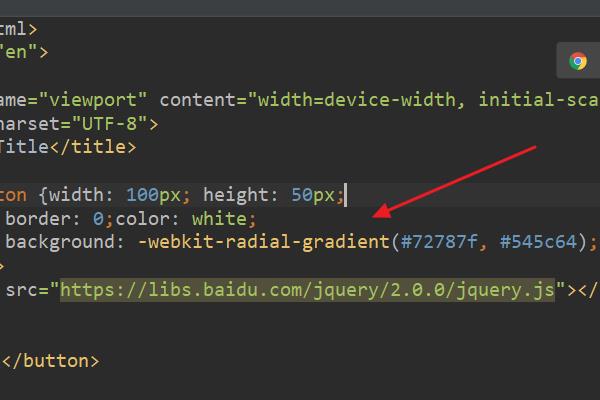
2、在index.html中的<style>标签中,输入css代码:
button width: 100px; height: 50px;border: 0;color: white;background: -webkit-radial-gradient(#72787f, #545c64);

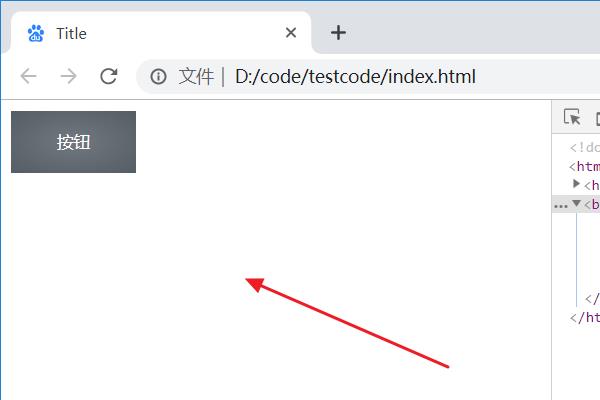
3、浏览器运行index.html页面,此时用CSS实现了按钮中间白、四周黑,上方白、下方灰的效果。

css实现颜色的过渡效果步骤如下:
1、如果没用用到css3过渡效果transition,那么div一般的宽度高度颜色都是固定死的。

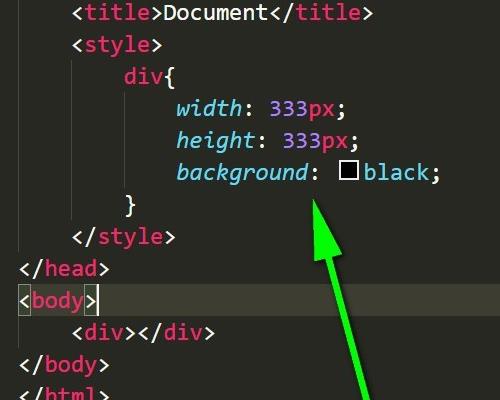
2、如图,这就是已经固定了宽高的div元素了,但是如果对它添加了transition之后就会有过渡。

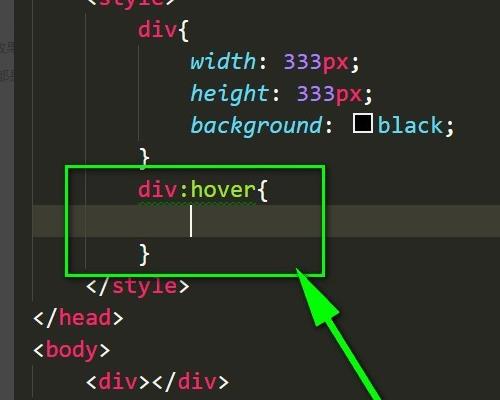
3、transition是配合hover的,所以设置元素:hover便可以。

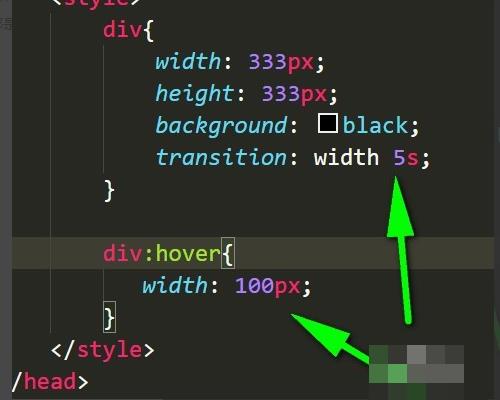
4、然后再使用transition设置对应的属性(width)之类即可,比如小编我只单独设置了width,空格隔开然后写时间(5s)表示五秒时间。

5、如果想要让div或其他元素多属性过渡那么简单用逗号隔开属性即可。

css这么写就全部兼容了。
background: -moz-linear-gradient(top,#f0f0f0 0,#e3e3e3 100%);
background: -o-linear-gradient(top,#f0f0f0 0,#e3e3e3 100%);
background: linear-gradient(to bottom,#f0f0f0 0,#e3e3e3 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#f0f0f0,endColorstr=#e3e3e3,GradientType=0);追问
颜色代码后面的0、100%是什么意思?
background: linear-gradient(to bottom,#f0f0f0 0,#e3e3e3 100%);是针对什么浏览器的?其中“to bottom”可以改为"top"吗?
1、0 100%是渐变开始的位置,如果是50% 100%,那渐变就充容器的中间位置开始
2、这个是针对支持css3的ie浏览器的。比如ie10
3、to bottom可以改为top,这个是渐变的走势。。
补充:filter里面的gradientType = 0是垂直方向上的渐变。如果改为1就变为左右方向上的了。
-moz-linear-gradient(top,#000,#fff);
-o-linear-gradient(top,,#000,#fff);
38 Vue控制过渡效果
[动画]用Vue进行控制CSS制作的过渡效果
编写CSS样式 实现基本过渡样式
我们先建立了一个 transition 的样式,这个样式用来执行过渡效果,具体意思是如果背景颜色 background-color 有变化时,我们要在3秒种完成过渡(变化),并且效果是由慢到快进行的,此部分的关键词是 ease。
然后再编写两个样式 red 和 yellow,用来定义背景颜色,颜色分部是红色和黄色。所以就有了下面这些代码。
<style>
.transition
transition: 3s background-color ease;
.red
background-color: red;
.yellow
background-color: yellow;
</style>
有了这些CSS样式后,CSS样式的代码就基本够用了。接下来我们需要写一些代码,来控制这些CSS过渡效果。
Vue控制过渡效果
要用Vue控制过渡效果,需要先编写一个按钮,然后用按钮实现颜色的变化。
这里的按钮提前绑定了点击事件 hanldClick。
这个事件等我们写完数据项再进行编写。
template: `
<div :class="css">willem笔记</div>
<button @click="hanldClick">切换颜色</button>
`
然后来声明数据项,因为一切都是数据驱动的,所以有数据才能实现控制。
data()
return
css:
transition: true,
red: true,
yellow: false
,
有了数据后,在模板中进行绑定数据。
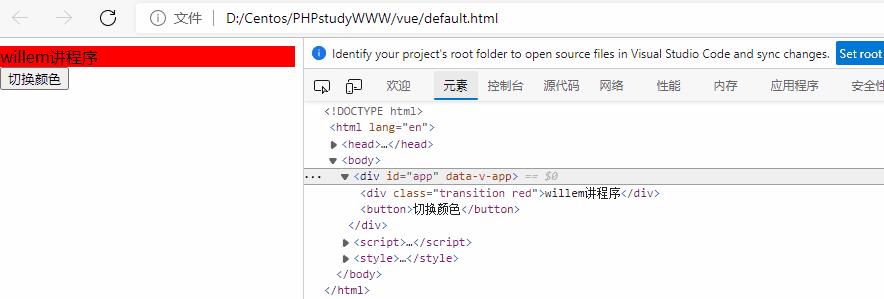
<div :class="css">willem讲程序</div>
绑定成功后,这时候到浏览器预览应该DIV的背景色是红色的。
现在点击按钮后,还没有对应的响应事件,所以我们需要编写一个响应事件。
methods:
hanldClick()
this.css.red = !this.css.red
this.css.yellow = !this.css.yellow
,
响应事件名字为 hanldClick,然后我们对颜色属性进行取反,就完成了这种过渡效果。
现在可以到浏览器中点击按钮,来看一下,最终的效果,这样就实现了过渡的切换。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
data()
return
css:
transition: true,
red: true,
yellow: false
,
methods:
hanldClick()
this.css.red = !this.css.red
this.css.yellow = !this.css.yellow
,
template: `
<div :class="css">willem讲程序</div>
<button @click="hanldClick">切换颜色</button>
`
)
const vm = app.mount("#app")
</script>
<style>
.transition
transition: 3s background-color ease;
.red
background-color: red;
.yellow
background-color: yellow;
</style>
</html>
以上是关于css如何实现颜色的过渡效果的主要内容,如果未能解决你的问题,请参考以下文章